最終更新日:
公開日:
ワークショップ
HTML&CSS入門 WEBサイトを作る
VOL08CSS(スタイルシート)を作成する
今回からはCSS(スタイルシート)を使って、前回までに作成してきたトップページの見た目をデザイン案に近づけていきます。
この記事のポイント
- リセットCSSを適用して、ブラウザごとのデフォルトCSSを一旦リセットする
- WEBフォント「Noto Sans JP」を適用する
目次
CSSファイルを作る
前回まではトップページのHTMLをコーディングしてきました。
ページの骨組みができましたが、ブラウザで表示するとデザイン案とは全く別もののページが表示されると思います。

そこで、今回からはCSS(スタイルシート)で見た目を整えていきます。
CSSについての基礎を復習したい方は「CSS(スタイルシート)の基礎」をご覧ください。
リセットCSSを作る
まずはprofileフォルダ内にリセットCSS「reset.css」を作成してください。

このリセットCSSは名前の通り、一旦CSSをリセットすることを目的としています。
なぜリセットするかというと、ブラウザは初期設定で適用するCSSを持っていて(デフォルトCSSと呼びます)、このCSSがブラウザによってバラつきがあるためです。
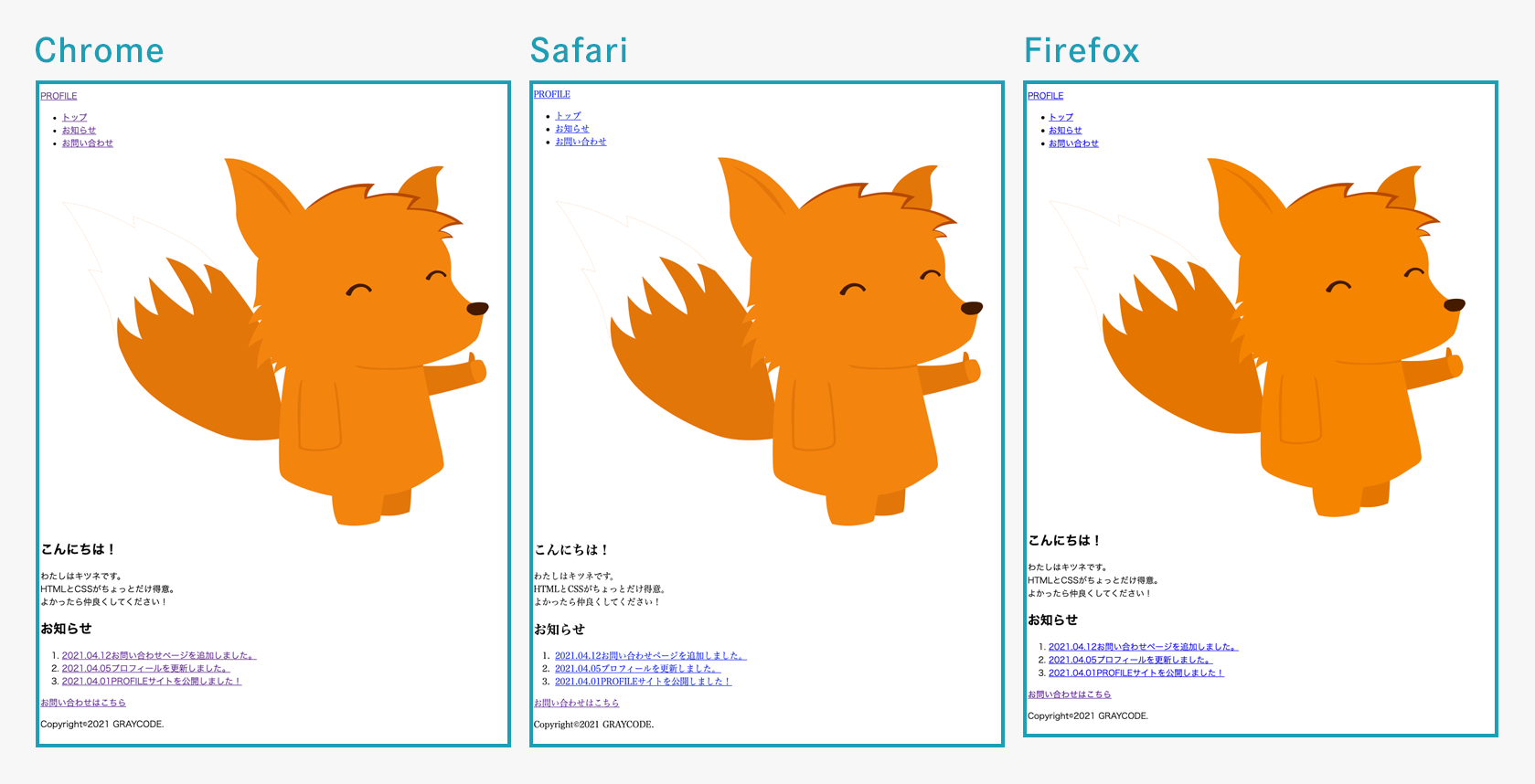
以下はChrome、Safari、Firefoxでそれぞれの表示を並べたものになります。

少し分かりづらいですが、よく見るとブラウザによって余白の大きさが違ったり、フォントが異なためバラつきがあります。
ページ自体の高さも微妙に異なっています。
これらの微妙な違いを気にしながらCSSコーディングを進めるのはとても大変です。
そこで、CSSコーディングに入るときはまずリセットCSSを適用して各ブラウザの表示の足並みを揃えてから、CSSコーディングに入れるようにします。
リセットCSSは自分で書かずに、公開されたもの使います。
いくつか種類がありますが、今回は「destyle.css」を使います。
destyle.css – nicolas-cusan(Github)
リセットCSSの役割がわかったところで、こちらのCSSコードを全てコピーして、先ほど作成した「reset.css」に丸々貼り付けて上書き保存してください。
Note
上記Githubからダウンロードすることもできます。そのときはページ内の「destyle.css」をダウンロードしてから、ファイル名を「reset.css」に修正してからprofileフォルダに入れてください。
続いて、「index.html」からリセットCSSを読み込むように設定します。
以下のように、head要素内にCSSを読み込む記述を加えてください。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>PROFILE</title>
<link rel="stylesheet" href="reset.css">
</head>
<body>
-- 省略 --
</body>
</html>これで、トップページはリセットCSSを適用することができます。
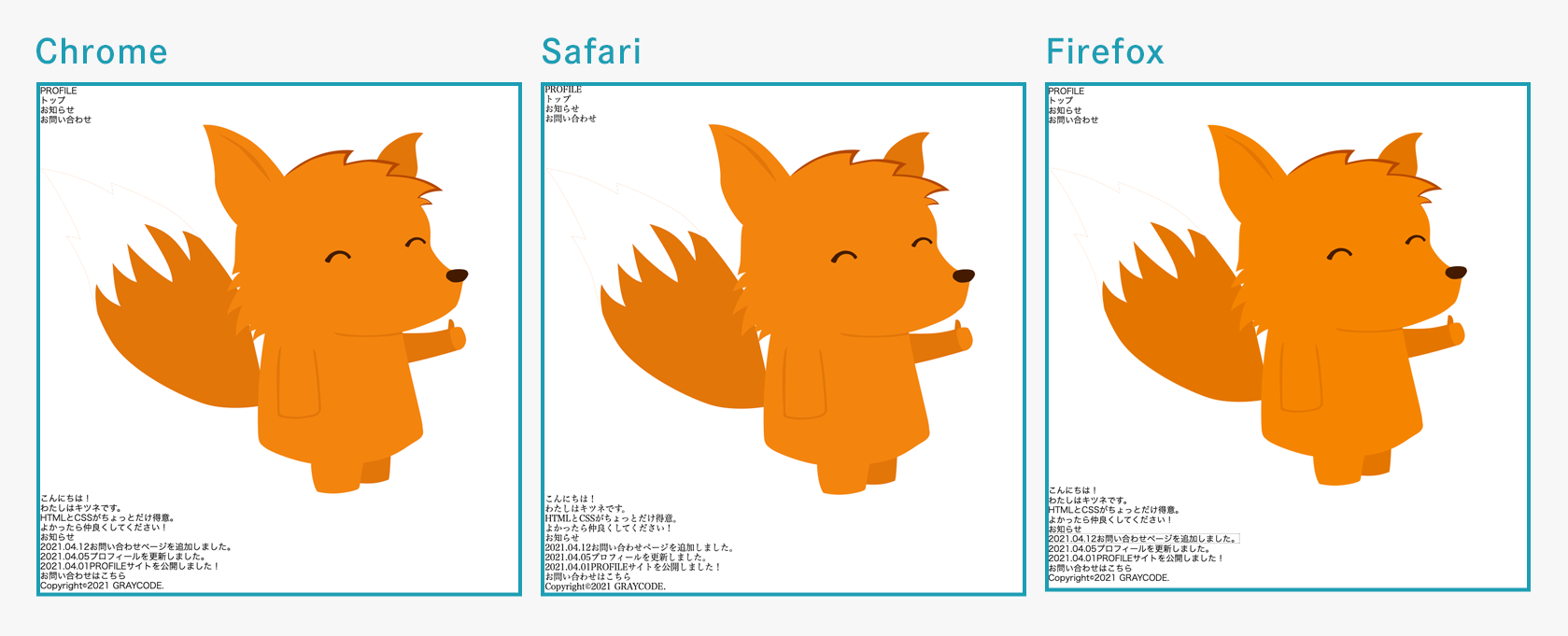
改めて、ブラウザで開いて確認してみましょう。

画像が小さいため違いが分かりづらいと思いますが、複数のブラウザで開いてみるとHTML要素の余白がほとんどなくなり、表示の誤差が少なくなったことが分かります。
ただし、フォントの種類の指定はリセットCSSに含まれないため、Safariだけ異なるフォントが表示されていることと思います。
そこで、続いてフォントを指定して、ブラウザ間の表示の違いをさらに少なくしていきましょう。
フォントを指定する
今回のWEBサイトでは「Noto Sans JP」というフォントを使用していきます。
こちらのフォントはGoogle Fontsによってホスティング(公開)されており、「WEBフォント」として基本的に自由に使うことができます。
(「Noto Sans JP」はこちらのページです。)
「index.html」に上記のフォントを読み込む記述を加えてましょう。
先ほど追記したリセットCSSを読み込むコードの上に、赤字のコードを追記してください。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>PROFILE</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="reset.css">
</head>
<body>
-- 省略 --
</body>
</html>続いて、profileフォルダの中に新しく「style.css」というCSSファイルを作成してください。

ファイルを作成したら、このCSSを読み込むようにもう一度「index.html」にコードを追記します。
今回は「reset.css」の下に追記してください。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>PROFILE</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
-- 省略 --
</body>
</html>続いて、「style.css」を開いて以下のコードを書いてください。
style.css
@charset "UTF-8";
body {
font-family: 'Noto Sans JP', sans-serif;
color: #222;
background-color: #e9e279;
}1行目はCSSで使う文字コードの指定です。
4行目の「font-family: ‘Noto Sans JP’, sans-serif;」による指定で、先ほど読み込む設定をしたフォントをbody要素全体に適用します。
5行目のcolorプロパティは文字の色を指定することができます。
ここでは濃い黒を指定しています。
6行目のbackground-colorプロパティはbody要素の背景色を指定することができます。
今回は黄色の「#e9e279」を指定していますが、この値は「カラーコード」と呼び、Photoshopなどで色を指定するときにもよく使われています。
ここまででCSSを保存して、改めてブラウザに表示してみましょう。
フォントが適用されていることを確認できるでしょうか。(フォントの読み込みに若干時間がかかることがあります)

これで、どのブラウザで開いてもほぼ表示の差がなくなったと思います。
次回は引き続き、ヘッダーのCSSをコーディングしていきましょう。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。