outline-colorプロパティに指定できる値
outline-colorプロパティには次の値を色として指定することができます。
| 値 | 内容 |
|---|---|
| invert | 初期値。アウトラインの色を背景色を反転させた色にする。invertをサポートしていないブラウザでは無色として表示。 |
| カラー名 | アウトラインの色を「black」や「red」などで指定。 |
| カラーコード | 親要素に対する割合で最大幅を指定。 |
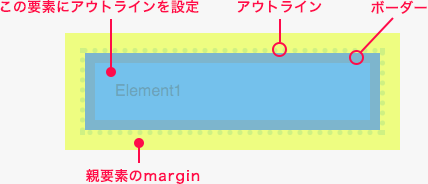
アウトラインは指定した要素の外側に線を敷くため、ボーダーよりも外側に表示されます。
親要素のmarginプロパティやpaddingプロパティの領域に重なる点に注意してください。

また、outline-colorプロパティは上下左右の4辺全てに一括指定することしかできないため、borderプロパティのように特定の辺だけ指定するといったことはできません。
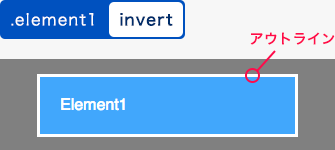
使用例1: アウトラインの色をinvertで指定
アウトラインの色を「invert」と指定している例です。
CSS コード例
.element1 {
outline-style: solid;
outline-color: invert;
}HTML コード例
<p class="element1"></p>ブラウザで表示すると以下のような表示になります。

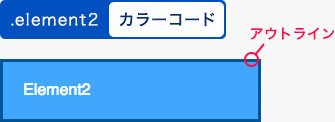
使用例2: アウトラインの色をカラーコードで指定
アウトラインの色をカラーコードで指定している例です。
CSS コード例
.element2 {
outline-style: solid;
outline-color: #005599;
}HTML コード例
<p class="element2"></p>ブラウザで表示すると以下のような表示になります。

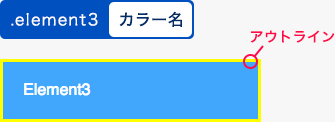
使用例3: アウトラインの色をカラー名で指定
アウトラインの色をカラー名で指定している例です。
CSS コード例
.element3 {
outline-style: solid;
outline-color: yellow;
}HTML コード例
<p class="element3"></p>ブラウザで表示すると以下のような表示になります。