最終更新日:
公開日:
レシピ
フォーム
最初に入力してほしい入力欄(フィールド)に自動フォーカスする
input要素のautofocus属性を使って、一番最初に入力してほしい入力欄に自動フォーカスする方法を解説します。
この記事のポイント
- 優先して入力してほしい項目を自動的に入力状態にする
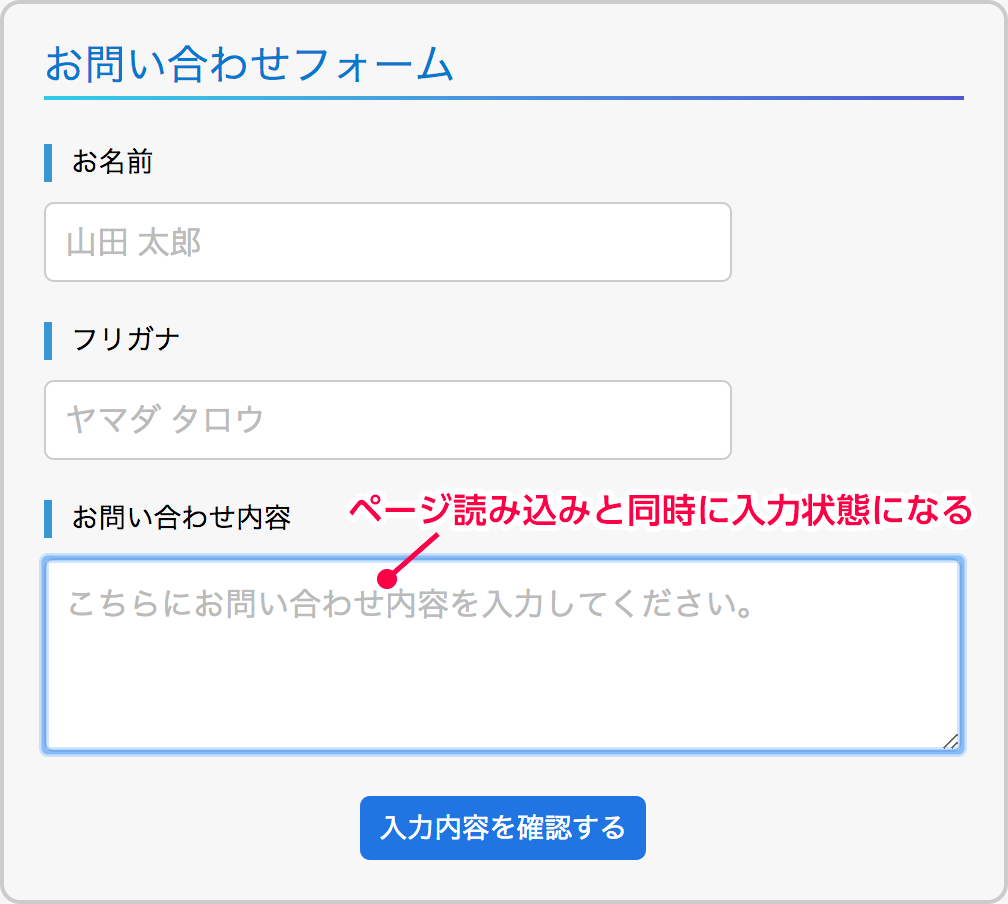
ページの読み込みと同時にフォームを入力状態にする
フォームの入力項目はautofocus属性を指定することができ、この属性が設定されるとページ読み込みと同時に入力状態になります。

コード例
<h2>お問い合わせフォーム</h2>
<form action="" method="post">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。" autofocus></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
</form>入力順序で最初に入力してほしい項目や、優先して入力してほしい項目に対して指定すると便利です。
autofocus属性はinput要素の他に、同じフォームの入力項目であるselect要素やtextarea要素でも使用できます。
ページに高さがあり、autofocus属性が指定された項目までスクロールする必要がある場合でも、入力項目が表示されるところまで自動スクロールされます。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。