marginプロパティに指定できる値
marginプロパティには次の形式で値を指定することができます。
| 値 | 内容 |
|---|---|
| 数値 + 単位 | 任意の単位(px、em)で最小幅を指定 |
| 数値 + % | 親要素に対する割合で最小幅を指定 |
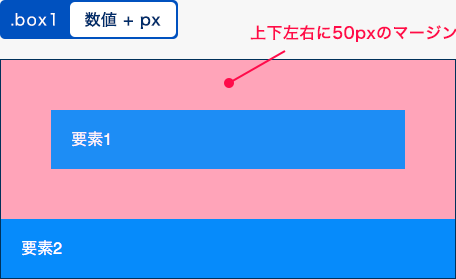
使用例1: 要素の上下左右に均一な隙間をあける
要素の上下左右に対し均一に隙間を取りたい場合、次のように指定します。
CSS コード例
.box1 {
margin: 50px;
}
.box2 {
margin: 0;
}HTML コード例
<div class="parent">
<p class="box1">要素1</p>
<p class="box2">要素2</p>
</div>
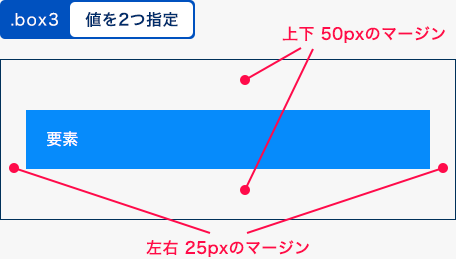
使用例2: 上下と左右に分けて隙間を指定する
2つの値を指定した場合、1つ目の値は上下に対する指定、2つ目の値は左右に対する指定となります。
CSS コード例
.box3 {
margin: 50px 25px;
}HTML コード例
<div class="parent">
<p class="box3">要素</p>
</div>
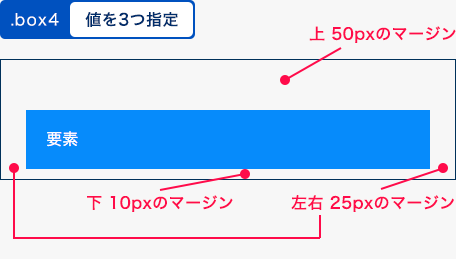
使用例3: 上、左右、下に分けて隙間を指定する
3つの値を指定した場合、1つ目の値は上に対する指定、2つ目の値は左右に対する指定、3つ目の値は下への指定となります。
CSS コード例
.box4 {
margin: 50px 25px 10px;
}HTML コード例
<div class="parent">
<p class="box4">要素</p>
</div>
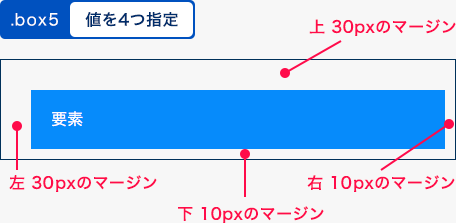
使用例4: 上、右、下、左の4つに分けて隙間を指定する
4つの値を指定した場合、1つ目の値は上に対する指定、2つ目の値は右に対する指定、3つ目の値は下に対する指定、4つ目の値は左に対する指定となります。
CSS コード例
.box5 {
margin: 30px 30px 10px 10px;
}HTML コード例
<div class="parent">
<p class="box5">要素</p>
</div>表示例:

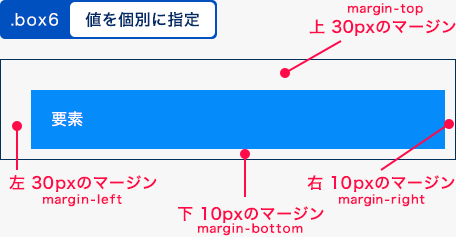
使用例5: 上下左右で個別のプロパティを使って隙間を指定する
marginプロパティは一括指定以外にも、次のように個別に指定することもできます。
CSS コード例
.box6 {
margin-top: 30px;
margin-bottom: 10px;
margin-left: 30px;
margin-right: 10px;
}HTML コード例
<div class="parent">
<p class="box6">要素</p>
</div>表示例: