最終更新日:
公開日:
ワークショップ
HTML&CSS入門 WEBサイトを作る
VOL19WEBサイトを公開する
WEBサーバーに今まで作成したファイルをアップロードして、WEBサイトを公開します。
この記事のポイント
- サーバーに作成したファイルをアップロードする
- 公開したサイトをブラウザで確認する
目次
WEBサイトを公開する
前回は無料で利用できるレンタルサーバー「エックスフリー」のアカウントを作成して、初期設定まで完了しました。
当ワークショップ最終回となる今回は、以下の手順の「(4)WEBサイトのファイルをサーバーにアップロード(公開)」から進めていきます。
- (1)エックスフリーのアカウント作成
- (2)エックスフリーの管理画面にログイン
- (3)初期設定
- (4)WEBサイトのファイルをサーバーにアップロード(公開)
- (5)ドメインを確認してブラウザ表示
進めるにあたって、作成したアカウントでエックスフリーにログインしてください。
Note
本記事ではアフィリエイトリンクを使用しています。
サイトのファイルをサーバーにアップロードする
今まで作成したファイルをサーバーにアップロードしていきます。
まずはエックスフリーのホームから、サーバー「HTML」にある「管理パネルログイン」ボタンをクリックしてください。

以下のような設定メニューが表示されます。
続いて、「FTP」にある「FTPアカウント設定」をクリックしてください。

「FTPアカウント設定」ページが表示されたら、「WebFTP」のすぐ下にある「ログイン」をクリックしてください。
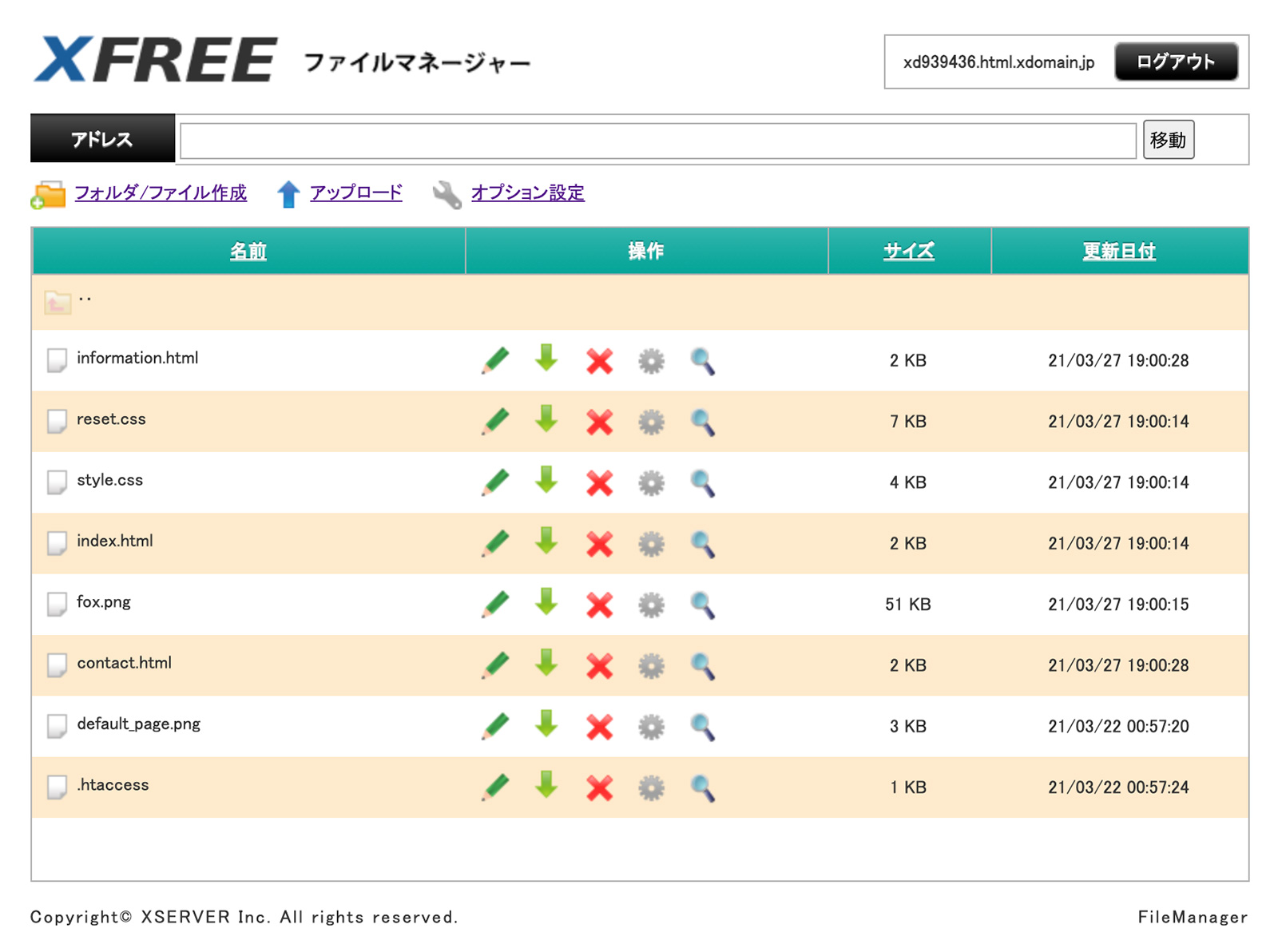
以下のような、「ファイルマネージャー」というページが表示されます。
もともと3ファイルがアップロードされた状態になっています。
上部にあるメニューから「アップロード」をクリックしてください。

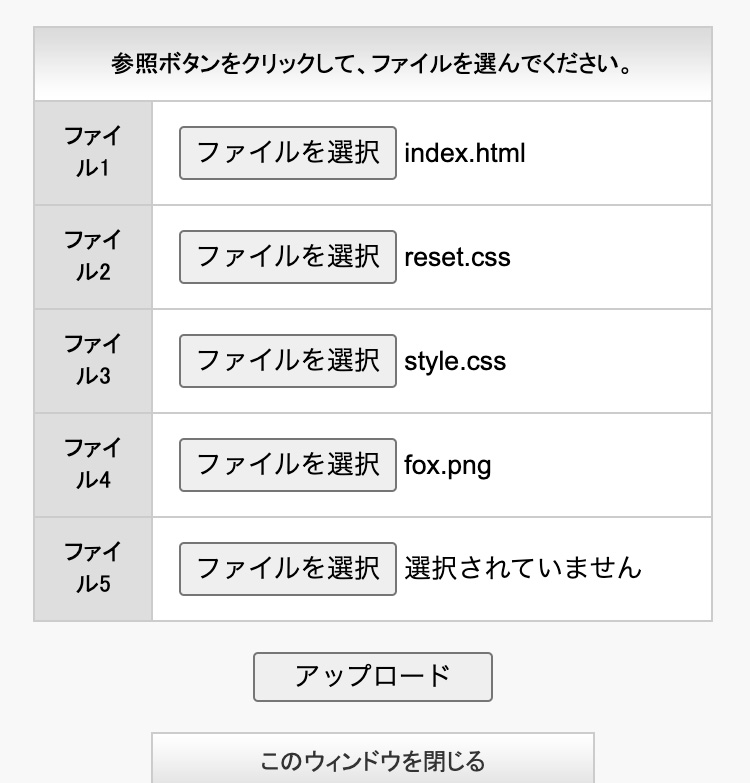
アップロードファイルを選択するページが小さい画面で開きます。
ここで、「profile」フォルダにあるファイルを1つずつ選択して全てアップロードしてください。

一度に5ファイルまでしかアップロードできないため、5ファイル選択したら一度「アップロード」ボタンを押してください。
アップロードが完了すると、また新しいファイルを選択できるようになります。
アップロードするファイルは以下の6ファイルです。
- index.html
- information.html
- contact.html
- reset.css
- style.css
- fox.png
全てのファイルをアップロードしたら、「このウインドウを閉じる」ボタンを押して、こちらの小さいアップロードページは閉じてください。
ファイルマネージャーを確認すると、一覧にアップロードしたファイルが表示されます。

ファイルマネージャーを閉じてください。
ここまでで、作成したWEBサイトが公開状態になりました。
ブラウザで公開したWEBサイトを表示してみる
続いて、公開したWEBサイトを実際にブラウザからアクセスして表示してみましょう。
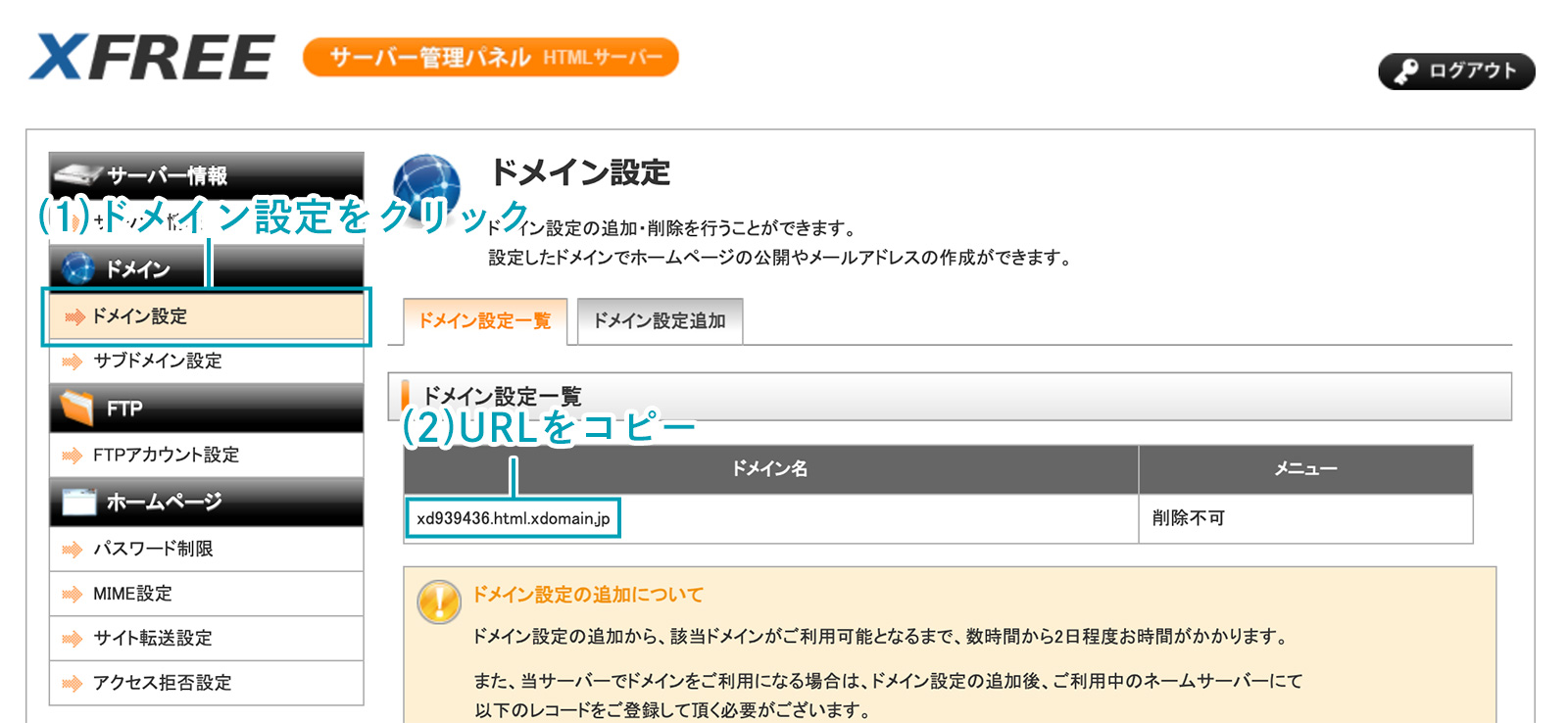
サーバーの管理パネルの左側にあるメニューから、「ドメイン」の「ドメイン設定」をクリックしてください。

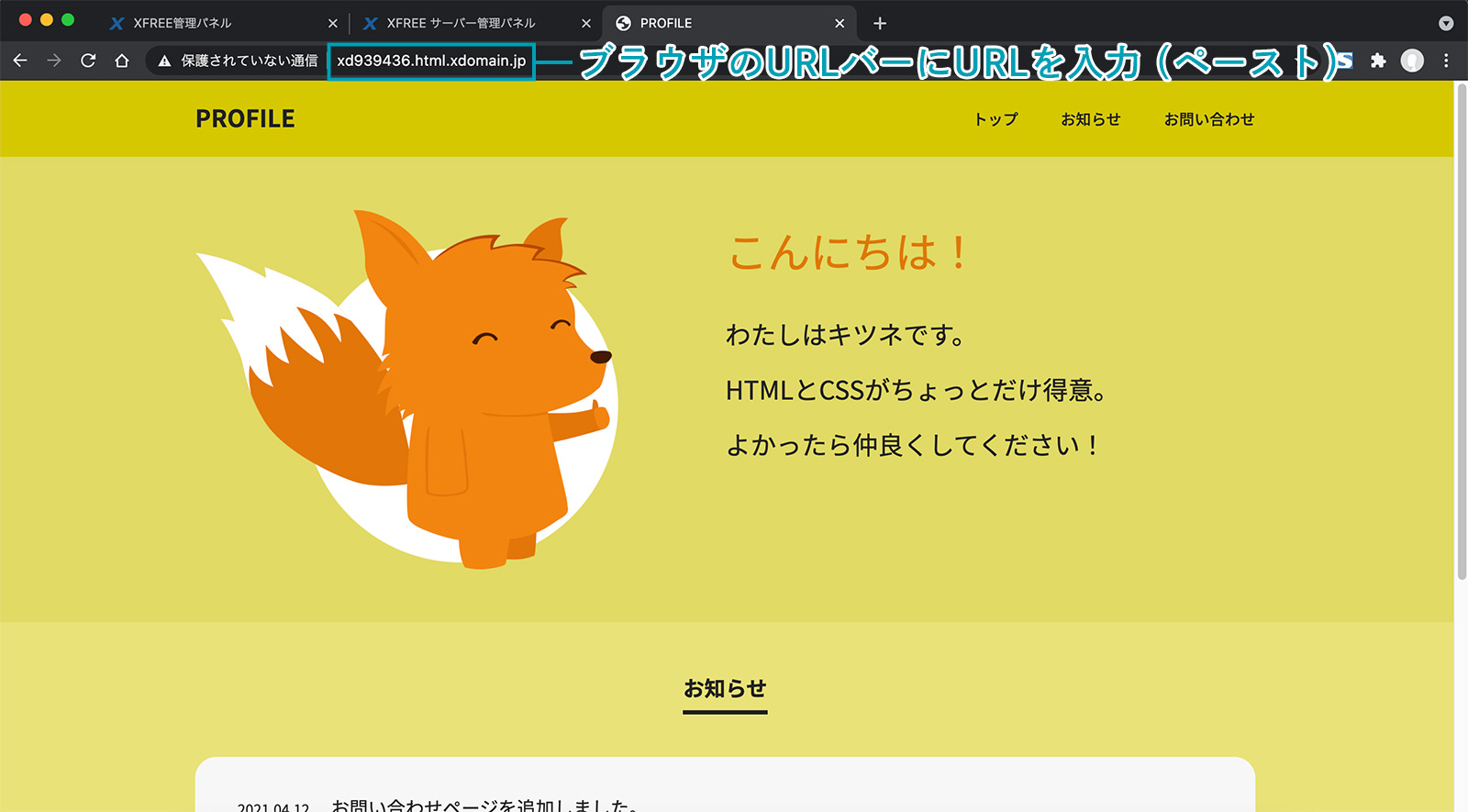
ドメイン設定ページの「ドメイン名」に記載されたURLをコピーして、ブラウザのURLにペースト(貼り付け)して開いてみましょう。
すると、以下のように作成したWEBサイトが表示されます。

作成したWEBサイトがしっかり表示されたでしょうか。
WEBサイトをサーバーに設置して、誰もがアクセスして見られる状態になっていることを確認できました。
公開したWEBサイトの例はこちら
おわりに
以上で、当ワークショップは終了します。
ここまで本当にお疲れ様でした。
また、お付き合いいただき、ありがとうございました。
VOL1の「やること/やらないこと」の通り、こちらのワークショップでは「HTML/CSSの書き方を身に付けて、WEBサイトとして公開する」ことに集中して進めて参りました。
そのため、今回は触れることができなかったこともたくさんあります。
特に、より本格的なWEBサイトを運営しようとしたときには、「gray-code.com」などの独自ドメインを導入したり、システム導入やより機能が充実したレンタルサーバーの利用が必要になってくると思います。
ドメインについては代表的なものでは「お名前.com![]() 」、レンタルサーバーは「ロリポップ!
」、レンタルサーバーは「ロリポップ!![]() 」や「さくらのレンタルサーバ
」や「さくらのレンタルサーバ![]() 」、さらに今回使用したエックスフリーよりも機能が充実した「エックスサーバー
」、さらに今回使用したエックスフリーよりも機能が充実した「エックスサーバー![]() 」などが有名です。
」などが有名です。
もし興味があったら一度各社のサービス内容の違いや費用などを確認してみてください。
もし今回のWEBサイトの作成を通して、もっと色々なことをやってみたいと感じていただけたら嬉しいです。
そして、実際にWEBサイトではできることが本当にたくさんあり、またそれらを実現するために学ぶこともたくさんあると思います。
今後ももう少し複雑なWEBサイトの作成方法についてワークショップをはじめ、解説する記事を増やしていく予定です。
今後とも、よろしくお願いいたします。
繰り返しとなってしまいますが、当ワークショップを最後まで進めていただき、本当にありがとうございました。
フィードバックなどございましたら、いつでもお待ちしております。
関連リンク
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。