最終更新日:
公開日:
リファレンス
CSS
アウトライン オフセット
outline-offsetプロパティ
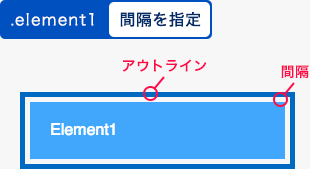
要素とアウトラインの間隔を指定するプロパティです。
-
初期値
0
-
継承
不可
-
適用できる要素
全要素
値
要素とアウトラインの間隔は「数値 + 任意の単位」で指定します。
2016年8月現在、IEではこのプロパティに対応していません。
上下左右の4辺全てに一括指定することしかできないため、borderプロパティのように特定の辺だけ指定するといったことはできません。
CSSコード例
<style>
.element1 {
outline: 5px solid #006ac3;
outline-offset: 5px;
}
</style>
<p class="element1"></p>表示例:

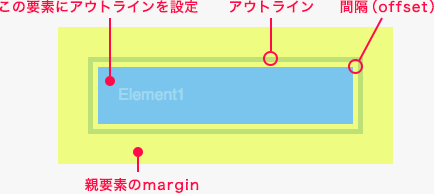
アウトラインは指定した要素の外側に線を敷くため、ボーダーよりも外側に表示されます。親要素のmarginプロパティやpaddingプロパティの領域に重なる点に注意してください。

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。