最終更新日:
公開日:
ワークショップ
VOL01HTML&CSS入門WEBサイトを作る
このワークショップはWEBサイトに必要なものを1からから解説し、HTMLとCSS(スタイルシート)の基礎をしっかり学習して、自分でWEBサイトを作成・公開まで行います。まずはこのワークショップの対象者と目的、やること/やらないこと、そして全体の流れを紹介していきます。
この記事のポイント
- ワークショップでやること/やらないことを明確にする
- ワークショップの全体の流れを知る
目次
ワークショップの対象者と目標
こちらのワークショップ「HTML&CSS入門 WEBサイトを作る」は、次のような方を対象としています。
- HTMLとか分からないけど自分でWEBサイトを作ってみたい方
- HTML&CSSを学び直したい方
目標はHTMLとCSSの基礎を身に付けることと、WEBサイトの公開に必要なものを自分で用意できるようになることです。
このワークショップでは1つずつ自分で手を動かしながら、WEBサイトを公開するまでの一通りの流れを身に付けられるような構成となっています。
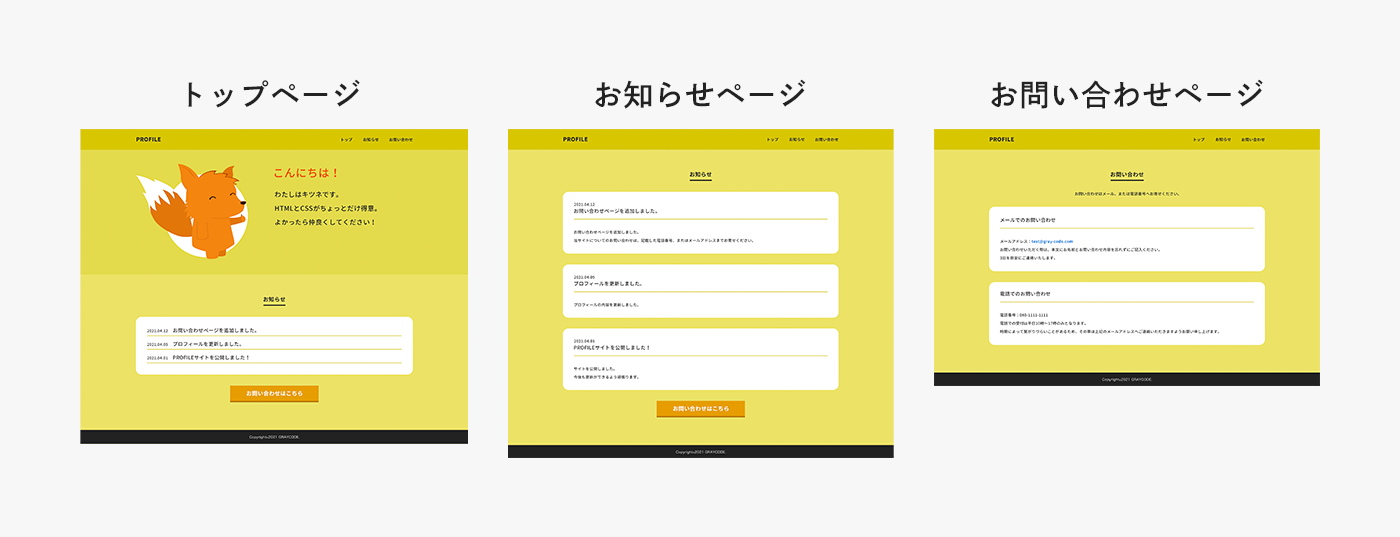
以下のようなシンプルな3ページ構成のプロフィールサイトを作成していきます。

ソースコードはコピペもできますが、できる限り自分で打つようにしてください。
ワークショップでやること/やらないこと
このワークショップのコンセプトは「HTML/CSSの書き方を身に付けて、WEBサイトとして公開する」です。
そこで、あらかじめやること/やらないことを明確にしておきます。
まずはこのワークショップでやることからお伝えします。
やること
- HTMLコーディング(コードを打つことをコーディングと呼びます)
- CSSコーディング
- サーバーの契約と設定
- サイト公開
WEBサイトはHTMLとCSSが必ず必要になりますが、WEBサイトを公開して誰でも見れる状態にするためにはサーバーも必要です。
このワークショップではサーバーも自分で手配して公開するところまでカバーします。
(無料で使えるサーバーを使用します)
続いて、このワークショップではやらないことをお伝えします。
やらないこと
- WEBサイトのデザインの作成
- JavaScriptの導入
- レスポンシブ対応
- WordPressなどのCMS導入
HTMLとCSSの基礎に集中して取り組むため、WEBサイトのデザイン制作についてはあらかじめ用意したものを使って進めていきます。
また、付加機能となるJavaScriptの実装、様々なデバイスで表示を最適化するレスポンシブ対応は行いません。
また、WEBサイトの管理で広く使われているWordPressのようなCMS(Contents Management System)の導入も行いません。
まずはとにかく、WEBサイトの根幹となるHTML/CSSのコードを自分で作れるようになることを目指していきましょう。
ワークショップの流れ
このワークショップの全体的な流れを、目次形式で紹介します。
上から順に進めていくことを前提としています。
次回からはまずWEBサイトに必要なものから確認していきます。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。