ヘッダーのCSSをコーディングする
前回はリセットCSS「reset.css」と、フォントの指定を「style.css」に書いてきました。
ここまではCSSをコーディングする前準備でした。
今回はヘッダー部分のCSSを作成していきます。
ヘッダーとフッターはトップページ以外のページでも表示するため、1度コーディングしたら全てのページで使うことができます。
もしCSSについての基礎を復習したい方は「CSS(スタイルシート)の基礎」をご覧ください。
ヘッダーの幅と左右の余白を設定する
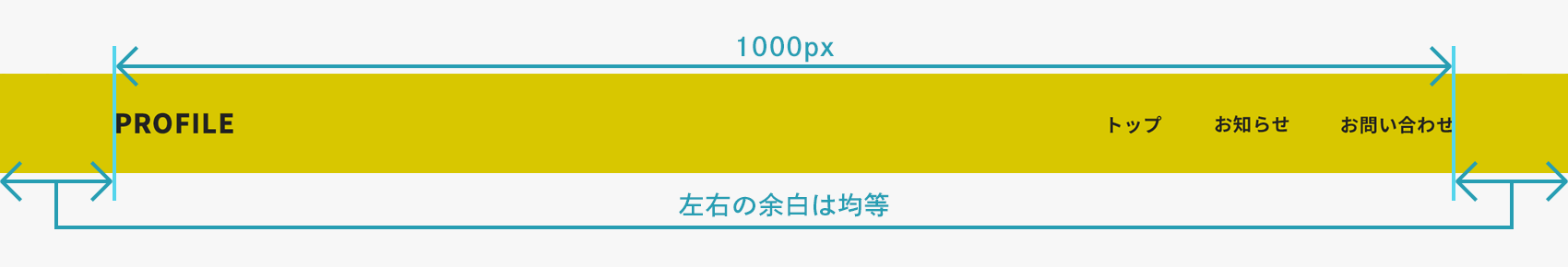
まずはヘッダーの横幅と余白、そして背景色を指定していきます。

左右の余白を自動で均一にするために、ここで新しくHTML要素を追記します。
「index.html」を開いて、以下のdiv要素を追加してください。
index.html
<!DOCTYPE html>
// 省略
<body>
<header id="header">
<div class="wrapper">
<p class="logo"><a href="#">PROFILE</a></p>
<nav>
<ul>
<li><a href="#">トップ</a></li>
<li><a href="#">お知らせ</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</div>
</header>
// 省略
</body>
</html>このdiv要素はレイアウトを整えるために使用します。
続いて、「style.css」を開いてCSSを追記していきましょう。
style.css
@charset "UTF-8";
body {
font-family: 'Noto Sans JP', sans-serif;
color: #222;
background-color: #e9e279;
}
/* header
------------------------------ */
#header {
width: 100%;
background-color: #d5c800;
}
#header .wrapper {
margin: 0 auto;
width: 100%;
max-width: 1000px;
}セレクタとしてheader要素のid属性「#header」と新しく追加したdiv要素のclass属性「.wrapper」を追加します。
id属性とclass属性はセレクタの前につける記号がそれぞれ異なる点に注意してください。
今回のポイントはdiv要素にmarginプロパティとmax-widthプロパティです。
widthプロパティで「100%」を指定していますが、max-widthプロパティで横幅の最大値を指定することで、デザイン案の通り横幅を「1000px」にすることができます。
一方で、もしブラウザの幅が1000px未満のときは、widthプロパティの指定によって横幅いっぱい(100%)に可変した表示をすることができます。
なお、「/* header 〜 */」の部分は「コメントアウト」と呼び、CSSコード内にコメントを残したいときに使用します。
コメントアウトはブラウザの表示には影響しません。
今回はヘッダーに関連したCSSが書かれていることの目印として記述しています。
ブラウザで表示を確認してみると、ヘッダーは次のように表示されます。

ヘッダー部分の背景色が濃い黄色になり、横幅と左右の余白も整ってきました。
試しにブラウザのサイズを変えてみると、左右の余白が自動調整されて中央表示になることが分かります。
ヘッダー内のテキストを整える(1)
ヘッダーの大枠のCSSができたところで、続いてヘッダー内部のテキストにもCSSを適用していきましょう。
「style.css」に以下のコードを追記してください。
style.css
@charset "UTF-8";
body {
font-family: 'Noto Sans JP', sans-serif;
color: #222;
background-color: #e9e279;
}
/* header
------------------------------ */
#header {
width: 100%;
background-color: #d5c800;
}
#header .wrapper {
margin: 0 auto;
width: 100%;
max-width: 1000px;
}
#header p {
margin: 22px 0 0;
font-size: 1.4rem;
font-weight: 700;
}
#header ul {
margin: 28px 0;
font-size: 0.9rem;
font-weight: 500;
}
#header ul li {
float: left;
margin-right: 40px;
}
#header ul li:last-child {
margin-right: 0;
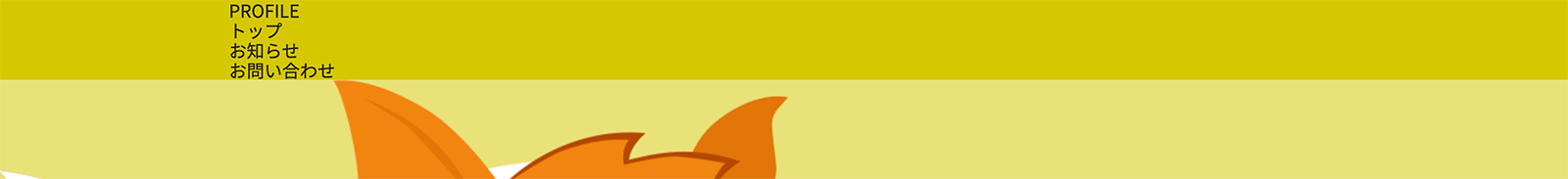
}ブラウザを再読み込みして表示してみると、次のようになります。

「PROFILE」の文字はほぼデザイン案と同じになって、ul要素のメニューも横並びになりました。
メニューを横並びにすることができたのは、li要素にfloatプロパティを記述したからです。
floatプロパティはHTML要素を横に移動させるときに便利なCSSプロパティです。
今回は左から順に並べるために「left」を指定していますが、「right」で右に移動させて逆順に並べることも可能です。
もう1つのポイントは「li:last-child」の指定です。
li要素の後ろについている「:last-child」は「擬似クラス」と呼び、最後のli要素にCSSを適用するときに使用します。
先頭の要素を指定したいときは「:first-child」という擬似クラスを使うこともできます。
今回のCSSの追記によって、ヘッダーの高さが小さくなって背景色の表示される範囲がおかしくなってしまいました。
特にul要素は背景色の外側に出ています。
これは先ほどのfloatプロパティの影響です。
floatプロパティはレイアウトの調整に便利なプロパティですが、名前の通り浮き上がってしまうため、親要素(今回のコードではdiv要素)の高さに含まれなくなります。
しかしちゃんと解決策があります。
floatプロパティを使っている要素の親要素にoverflowプロパティを適用すると、しっかり高さに含まれるようになります。
以下の1行を追記してください。
style.css
@charset "UTF-8";
body {
font-family: 'Noto Sans JP', sans-serif;
color: #222;
background-color: #e9e279;
}
/* header
------------------------------ */
#header {
width: 100%;
background-color: #d5c800;
}
#header .wrapper {
overflow: hidden;
margin: 0 auto;
width: 100%;
max-width: 1000px;
}
#header p {
margin: 22px 0 0;
font-size: 1.4rem;
font-weight: 700;
}
#header ul {
margin: 28px 0;
font-size: 0.9rem;
font-weight: 500;
}
#header ul li {
float: left;
margin-right: 40px;
}
#header ul li:last-child {
margin-right: 0;
}もう一度ブラウザで確認してみると、今度はしっかりul要素が背景色の中に戻っていることを確認できます。

ヘッダー内のテキストを整える(2)
最後に、デザイン案通りに「PROFILE」を左側、メニューを右側に表示するよう調整します。
「style.css」に2行のコードを追記してください。
style.css
@charset "UTF-8";
body {
font-family: 'Noto Sans JP', sans-serif;
color: #222;
background-color: #e9e279;
}
/* header
------------------------------ */
#header {
width: 100%;
background-color: #d5c800;
}
#header .wrapper {
overflow: hidden;
margin: 0 auto;
width: 100%;
max-width: 1000px;
}
#header p {
float: left;
margin: 22px 0 0;
font-size: 1.4rem;
font-weight: 700;
}
#header ul {
float: right;
margin: 28px 0;
font-size: 0.9rem;
font-weight: 500;
}
#header ul li {
float: left;
margin-right: 40px;
}
#header ul li:last-child {
margin-right: 0;
}「PROFILE」のp要素が左側にくるようにfloatプロパティで「left」を指定し、メニューの親要素であるul要素にはfloatプロパティの「right」を指定します。
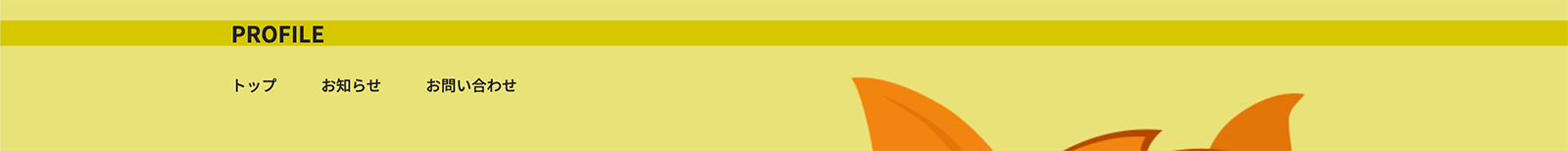
ここで、ブラウザを更新して表示を確認してみてください。

ヘッダーはデザイン案と同じ見た目に整いました。
CSSは編集するとブラウザの表示にすぐ反映されるので面白いですね。
次回はコンテンツ部分のCSSをコーディングしていきましょう。
