最終更新日:
公開日:
レシピ
フォーム
非表示のデータ入力欄を設置する
ページ間のデータ受け渡し用など、あえて表示しないinput要素の設定方法を解説します。
この記事のポイント
- 値を送信するためだけの項目を設置する
フォームに既定値を設定する
フォームの中で、値があらかじめ決まっていて表示したくない項目を設置することがあります。
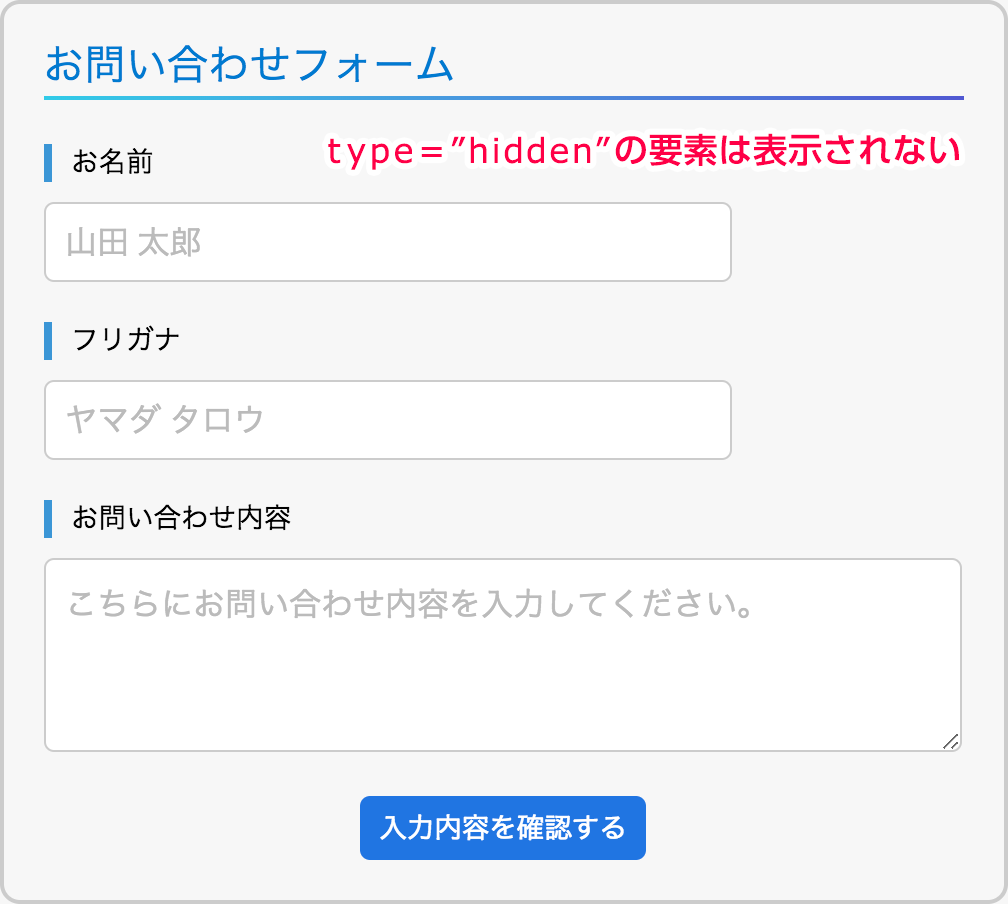
input要素に「type=hidden」を指定すると、非表示の入力項目を設定することができます。
この項目のvalue属性で指定された値は、他の入力項目と同様にフォームの入力値として送信されます。
コード例
<form action="" method="post">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" required>
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" required>
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。"></textarea>
</div>
<div class="btn_area">
<input type="hidden" name="event" value="第3回 読書会">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
</form>
「input type=”hidden”」は非表示で値を送信することだけが目的になるため、どこに設置するか迷うかもしれません。
form要素内であればどこでも大丈夫ですが、今回のように送信ボタンの周りか、form要素の閉じタグの上あたりに場所を決めて設置されることが多いです。
もし非表示ではなく、既定値の表示をしつつ編集はできないようにしたい場合は、「type=hidden」ではなくreadonly属性を使用します。
詳しくは、別記事の「入力できないフォームを設定する」をご覧ください。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。