最終更新日:
公開日:
レシピ
フォーム
パスワードを入力するためのフォームを作る
input要素の「type=password」を使って、入力した内容が隠されるテキスト入力フォームの設置方法を解説します。
この記事のポイント
- 入力した内容が隠されるテキスト入力フォームを設置する
- input要素のtype属性に「password」を指定する
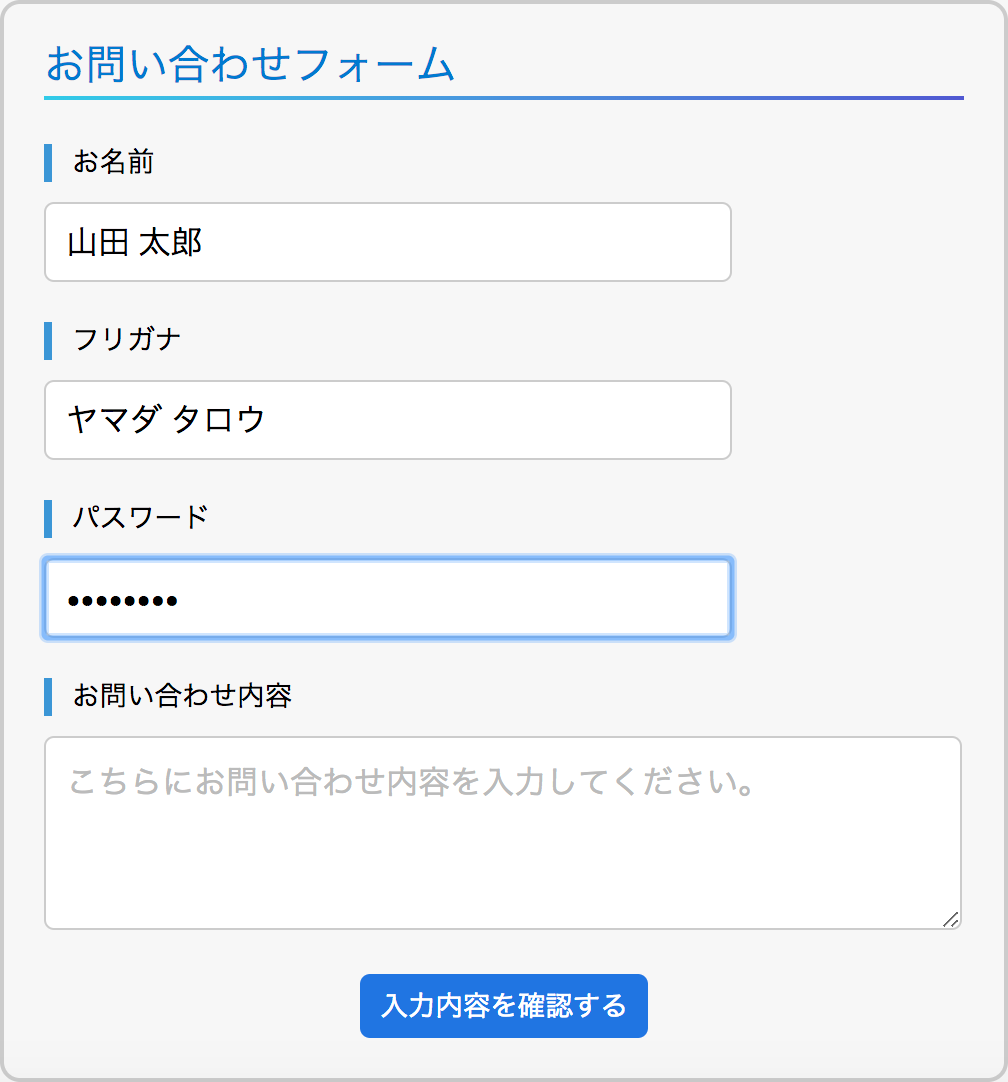
入力値が非表示になるパスワードの入力フィールド
通常の入力フォームは入力した文字が見えた状態ですが、パスワードのような機密性の高い情報を入力する場合は内容を非表示にすることができます。
設定方法はinput要素に「type="password"」を指定するだけなので非常に簡単です。

HTML コード例
<h2>お問い合わせフォーム</h2>
<form action="" method="post">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label for="i_pass">パスワード</label>
<input id="i_pass" type="password" name="pass" value="" inputmode="latin">
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。" minlength="5" maxlength="10"></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
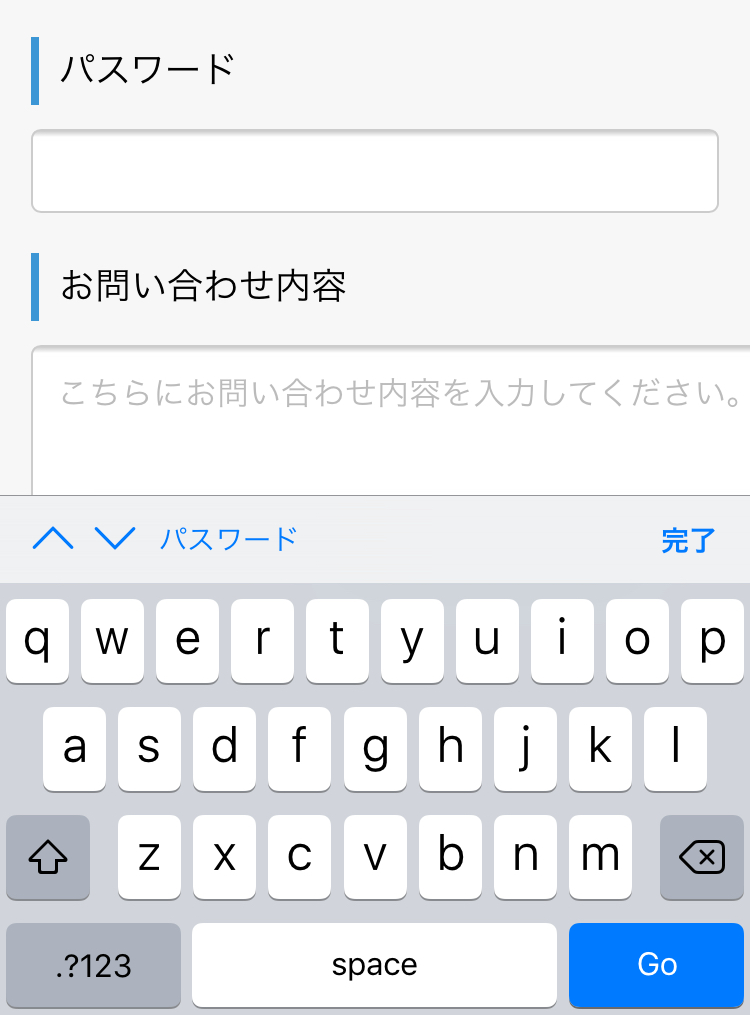
</form>inputmode属性はスマホ・タブレットなどのバーチャルキーボードで入力する端末向けの属性で、デフォルトのキーボードを変更するために指定します。
今回は「latin」を指定しているので、次のような半角英のキーボードが表示されます。

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。