フォームで最もオーソドックスなテキスト入力欄
Webサイトにおけるフォームはお問い合わせ、注文、会員登録など様々なタイプがありますが、その中でも名前やフリガナ、ユーザーIDなどの入力欄を頻繁に見かけると思います。
今回はそういった用途で使われるテキスト入力欄の設置方法を解説します。

フォームにある「お名前」「フリガナ」などの1行テキストは、input要素に「type="text"」を指定して設置します。
HTML コード例
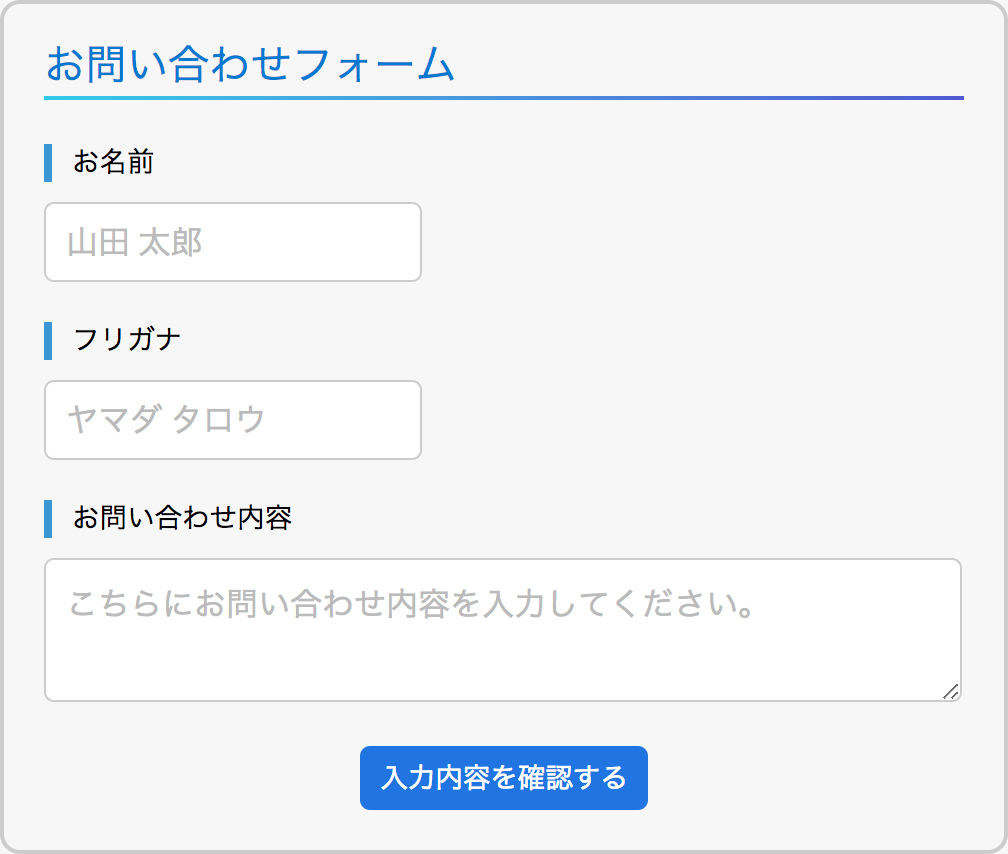
<section>
<h2>お問い合わせフォーム</h2>
<form action="" method="post">
<div>
<label for="input_name">お名前</label>
<input id="input_name" type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label for="input_furigana">フリガナ</label>
<input id="input_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label>お問い合わせ内容</label>
<textarea name="tel" placeholder="こちらにお問い合わせ内容を入力してください。"></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
</form>
</section>こちらのコードでは、type属性の他に次の属性を指定しています。
| 属性名 | 意味 |
|---|---|
| id | label要素と結びつける |
| name | データの受け渡しで使うラベル名 |
| value | データの受け渡しで使う値 |
| placeholder | 入力例 |
中でも重要なのはname属性です。
フォームはPHPやPythonなどのプログラミング言語と連携して始めて動的に機能しますが、その時にname属性を使ってフォームの値を参照します。
例えば上記のフォームでは、「お名前」は「name」というラベル、「フリガナ」は「furigana」というラベルで送信されることを意味します。
この属性が指定されているフォームの入力項目のみ、プログラミング言語側で値を参照することができます。
type属性が「text」のテキスト入力欄は汎用性が高く、非常に便利な入力欄です。
メールアドレスや電話番号の入力欄も同様の形式でテキストを入力するフォームになりますが、type属性の値は「email」や「tel」を使うことが一般的です。
Note
お問い合わせフォームの具体的な仕組みと作成方法については、「フォームの基本構造を作成する」をご覧ください。
こちらのページではPHPと連携して、0からフォームを作成していきます。
