最終更新日:
公開日:
リファレンス
CSS
パディング
paddingプロパティ
要素の上下左右に余白を取るためのプロパティです。
-
初期値
0
-
継承
不可
-
適用できる要素
テーブルヘッダー、テーブルフッター、テーブル行グループ、テーブル行、テーブル列グループ、テーブル列を除く全要素
値
次の形式で値を指定することができます。
- 数値 + 単位 – 任意の単位(px、em)で最小幅を指定。
- 数値 + % – 親要素に対する割合で最小幅を指定。
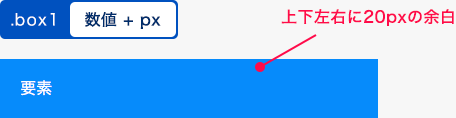
パターン1
要素の上下左右に対し均一に隙間を取りたい場合は、次のように指定します。
CSSコード例
<style type="text/css">
.box1 {
padding: 20px;
}
</style>
<p class="box1">要素</p>表示例:

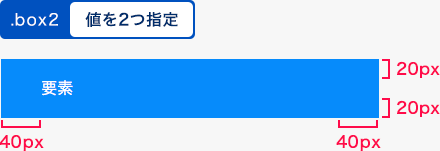
パターン2
2つの値を指定した場合、1つ目の値は上下に対する指定、2つ目の値は左右に対する指定となります。
CSSコード例
<style type="text/css">
.box2 {
padding: 20px 40px;
}
</style>
<p class="box2">要素</p>表示例:

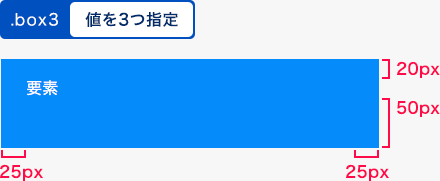
パターン3
3つの値を指定した場合、1つ目の値は上に対する指定、2つ目の値は左右に対する指定、3つ目の値は下への指定となります。
CSSコード例
<style type="text/css">
.box3 {
padding: 20px 25px 50px;
}
</style>
<p class="box3">要素</p>表示例:

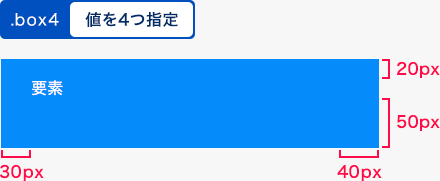
パターン4
4つの値を指定した場合、1つ目の値は上に対する指定、2つ目の値は右に対する指定、3つ目の値は下に対する指定、4つ目の値は左に対する指定となります。
CSSコード例
<style type="text/css">
.box4 {
padding: 20px 40px 50px 30px;
}
</style>
<p class="box4">要素</p>表示例:

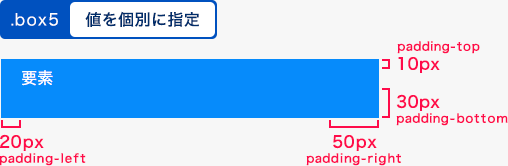
パターン5
paddingプロパティは一括指定以外にも、次のように個別に指定することもできます。
CSSコード例
<style type="text/css">
.box5 {
padding-top: 10px;
padding-bottom: 30px;
padding-left: 20px;
padding-right: 50px;
}
</style>
<p class="box5">要素</p>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。