outline-colorプロパティに指定できる値
outline-colorプロパティには次の値を線の太さとして指定することができます。
| 値 | 内容 |
|---|---|
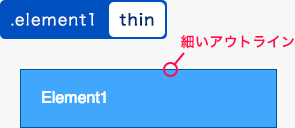
| thin | アウトラインを細く表示。 |
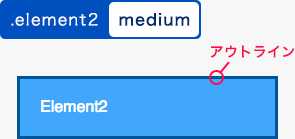
| medium | 初期値。アウトラインを通常の太さで表示。 |
| thick | アウトラインを太く表示。 |
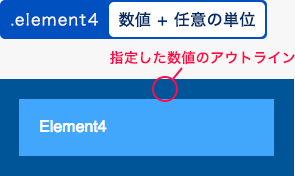
| 数値 + 任意の単位 | 「px」や「em」等、任意の単位で指定した太さで表示。 |
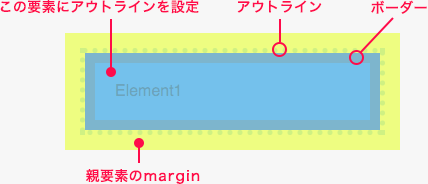
アウトラインは指定した要素の外側に線を敷くため、ボーダーよりも外側に表示されます。
親要素のmarginプロパティやpaddingプロパティの領域に重なる点に注意してください。

また、outline-colorプロパティは上下左右の4辺全てに一括指定することしかできないため、borderプロパティのように特定の辺だけ指定するといったことはできません。
使用例1: thin
アウトラインの太さに「thin」を指定している例です。
CSS コード例
.element1 {
outline-width: thin;
outline-style: solid;
outline-color: #5cb7ff;
}HTML コード例
<p class="element1"></p>
使用例2: medium
アウトラインの太さに「medium」(初期値)を指定している例です。
CSS コード例
.element2 {
outline-width: medium;
outline-style: solid;
outline-color: #5cb7ff;
}HTML コード例
<p class="element2"></p>
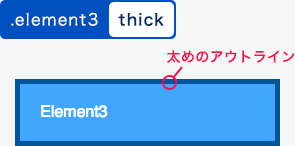
使用例3: thick
アウトラインの太さに「thick」を指定している例です。
CSS コード例
.element3 {
outline-width: thick;
outline-style: solid;
outline-color: #5cb7ff;
}HTML コード例
<p class="element3"></p>
使用例4: 数値 + 単位
アウトラインの太さを「数値 + px」を指定している例です。
CSS コード例
.element4 {
outline-width: 20px;
outline-style: solid;
outline-color: #5cb7ff;
}HTML コード例
<p class="element4"></p>