最終更新日:
公開日:
リファレンス
CSS
アウトライン スタイル
outline-styleプロパティ
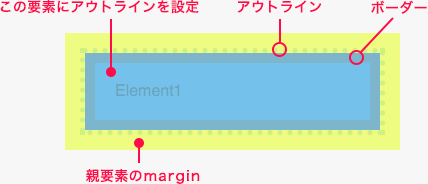
要素の外側にアウトラインを敷くためのプロパティです。アウトラインはborderプロパティで敷くボーダーよりも外側に描画されます。
-
初期値
none
-
継承
不可
-
適用できる要素
全要素
値
次の値をスタイルとして指定することができます。
- none – アウトラインを表示しない。
- dotted – 点線で表示。「dashed」よりも細かい点線。
- dashed – 破線で表示。
- solid – 実線で表示。
- double – 2本の実線で表示。
- groove – 立体的に凹みのあるアウトラインを表示。
- ridge – 立体的なアウトラインを表示。「groove」とは反対に凸みが出る。
- inset – 立体的に凹みのあるアウトラインを表示。
- outset – 立体的に凸みのあるアウトラインを表示。
上下左右の4辺全てに一括指定することしかできないため、borderプロパティのように特定の辺だけ指定するといったことはできません。
アウトラインは指定した要素の外側に線を敷くため、ボーダーよりも外側に表示されます。親要素のmarginプロパティやpaddingプロパティの領域に重なる点に注意してください。

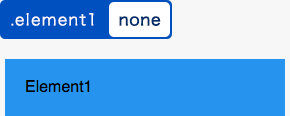
パターン1
アウトラインのスタイルを「none」(初期値)、太さ5px、カラーコード「#5cb7ff」で指定している例です。
CSSコード例
<style>
.element1 {
outline-style: none;
outline-width: 5px;
outline-color: #5cb7ff;
}
</style>
<p class="element1"></p>表示例:

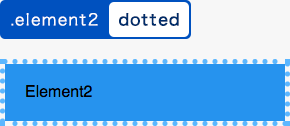
パターン2
アウトラインのスタイルを「dotted」、太さ5px、カラーコード「#5cb7ff」で指定している例です。
CSSコード例
<style>
.element2 {
outline-style: dotted;
outline-width: 5px;
outline-color: #5cb7ff;
}
</style>
<p class="element2"></p>表示例:

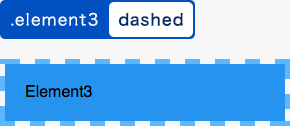
パターン3
アウトラインのスタイルを「dashed」、太さ5px、カラーコード「#5cb7ff」で指定している例です。
CSSコード例
<style>
.element3 {
outline-style: dashed;
outline-width: 5px;
outline-color: #5cb7ff;
}
</style>
<p class="element3"></p>表示例:

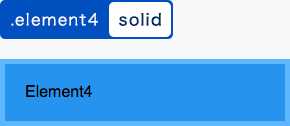
パターン4
アウトラインのスタイルを「solid」、太さ5px、カラーコード「#5cb7ff」で指定している例です。
CSSコード例
<style>
.element4 {
outline-style: solid;
outline-width: 5px;
outline-color: #5cb7ff;
}
</style>
<p class="element4"></p>表示例:

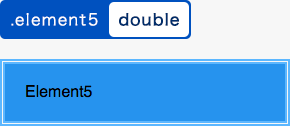
パターン5
アウトラインのスタイルを「double」、太さ5px、カラーコード「#5cb7ff」で指定している例です。
CSSコード例
<style>
.element5 {
outline-style: double;
outline-width: 5px;
outline-color: #5cb7ff;
}
</style>
<p class="element5"></p>表示例:

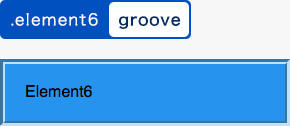
パターン6
アウトラインのスタイルを「groove」、太さ5px、カラーコード「#5cb7ff」で指定している例です。
CSSコード例
<style>
.element6 {
outline-style: groove;
outline-width: 5px;
outline-color: #5cb7ff;
}
</style>
<p class="element6"></p>表示例:

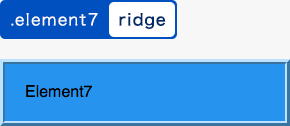
パターン7
アウトラインのスタイルを「ridge」、太さ5px、カラーコード「#5cb7ff」で指定している例です。
CSSコード例
<style>
.element7 {
outline-style: ridge;
outline-width: 5px;
outline-color: #5cb7ff;
}
</style>
<p class="element7"></p>表示例:

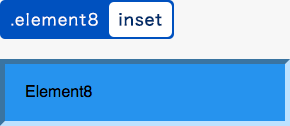
パターン8
アウトラインのスタイルを「inset」、太さ5px、カラーコード「#5cb7ff」で指定している例です。
CSSコード例
<style>
.element8 {
outline-style: inset;
outline-width: 5px;
outline-color: #5cb7ff;
}
</style>
<p class="element8"></p>表示例:

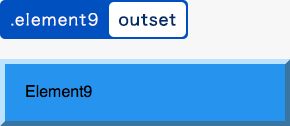
パターン9
アウトラインのスタイルを「outset」、太さ5px、カラーコード「#5cb7ff」で指定している例です。
CSSコード例
<style>
.element9 {
outline-style: outset;
outline-width: 5px;
outline-color: #5cb7ff;
}
</style>
<p class="element1"></p>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。