WEBサイトのページ構成を考える
今回からいよいよHTMLのコーディングに入っていきます。
まずはWEBサイトの全体の構成を改めて確認しましょう。
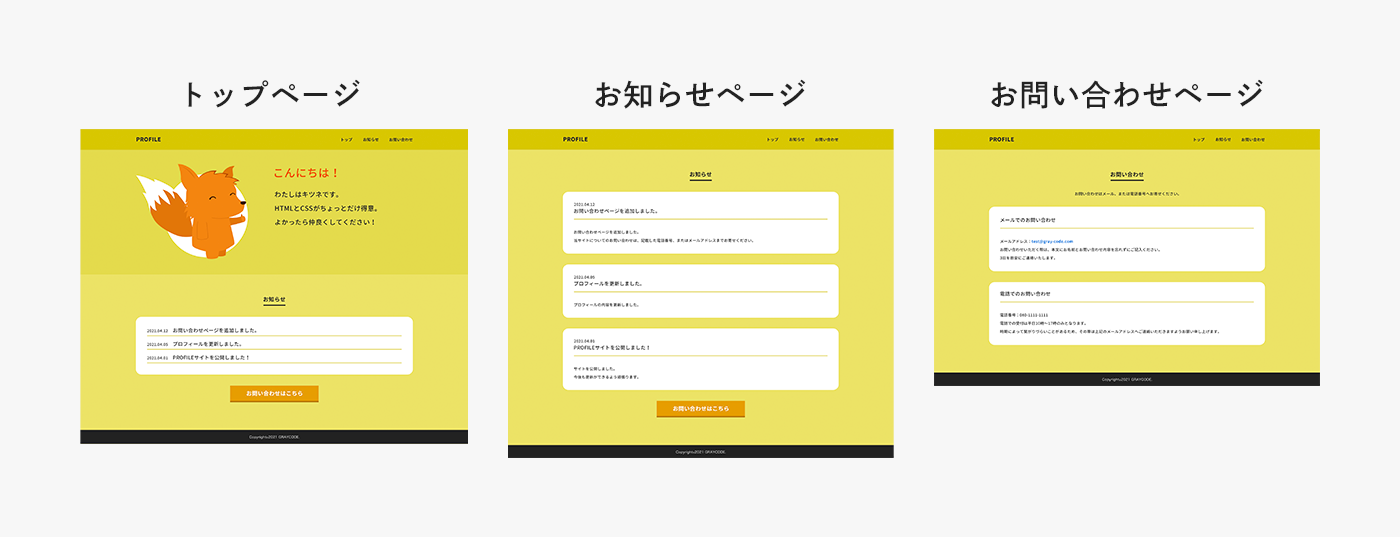
今回作るWEBサイトは次の3ページ構成です。

トップページ、お知らせページ、お問い合わせページの3ページなので、最終的には3つのHTMLファイルを作成します。
今回はそのうち、1つ目のトップページのHTMLをコーディングしていきます。
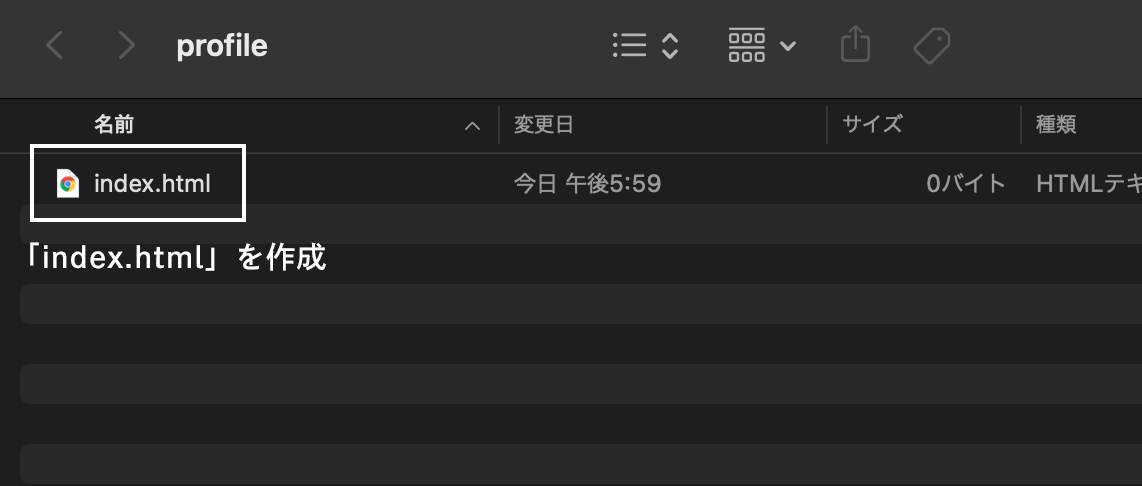
デスクトップなど分かりやすい場所に「profile」という名前のフォルダを作成してください。

続いて、「profile」フォルダの中に「index.html」というファイルを1つ作成してください。

「index.html」がトップページのHTMLファイルになります。
ファイル名はなぜ「top.html」や「first.html」ではなく「index.html」なのかというと、WEBサーバーが一番最初に開くファイル名は「index.html」に設定されていることが多いためです。
そのため、ほとんどのWEBサイトではトップページが「index.html」になっています。
トップページのHTMLファイル「index.html」が用意できたので、このファイルにHTMLを書いていきましょう。
デザインからHTML構造を考える
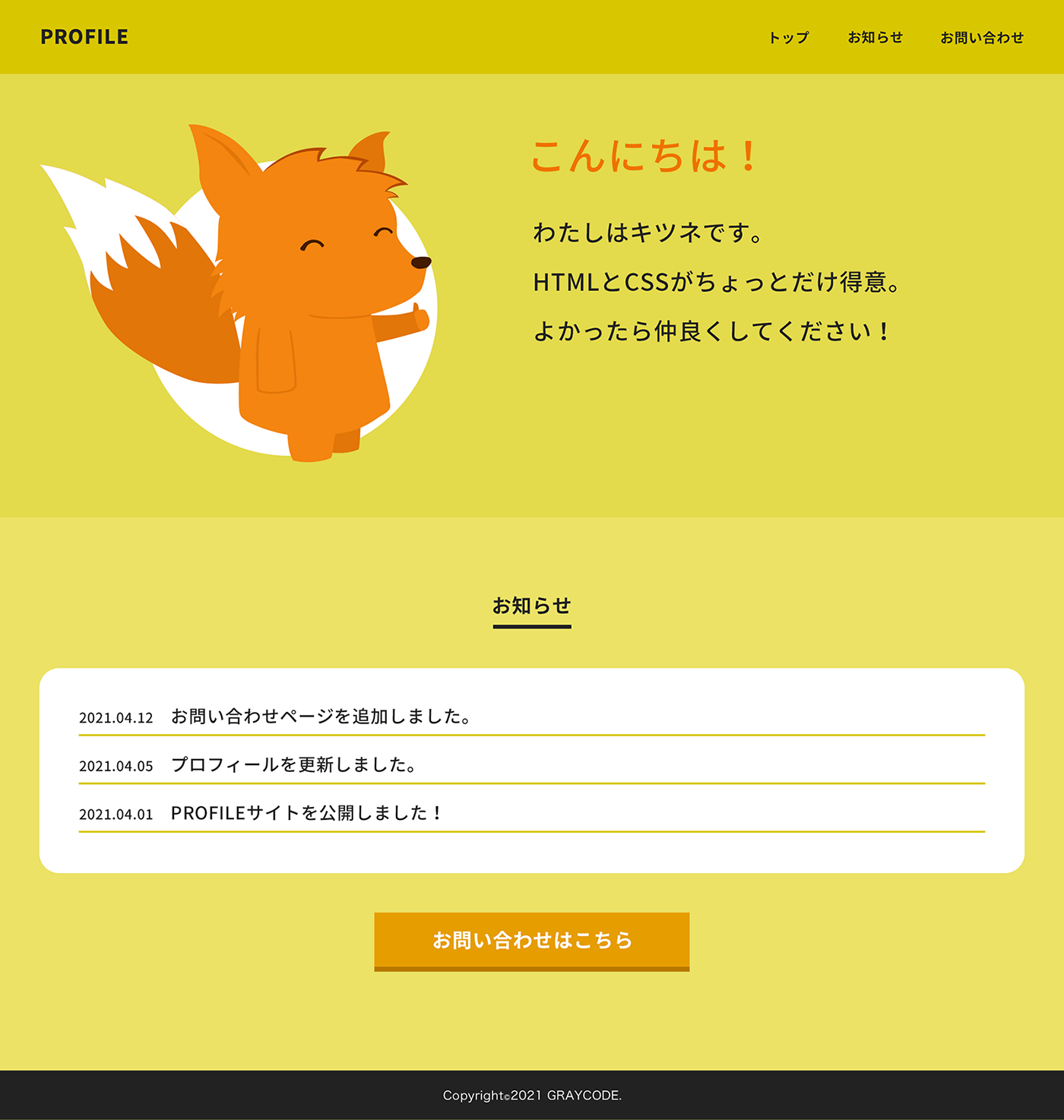
今回から作成するトップページのデザインは以下のものになります。

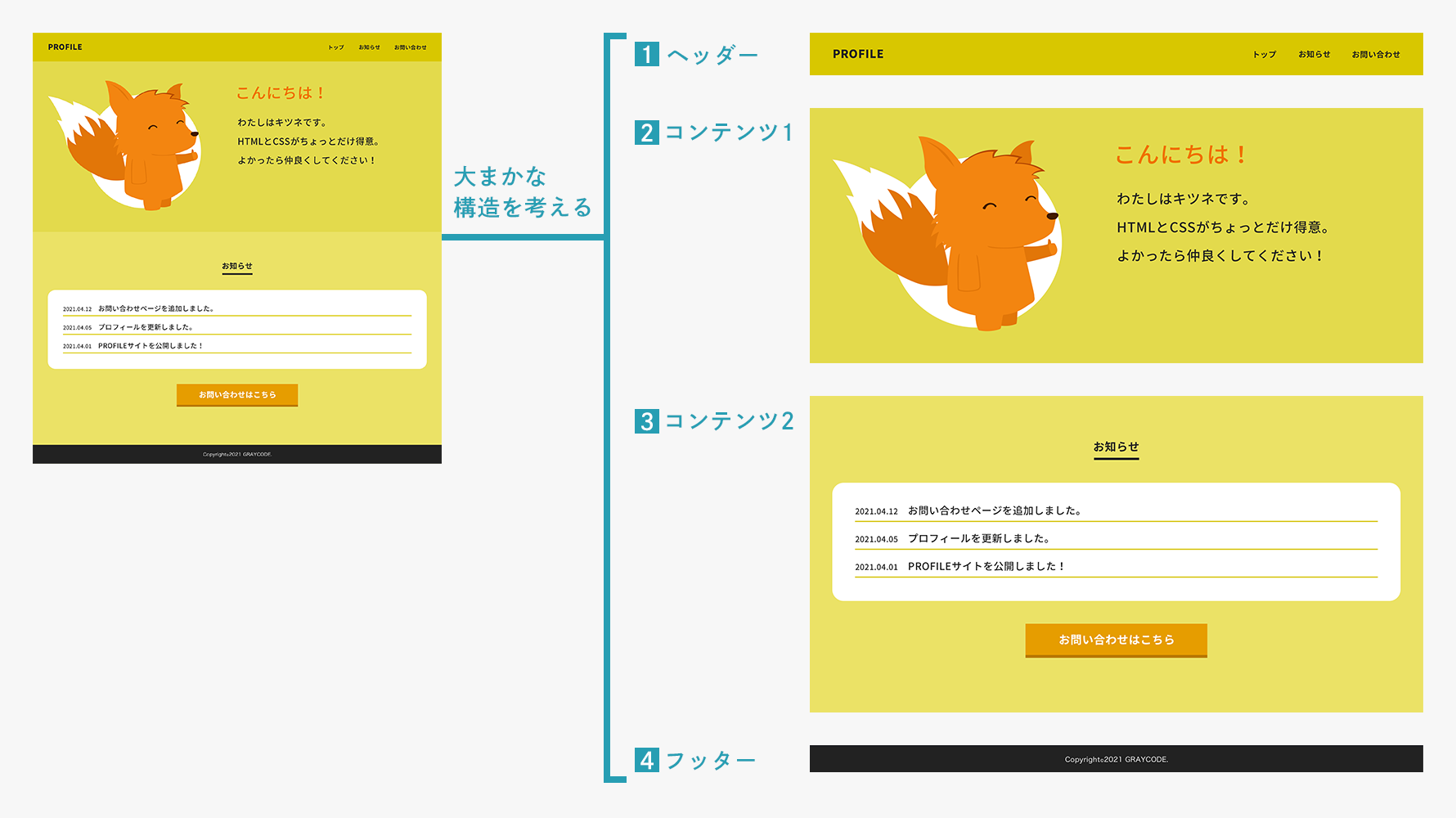
デザインをみてHTMLを書いていくとき、まずは大まかにコンテンツのグループ分けをして構造をイメージします。
今回作成するトップページであれば、次のようにヘッダー、コンテンツ1、コンテンツ2、フッターの4つに分けられそうです。

トップページではこの4つのグループが上から順に縦に4つ並ぶイメージになります。
この構造のイメージを頭に入れながら、HTMLのコードを書いていきます。
HTMLの宣言を書く
ここからは「VOL03 HTMLの基礎 文法と書き方」の復習になります。
HTMLを描き始めるとき、まず最初に「HTMLのコードが書いてあります」という宣言を書く必要があります。
この宣言が書かれていると、ブラウザで「index.html」を開いたときに「お、HTMLが書かれているぞ」と判断して内容を表示することができるようになります。
先ほど作ったトップページのHTMLファイル「index.html」をテキストエディタで開いて、以下のコードを入力してください。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>PROFILE</title>
</head>
<body>
</body>
</html>1行目は「このテキストファイルはHTMLが書かれています」と宣言しています。
HTMLファイルを作るうえで最も大切なコードです。
宣言に続いて、html要素(htmlタグ)を記述します。
html要素も非常に重要で、HTMLファイルに必ず1つ書かれている必要があります。
続いて、html要素の内側にhead要素とbody要素を配置します。
以下のコードの赤字になっている箇所です。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>PROFILE</title>
</head>
<body>
</body>
</html>html要素の内側には必ずhead要素とbody要素を1つずつ配置する必要があります。
head要素の内側には、ページのタイトルや読み込むファイルなどページの設定に関連した情報を記述します。
今回はページの文字コードを指定するmeta要素と、ページのタイトル(題名)を設定するtitle要素を1つずつ指定します。
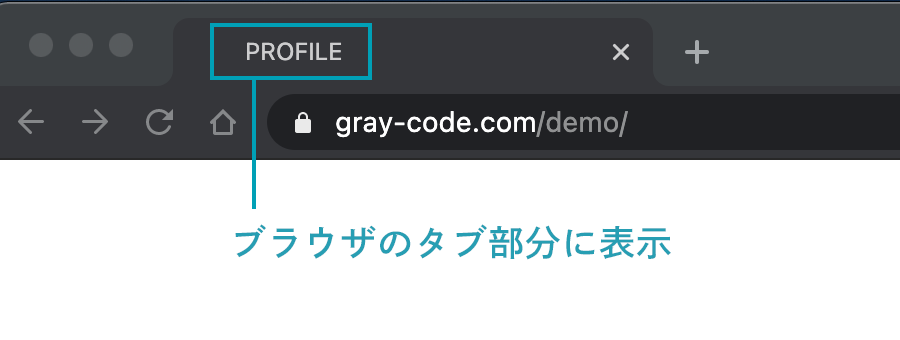
特にtitle要素で書いた「PROFILE」はブラウザのタブやGoogleの検索結果に表示されます。
また、1つのWEBサイトに同じタイトルを持つページを複数設定することはできません。

body要素にはページのコンテンツを書いていきます。
次回に続きます。
