最終更新日:
公開日:
ワークショップ
HTML&CSS入門 WEBサイトを作る
VOL05どんなWEBサイトを作るか考える
今回は作成するWEBサイトのデザインを考えるフェーズです。WEBサイトを「作る目的」や「内容」から考えて、その後にWEBサイトの形に落とし込んでいく流れやツールについて解説していきます。
この記事のポイント
- 頭の中にアイデアをWEBサイトの形に落とし込む
- WEBサイトのラフ案作成ツールはAdobe XDがオススメ
目次
どんなWEBサイトを作りたいですか?
今回はHTMLとCSSから少し離れて、どんなWEBサイトを作りたいか考えていくことについて紹介していきます。
(早くコーディングに入りたい方は当ページをスキップしてvol6に進んでもOKです。)
こちらのページをご覧いただいている方はHTMLとCSSについて学ぶことを目的としていると思いますが、自分で作って公開したいアイデアを持っている方も多いのではないでしょうか。
その他にも受注制作をしてみたかったり、仕事で必要になったり、目的はそれぞれです。
しかしHTMLとCSSを書いていく以上、まずは「なにを作るか」を明確に決めておく必要があります。
そこで今回は、当ワークショップで制作するサイトに照らし合わせながら、これから作るWEBサイトのイメージを次の順番で考えながら固めていきましょう。
- WEBサイトの内容を考える
- ページ構成を考える
- 公開日時を考える
WEBサイトの内容を考える
まずは、WEBサイトに載せる内容を考えていきます。
WEBサイトを作ろうとするとき、そこには何かしらの目的があって、発信したい内容があると思います。
例として代表的な3つの例を紹介します。
- プロフィール – 自身や会社の紹介、活動内容(事業内容)を掲載
- ブログ – ノウハウ、活動内容、告知などの情報を届ける
- サービス – 掲示板、オンラインショップなどユーザーにサービスを提供する
他にも色々な目的・内容があると思いますが、まずは自分が作りたいもの、掲載したい内容を考えてみてください。
今回のワークショップでは1つ目の「プロフィール」にあたる自己紹介をするためのWEBサイトを作成していきます。
名刺よりも少しだけ豪華なもの、とイメージすると分かりやすいかもしれません。
目的は「自己紹介」と明確になっているので、続いて掲載する内容を以下のように書き出していきます…
- プロフィール写真
- 名前
- 挨拶文
- 連絡先
- 告知情報(お知らせ)
この時点ではWEBサイトのデザインなどは全く必要ないので、ただテキストで書き出していけばOKです。
自分でWEBサイトの内容を考えるときは、メモ帳やテキストエディタなどに「目的」と「掲載したい内容」をズラーっと並べていきます。
アナログですが、紙に手書きで書き出してみると捗ることもあります。
構成を書き出す
内容をイメージできたら、次はWEBサイトのラフ案に落とし込んでいきます。
ここではデザイン案を作る一歩手前のフェーズです。
ここでは写真やテキストをどうやって配置するか、ページ構成をどうするかなど大まかに考えます。
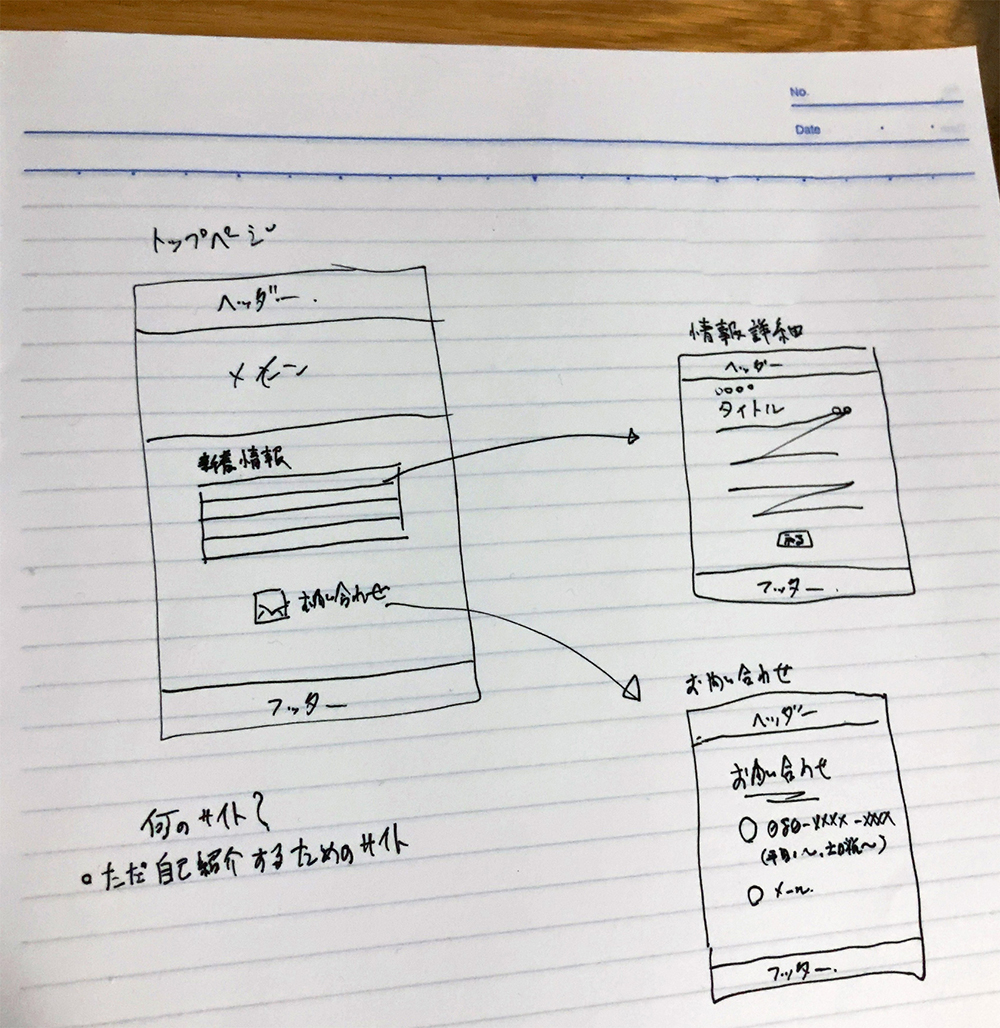
ラフ案なので、まずは手書きでササッと書いてしまうこともあります。
ノートなどに1ページあたりの情報や配置を書きながら考えていきます。

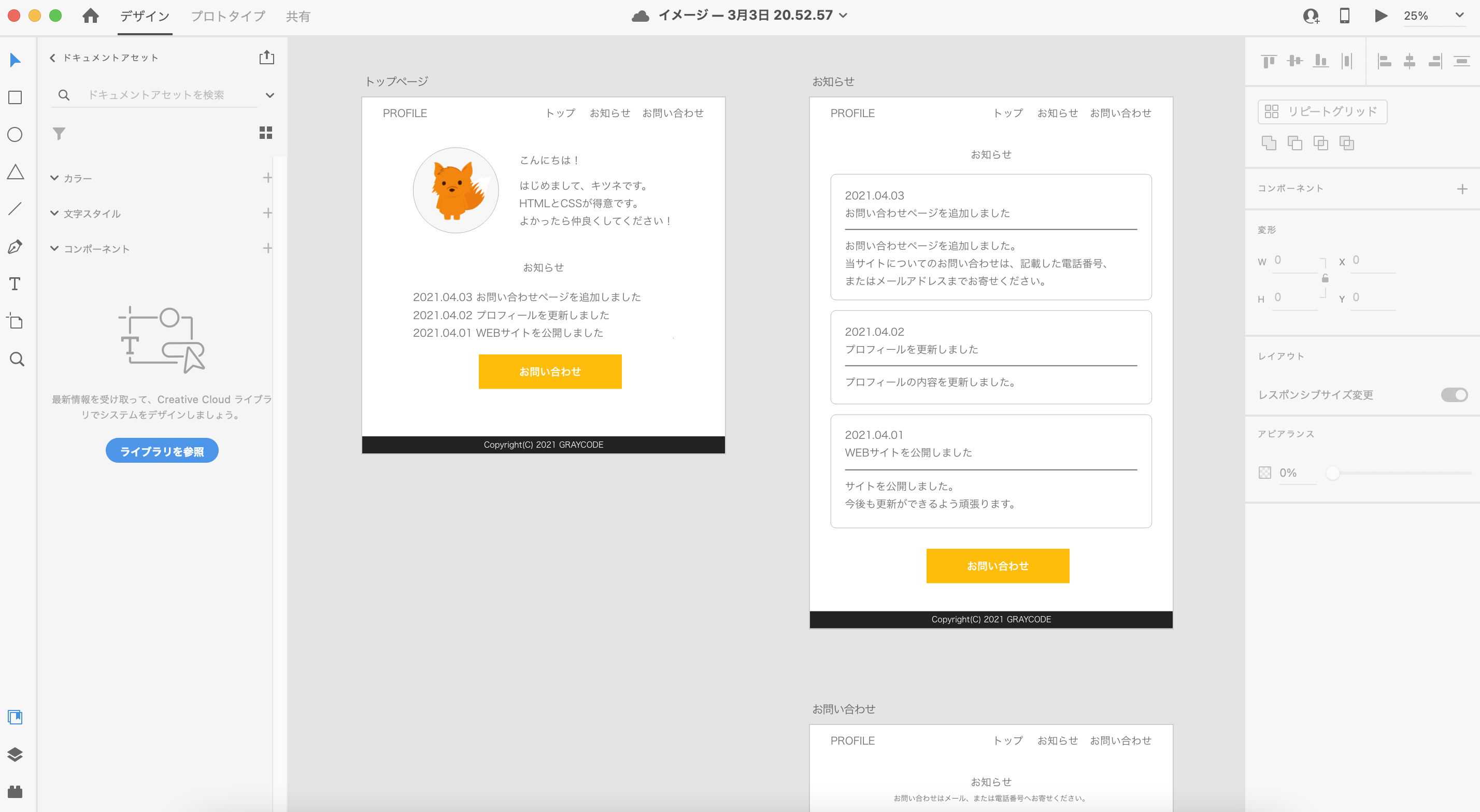
PC上でツールを使ってラフ案を作るときは「Adobe XD」がオススメです。
頭の中にあるイメージをそのまま描くことができる簡単な操作感に加えて、ページごとのリンク(関連性)まで作ることができます。
しかもXDはAdobeアカウントがあれば無料で使用できます。

デザインを作成する
どんなWEBサイトにしていくか大筋が見えてきたら、いよいよページのデザイン案の作成に入りいます。
デザイン案を作成するソフトで代表的なものは「Adobe Photoshop」です。
非常に有名なソフトなので、一度は聞いたことがあるかもしれません。
Photoshop – Adobe
今回のワークショップではHTMLとCSSに注力するため、あらかじめ用意したデザイン案を使って進めていきます。
自己紹介するためのWEBサイトを作ることをイメージして、次のような3ページ構成で作成します。
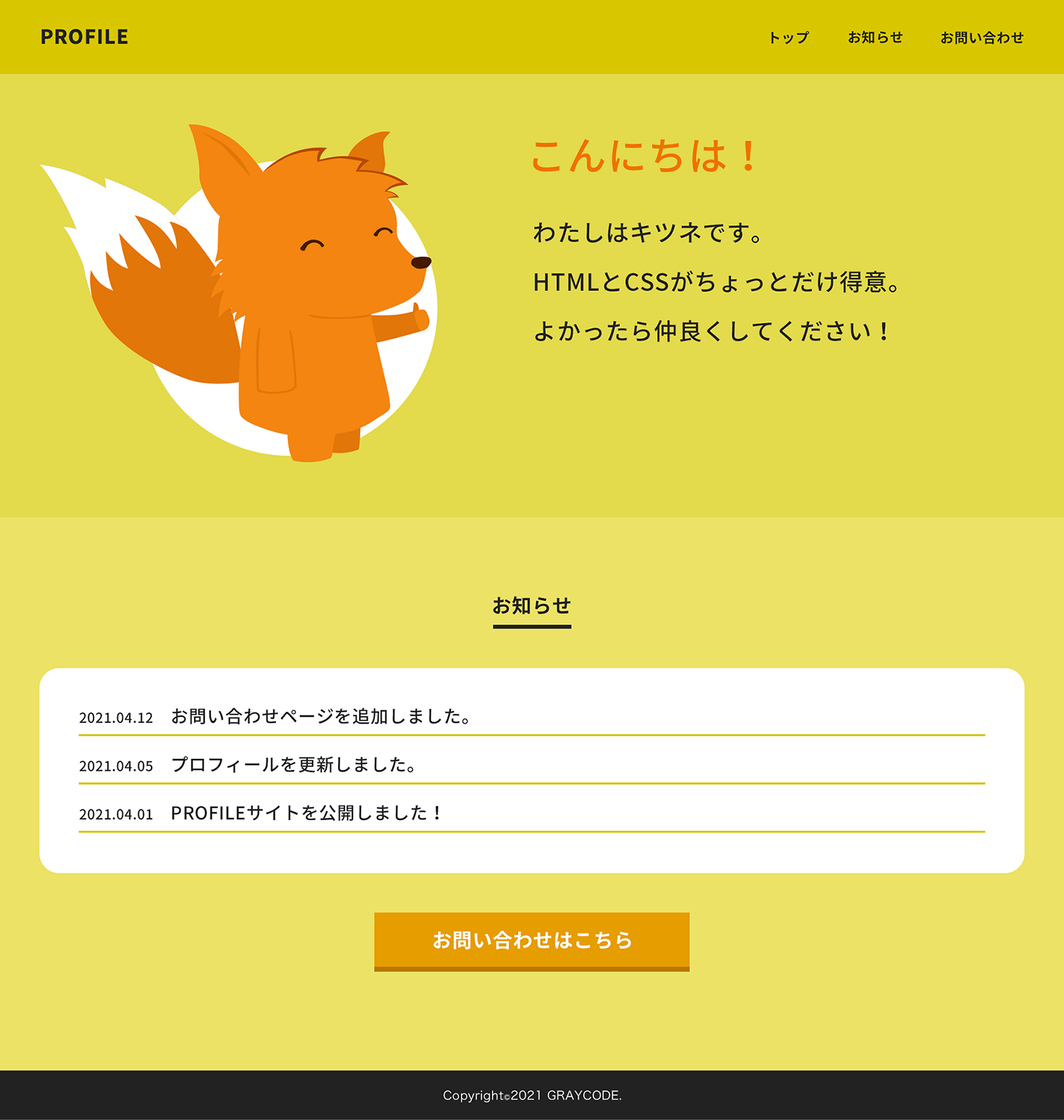
トップページ

トップページはプロフィールとお知らせの一覧、お問い合わせページへのリンクボタンを設置します。
上部の「PROFILE」と、ナビゲーション「トップ」「お知らせ」「お問い合わせ」、また最下部のCopyrightの記載は全ページ共通で表示します。
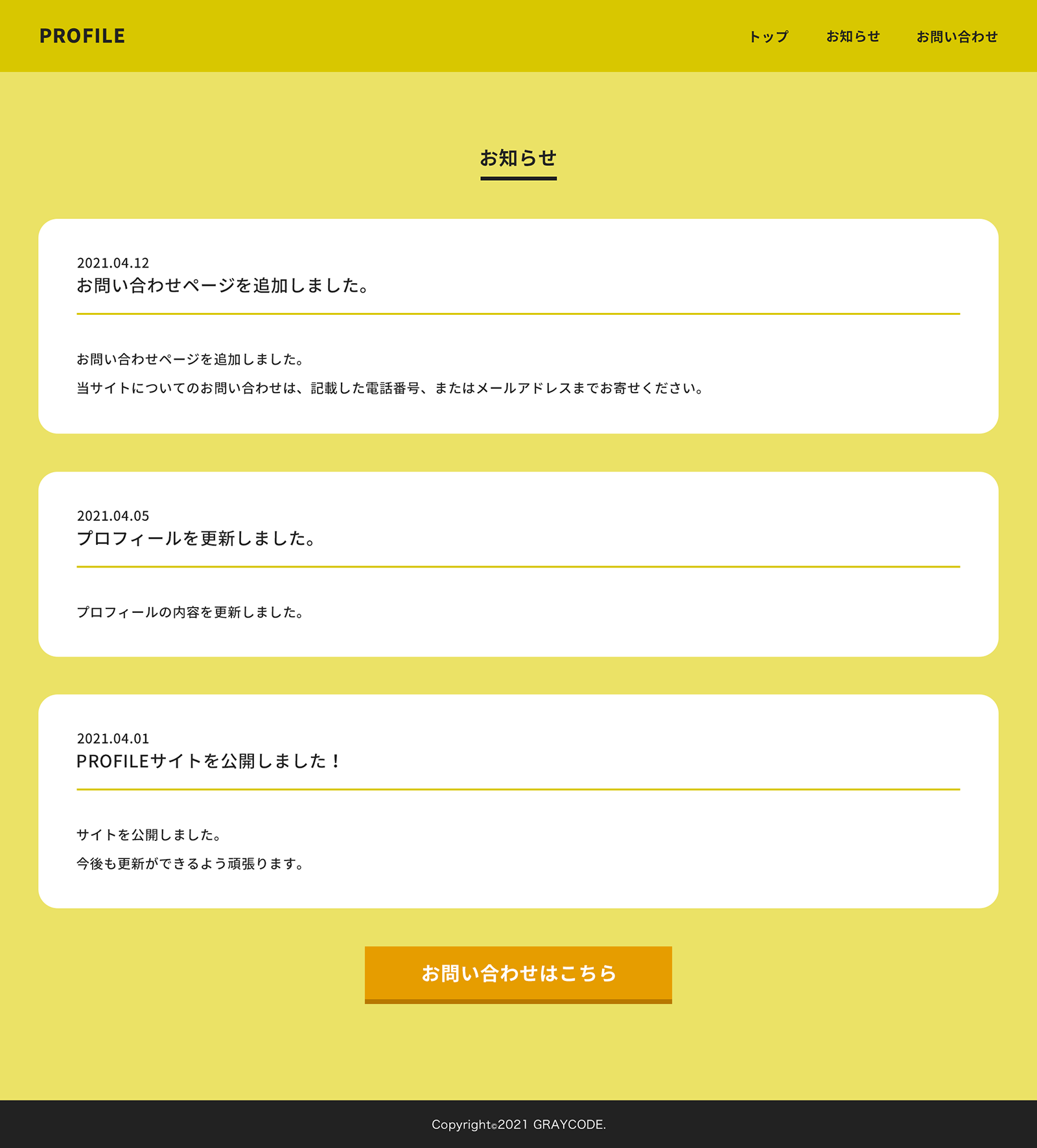
お知らせページ

お知らせページはトップページに記載したお知らせ一覧の詳細を表示します。
こちらのページでもお問い合わせページへのリンクボタンを設置して、お問い合わせに移動できるようにします。
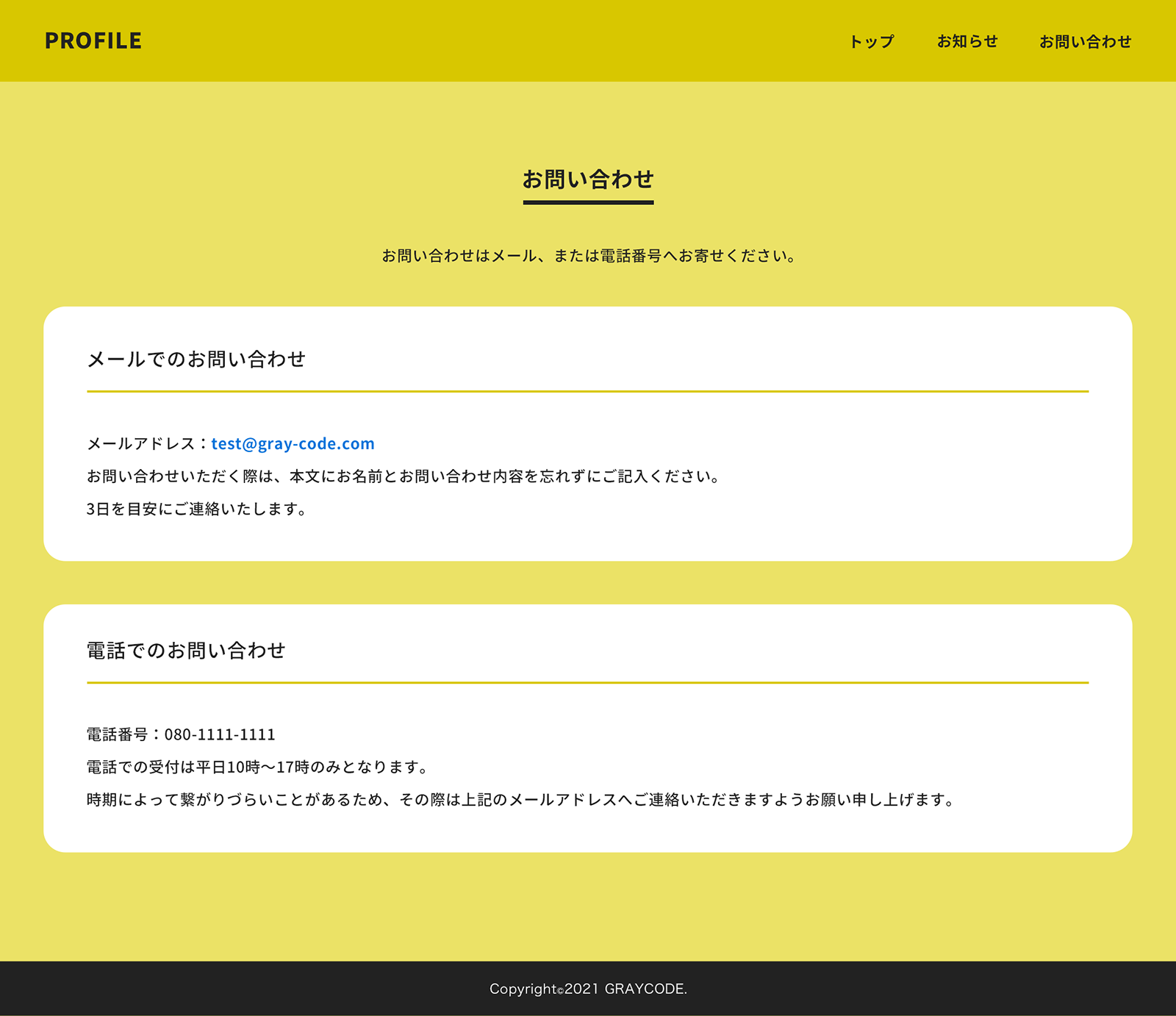
お問い合わせページ

お問い合わせページは連絡先を記載します。
他2ページに設置したボタンのリンク先にあたるページです。
以上の3ページが今回作成していくWEBサイトのデザイン案です。
非常にシンプルな内容ですが、1つの目的を持った立派なWEBサイトです。
次回から、さっそくHTMLコーディングを開始していきます。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。