最終更新日:
公開日:
レシピ
フォーム
フォームの項目にラベル(項目名)をつける
label要素を使って、フォームの各項目に項目名を設定する方法について解説します。
この記事のポイント
- 入力項目にラベルをつけて入力内容を分かりやすくする
- ラベルがクリックされたら入力欄を入力状態にする
入力項目のラベルをマークアップする
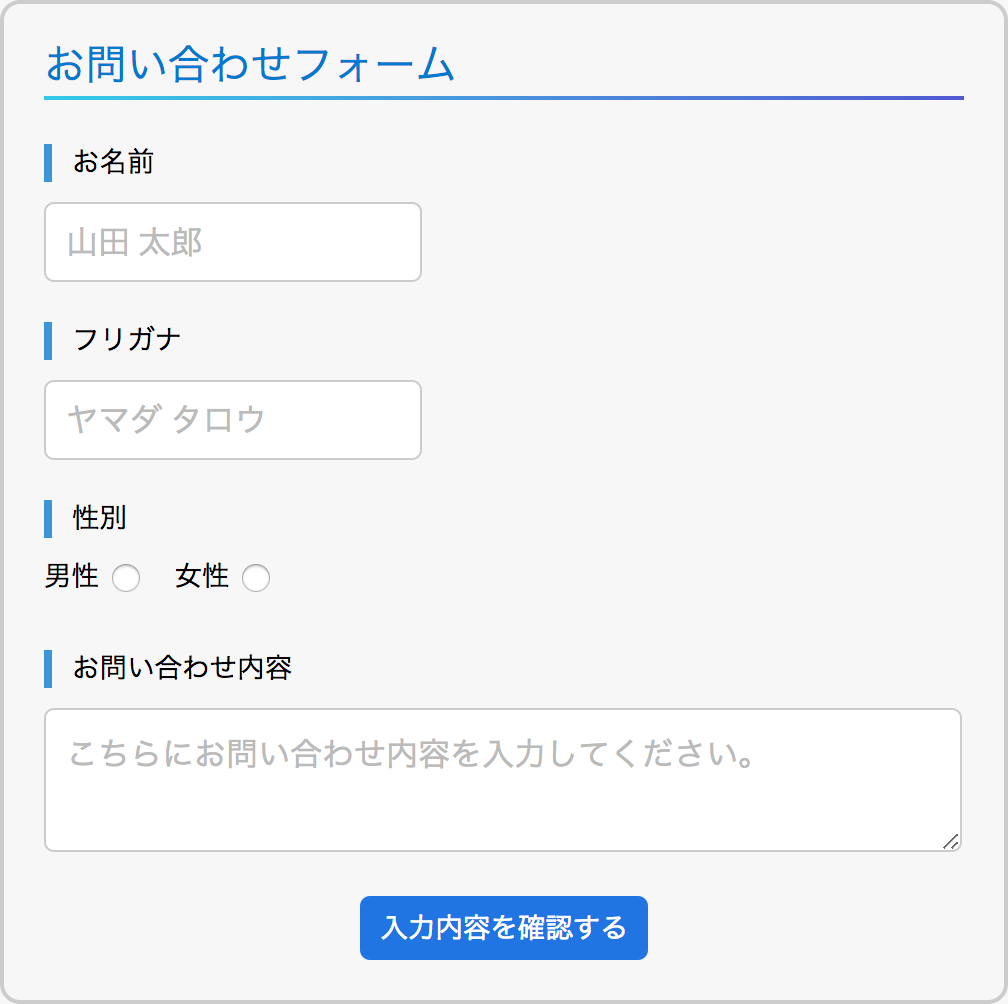
フォームでは、入力項目ごとに「お名前」や「性別」など、入力する内容が分かりやすいようにラベルをつけます。

ラベルはlabel要素を使ってマークアップします。
コード例
<form action="" method="post">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label>性別</label>
<label for="r_male">男性 <input id="r_male" type="radio" name="gender" value="男性"></label>
<label for="r_female">女性 <input id="r_female" type="radio" name="gender" value="女性"></label>
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。"></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
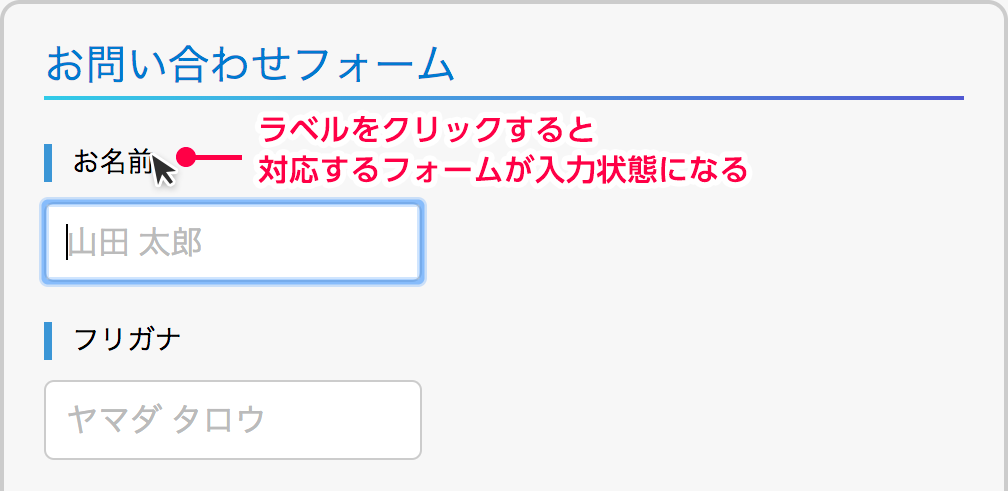
</form>label要素のfor属性は、ペアとして対応するinput要素のid属性を指定します。
ペアを設定すると、ラベルをクリック(またはタップ)したら対応する入力欄が入力状態になります。

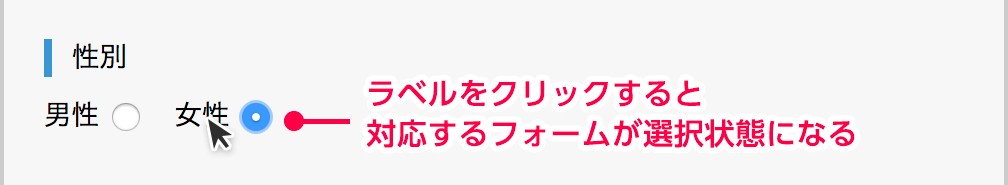
ラジオボタンやチェックボックスのような選択式の入力欄の場合は、該当するinput要素が選択された状態になります。

コード例
<label for="r_male">男性 <input id="r_male" type="radio" name="gender" value="男性"></label>
<label for="r_female">女性 <input id="r_female" type="radio" name="gender" value="女性"></label>こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。