最終更新日:
公開日:
レシピ
フォーム
電話番号を入力するためのフォームを作る
input要素の「type=tel属性」を使った、電話番号の入力フィールド設置方法を解説します。
この記事のポイント
- 電話番号を入力するためのフォームを用意する
- inputmode属性でデフォルトのキーボードを変更する
電話番号のためのフォームを用意する
一般的なテキストのフォームはinput要素に「type=”text”」を指定しますが、HTML5では電話番号を入力するためのフォームとして「type=”tel”」が追加されました。

見た目は普通のテキストフォームと変わりはなく、type属性以外の属性もほぼ同じものを使います。
メールアドレスの「type=”email”」のような形式のエラーチェックもありません。
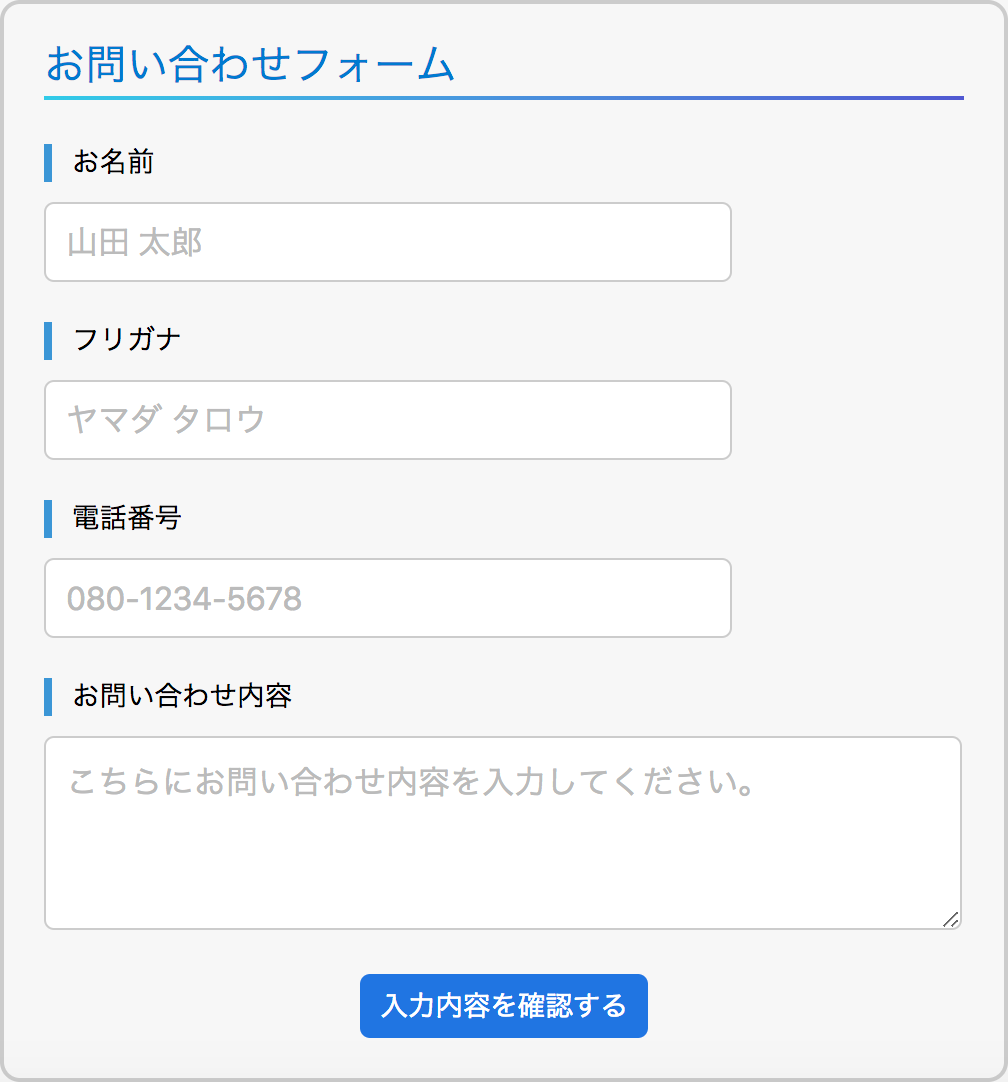
コード例
<h2>お問い合わせフォーム</h2>
<form action="" method="post">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label for="i_tel">電話番号</label>
<input id="i_tel" type="tel" name="tel" value="" inputmode="tel" placeholder="080-1234-5678">
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。"></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
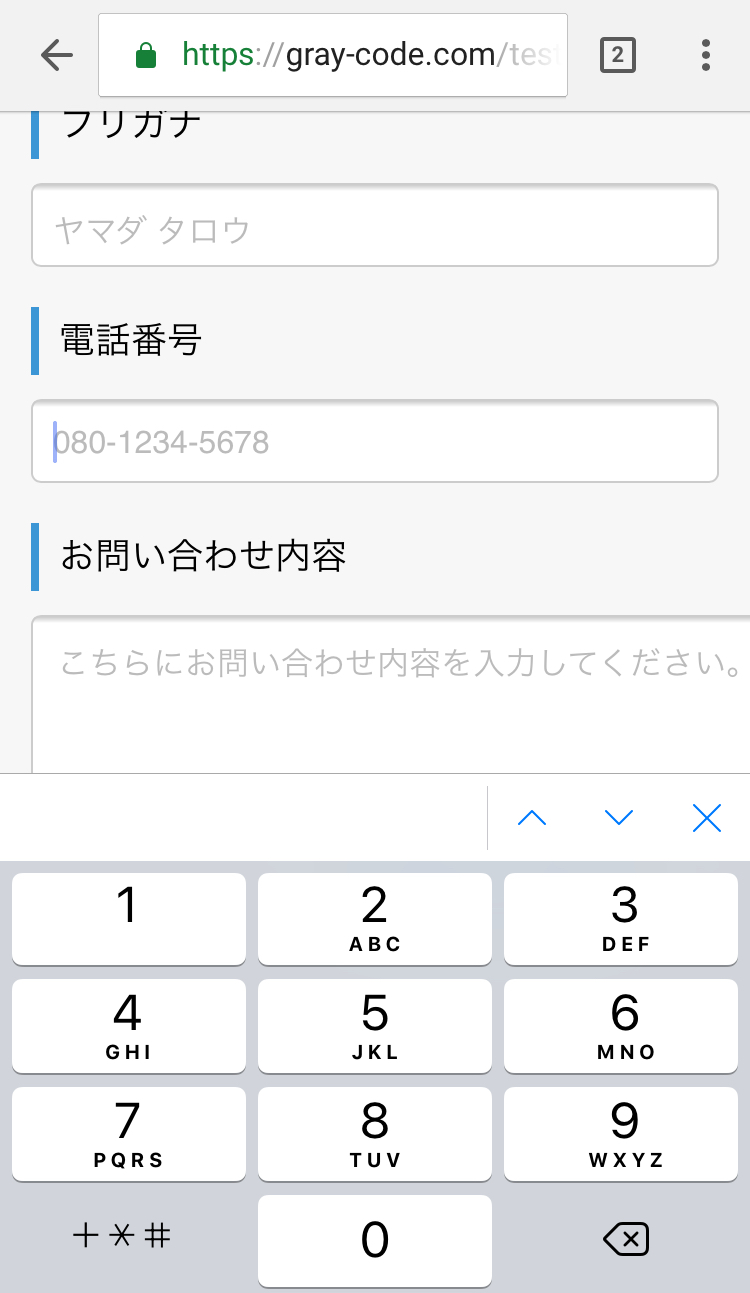
</form>inputmode属性を「tel」に指定しています。
こちらの属性は、スマートフォンやタブレットで入力する際に表示するキーボードを変更します。
「inputmode=”tel”」は、対応しているブラウザでは次のように数字入力のキーボードが表示されます。

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。