最終更新日:
公開日:
リファレンス
CSS
アウトライン
outlineプロパティ
アウトラインに関するoutline-styleプロパティ、outline-widthプロパティ、outline-colorプロパティの3つを一括指定するプロパティです。
-
初期値
各プロパティに準ずる
-
継承
不可
-
適用できる要素
全要素
値
指定できる値は各プロパティを参照してください。
なお、こちらのプロパティではoutline-offsetプロパティを指定することはできません。
- アウトラインのスタイル – outline-styleプロパティ
- アウトラインの太さ – outline-widthプロパティ
- アウトラインの色 – outline-colorプロパティ
上下左右の4辺全てに一括指定することしかできないため、borderプロパティのように特定の辺だけ指定するといったことはできません。
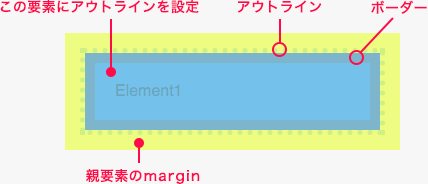
アウトラインは指定した要素の外側に線を敷くため、ボーダーよりも外側に表示されます。親要素のmarginプロパティやpaddingプロパティの領域に重なる点に注意してください。

例
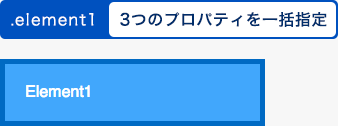
アウトラインの色、太さ、スタイルを一括指定している例です。
CSSコード例
<style>
.element1 {
outline: 5px solid #006ac3;
}
</style>
<p class="element1"></p>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。