最終更新日:
公開日:
ワークショップ
HTML&CSS入門 WEBサイトを作る
VOL03HTMLの基礎文法と書き方
HTMLのファイルを作成して、HTMLの基本的な書き方や必ず必要な要素について解説していきます。
この記事のポイント
- HTMLの基本的な文法が分かる
- HTMLには開始タグ&終了タグがある要素と、空要素の2種類がある
- どの要素にも属性をつけることができる
目次
HTMLの書き方
WEBサイトのページにはたくさんの「要素」が集まって構成されます。
まずは以下HTMLコードをご覧ください。
HTMLのコード例
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基礎</title>
</head>
<body>
<h1>ページのコンテンツ</h1>
</body>
</html>1行目の「<!doctype html>」から始まり、「<html lang=”ja”>」「<head>」「<meta charset=”utf-8″>」などがあります。
これらは全てHTMLの要素、またはタグと呼びます。
要素には開始タグと終了タグがセットになるものと、単体のものの2種類あります。
それぞれの書き方を見ていきましょう。
開始タグと終了タグがある要素
テキストを開始タグと終了タグで囲む形で書きます。
例えば、次のようなh1要素は「ページのコンテンツ」を開始タグ「<h1>」と終了タグ「</h1>」で囲むよう書きます。
HTMLのコード例
<h1>ページのコンテンツ</h1>終了タグには目印として要素名の前に「/」が付きます。
html要素、head要素、body要素、p要素、a要素などよく使うHTML要素は開始タグと終了タグのセットで使うものが多いです。
また、要素はhtml要素の中にhead要素やbody要素が入るように、入れ子にして使うことも多いです。
冒頭のHTMLコードを改めて見ると、html要素の開始タグと終了タグの間にhead要素やbody要素が入っていることが分かります。
HTMLのコード例
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基礎</title>
</head>
<body>
<h1>ページのコンテンツ</h1>
</body>
</html>さらに、head要素の開始タグと終了タグの間にはmeta要素やtitle要素が入っていたり、body要素の開始タグと終了タグの間にはh1要素が入っています。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基礎</title>
</head>
<body>
<h1>ページのコンテンツ</h1>
</body>
</html>このように、HTMLのコードは要素を入れ子にしていく階層状態なります。
単体の要素
要素には開始タグと終了タグがない、単体の要素もあります。
以下のHTMLコードではmeta要素が単体の要素です。
HTMLのコード例
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基礎</title>
</head>
<body>
<h1>ページのコンテンツ</h1>
</body>
</html>このような要素はテキストや他の要素を囲むことがないため、「空要素」と呼びます。
空要素はmeta要素の他にもlink要素、img要素、input要素などがあります。
空要素ではテキストを囲む代わりに、「属性」を指定します。
HTMLのコード例
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基礎</title>
</head>
<body>
<h1>ページのコンテンツ</h1>
</body>
</html>meta要素の中にある「charset=”utf-8″」が属性です。
属性は設定情報を書いたり、読み込むファイルを指定するときに使います。
ただし属性は空要素のみではなく、開始タグのある要素でも頻繁に登場します。
HTMLに必ず必要な5つの要素
ここまで2種類の要素について見てきました。
HTMLは要素を自由に使ってマークアップすることができますが、次の5つの要素を使った構造は文法として必ず守る必要があります。
- HTML5文書の宣言
- html要素
- head要素
- body要素
- 文書の文字コードを指定するmeta要素
冒頭のHTMLコードにおいても、これら5つ要素を全て使用しています。
HTMLのコード例
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基礎</title>
</head>
<body>
<h1>ページのコンテンツ</h1>
</body>
</html>このHTMLの構造は次のようなイメージです。

最上部の「HTML5文書の宣言」は「このテキストはHTML5で書かれています」とブラウザに伝えるためのものです。
Note
現在、「HTML」はバージョン5(HTML5)が一般的になっています。それ以前はHTML4やXHTMLが混在していましたが、HTML5が登場してからは統一する流れになっています。
その後に全体の親要素になるhtml要素が続き、子要素としてhead要素とbody要素、さらにhead要素の中に文字コードを指定するmeta要素が入ります。
そして、コンテンツは全てbody要素の中に入ります。
Note
「文字コード」とは、コンピューター上で文字を表現するために決められたもので、日本語を扱うことができる文字コードには今回登場したUTF-8の他に、Shift-JIS、EUC-JPなど様々な種類が用意されています。
HTMLファイルを作る
HTMLの基礎が分かったところで、ここからは実際にHTMLファイルを作成していきましょう。
まずはHTMLコードを書く「エディタ」を用意します。
エディタはコードを書くためのソフトウェアで、無料で有名なものはMicrosoftの「Visual Studio Code(以下:VS Code)」があります。
今回はこのVS Codeを使ってHTMLファイルを作成し、コードを書いていきす。
(もしすでに使っているエディタがあれば、そちらを使っても大丈夫です。)
まずは次のページから「VS Code」をダウンロードして、インストールしてください。
Visual Studio Code – Microsoft Azure
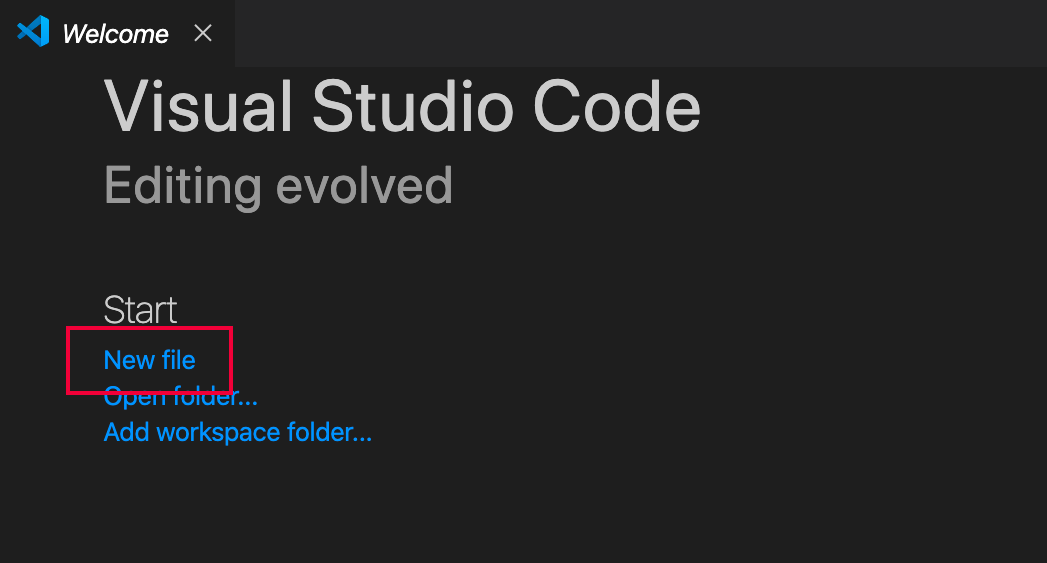
VS Codeを起動したら、まずは「New file」を選択してください。
すると、「Untitiled-1」という新しいタブが開きます。

続いて、HTML5を宣言するコードを書きましょう。
Untitled-1
<!doctype html>ここで、一度ファイルの内容を保存します。
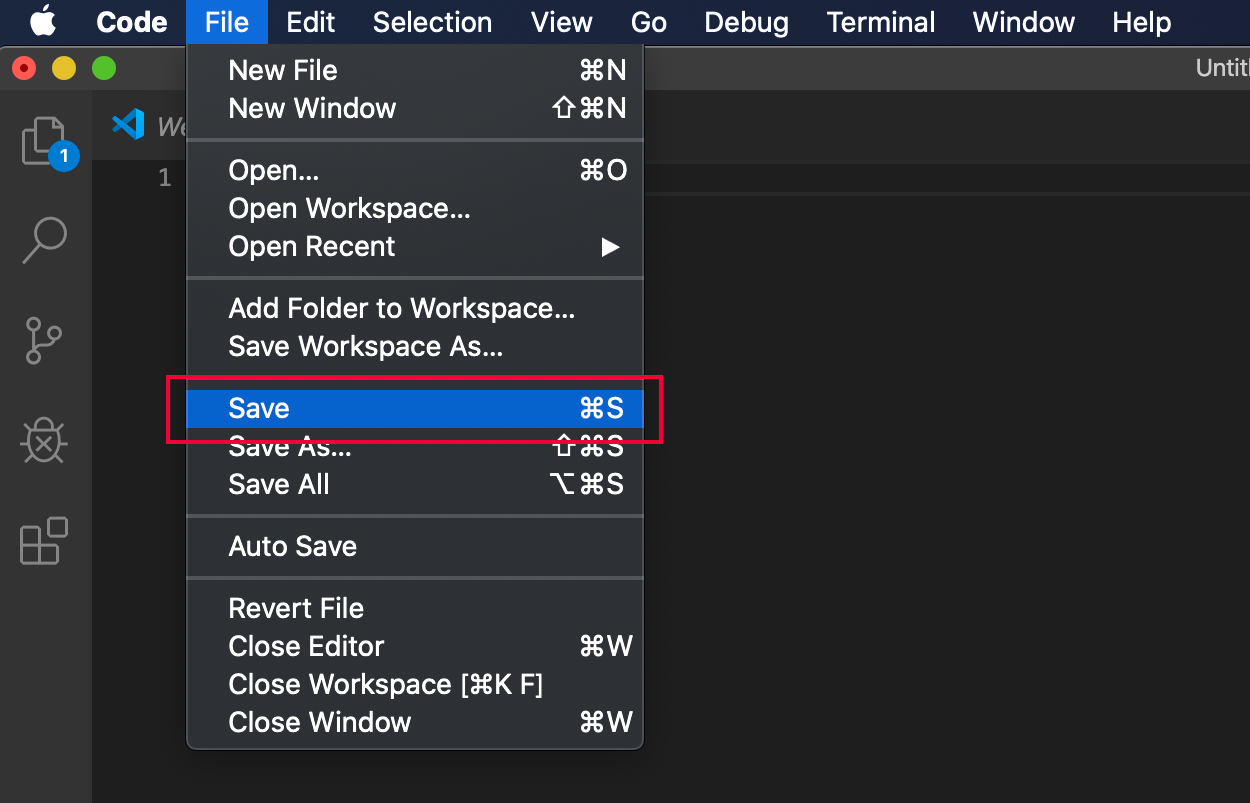
保存する方法は「File」から「Save」を選択するか、Macなら「⌘ + s」、Windowsなら「control(ctrl) + s」のショートカットキーから保存することができます。
今後コードを書いて上書き保存する際にもショートカットキーを使うと便利です。

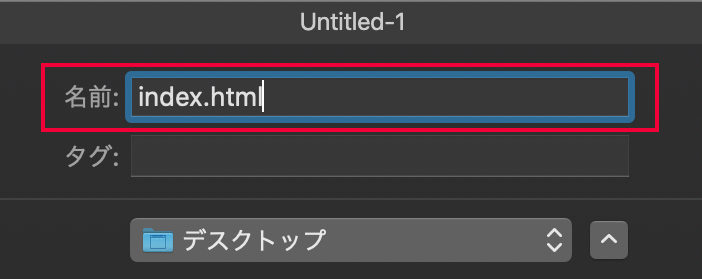
初回の保存ではファイル名の入力と、保存する場所を選択するウインドウが開きます。
そこでファイル名は「index.html」と入力し、保存する場所については分かりやすい場所を選んで保存してください。

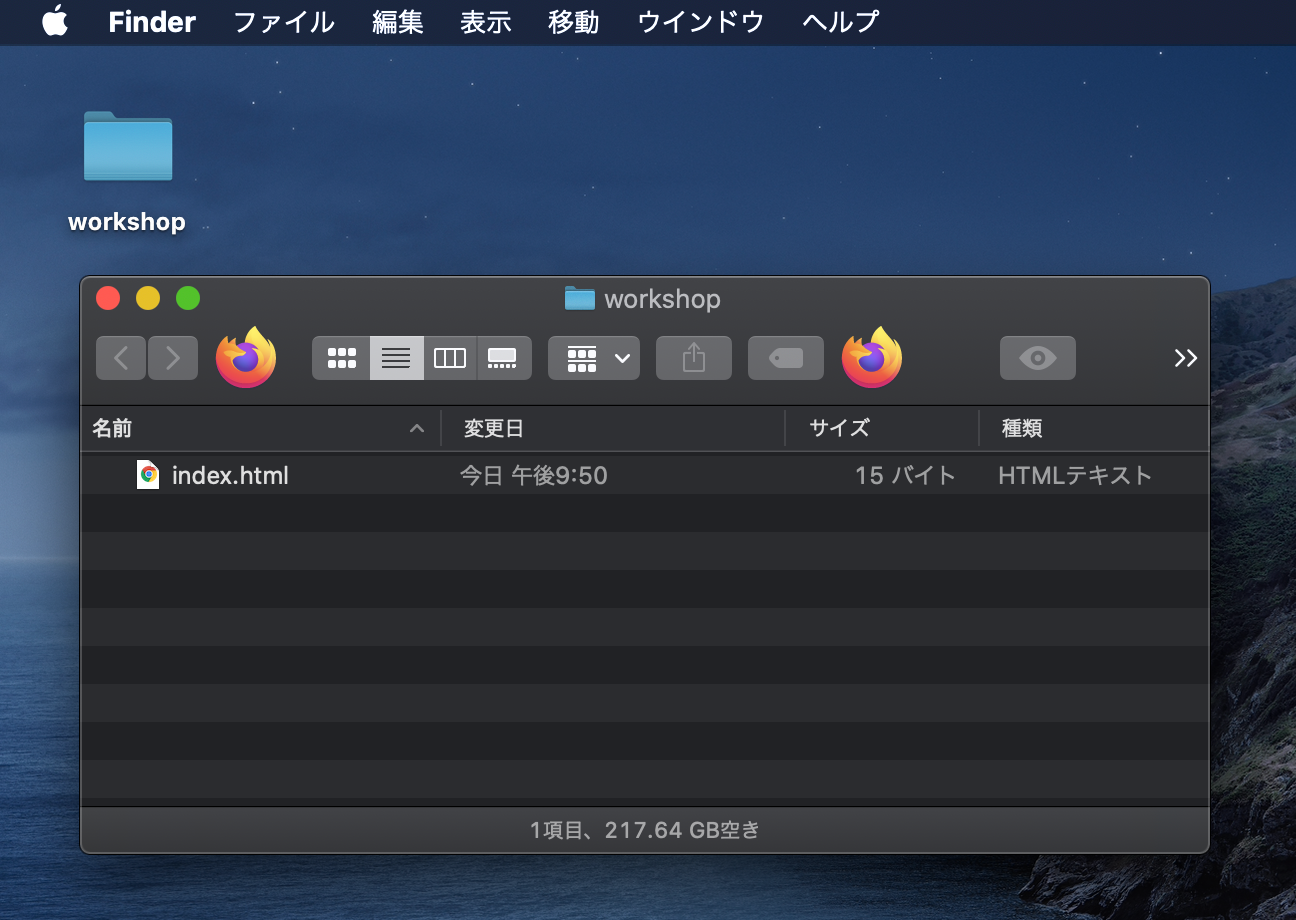
ここでは例としてデスクトップに「Workshop」というフォルダに保存しています。

WEBサイトの記念すべき最初のページである「index.html」が作成されました。
引き続き、VS Codeに戻ってコードを書いていきましょう。
HTML5の宣言の下に、html要素の開始タグと終了タグを追記します。
index.html
<!doctype html>
<html lang="ja">
</html>開始タグには日本語であることを明確にするために、lang属性で「ja」(Japaneseの略)と書きます。
続いて、html要素の中にhead要素とbody要素を書きます。
index.html
<!doctype html>
<html lang="ja">
<head>
</head>
<body>
</body>
</html>2つの要素はタブで一段下げているのは、HTMLが階層になっていることを分かりやすくするための書き方です。
このようにすることで、html要素が親要素、head要素とbody要素は子要素であることが一目で分かります。
続いて、head要素の中にmeta要素とtitle要素を追記します。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>トップページ</title>
</head>
<body>
</body>
</html>meta要素ではHTMLファイルの文字コードを「UTF-8」と指定し、title要素はそのページのタイトルを指定することができます。
title要素の内容はブラウザのタブや検索結果などで表示されるため、とても重要な要素です。
いよいよページのコンテンツを書いていきます。
body要素の中に、次のようにh1要素を追加してください。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>トップページ</title>
</head>
<body>
<h1>トップページ</h1>
</body>
</html>作成した内容を一度ブラウザで表示してみましょう。
ここまで作成した内容を保存して、お使いのブラウザで開いてみてください。
以下のように表示されるでしょうか。

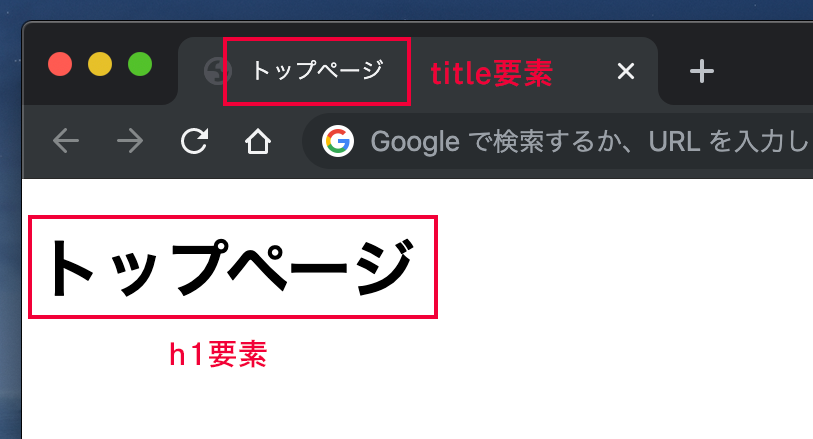
ブラウザのタブ部分にはtitle要素のテキストが表示され、コンテンツにはh1要素の内容が表示されています。

続いて、コンテンツに1つテキストを追加してみましょう。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>トップページ</title>
</head>
<body>
<h1>トップページ</h1>
<p>Hello, HTML!</p>
</body>
</html>変更を保存したら、ブラウザで再度表示してみてください。
次のように追加したテキストが表示されたら順調です。

今回はHTMLの文法を確認し、簡単なHTMLコードを書いてきました。
以降はもっとたくさんのHTML要素が登場しますが、ここまでの内容を理解していれば大丈夫です。
どんどんコードを書いていきましょう。
次回はスタイルシート(CSS)の基礎に入ります。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。