最終更新日:
公開日:
レシピ
テキスト
テキストの向きを横書き/縦書きにする
CSSのwriting-modeプロパティを使って、テキストの向きを横書き/縦書きにする方法について解説します。
この記事のポイント
- テキストの横書き/縦書きを指定する
- 縦書きは行が右から左へ向かうか、左から右へ向かうかを指定できる
- transformプロパティのrotateを使って回転させる方法もある
目次
テキストの向きを指定する
HTMLではテキストの向きは横書きが初期設定になっていますが、CSSのwriting-modeプロパティを使うと向きを変更することができます。
今回の例では以下のHTMLコードを使って、p要素のテキストの向きをCSSのwriting-modeプロパティで調整します。
HTML コード例
<section>
<p>テキスト1。<br>This is text1.</p>
<p>テキスト2。<br>This is text2.</p>
<p>テキスト3。<br>This is text3.</p>
</section>横書き
テキストの向きを横書きにする設定です。
こちらは初期設定になるため、指定を省略した場合はこちらの表示になります。
CSS コード例
section {
display: flex;
margin: 0 auto;
padding: 0;
width: 1000px;
}
section p {
margin-right: 4%;
padding: 20px;
width: 31%;
line-height: 1.6em;
box-sizing: border-box;
background: #eee;
writing-mode: horizontal-tb;
}
section p:last-child {
margin-right: 0;
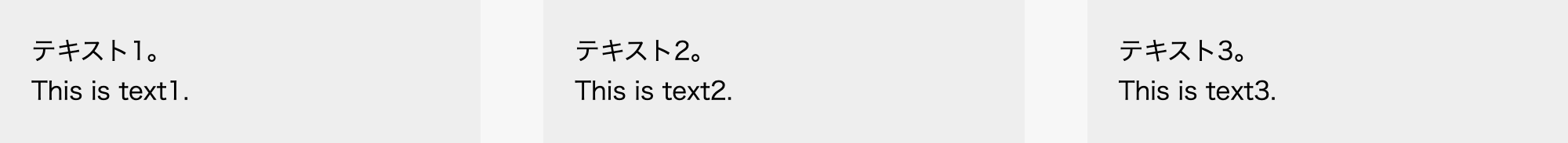
}ブラウザで表示すると以下のようになります。
ブラウザで表示を確認してみると、以下のようになります。

縦書き(行は右から左に向かう)
テキストの向きを縦書きにし、行は右から左に向かって表示する設定です。
CSS コード例
section {
display: flex;
margin: 0 auto;
padding: 0;
width: 1000px;
}
section p {
margin-right: 4%;
padding: 20px;
width: 31%;
line-height: 1.6em;
box-sizing: border-box;
background: #eee;
writing-mode: vertical-rl;
}
section p:last-child {
margin-right: 0;
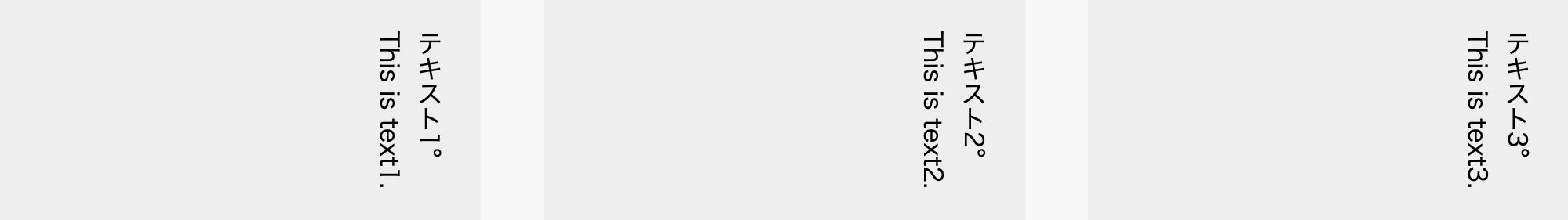
}ブラウザで表示すると以下のようになります。

テキストを縦書きにすると、日本語のような縦書きに対応している言語は文字の向きは変わりませんが、アルファベットのような縦書きに対応していない言語は文字の向きが90度回転した状態になります。
ただし、全角のアルファベットや数字は日本語と同じ向きになります。
縦書き(行は左から右に向かう)
テキストの向きを縦書きにし、行は左から右に向かって表示する設定です。
上記のvertical-rlとは行の流れる向きが正反対になります。
CSS コード例
section {
display: flex;
margin: 0 auto;
padding: 0;
width: 1000px;
}
section p {
margin-right: 4%;
padding: 20px;
width: 31%;
line-height: 1.6em;
box-sizing: border-box;
background: #eee;
writing-mode: vertical-lr;
}
section p:last-child {
margin-right: 0;
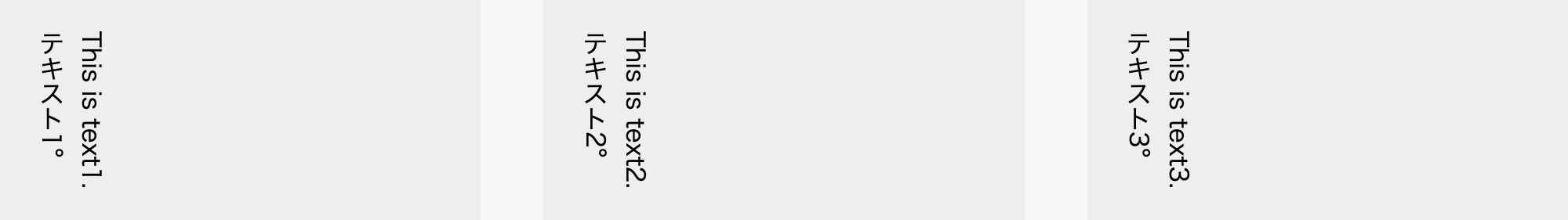
}ブラウザで表示すると以下のようになります。

HTML要素自体を回転させてテキストの向きを変える
ここまではwriting-modeプロパティを使ってテキストの横書き/縦書きを指定しましたが、縦書きに対応している言語とそうでない言語ではテキストの向きにバラつきが出てしまいます。
縦書きにしながらもテキストの向きを揃えたいときは、writing-modeプロパティを使わずにtransformプロパティのrotateを使って回転させる方法もあります。
こちらの方法は角度を指定できるので、横書き/縦書き以外に細かい角度を指定することも可能です。
CSS コード例
section {
display: flex;
margin: 0 auto;
padding: 0;
width: 1000px;
}
section p {
margin-right: 4%;
padding: 20px;
width: 31%;
line-height: 1.6em;
box-sizing: border-box;
background: #eee;
}
section p:first-child {
transform: rotate(90deg);
}
section p:nth-child(2) {
transform: rotate(45deg);
}
section p:last-child {
margin-right: 0;
transform: rotate(15deg);
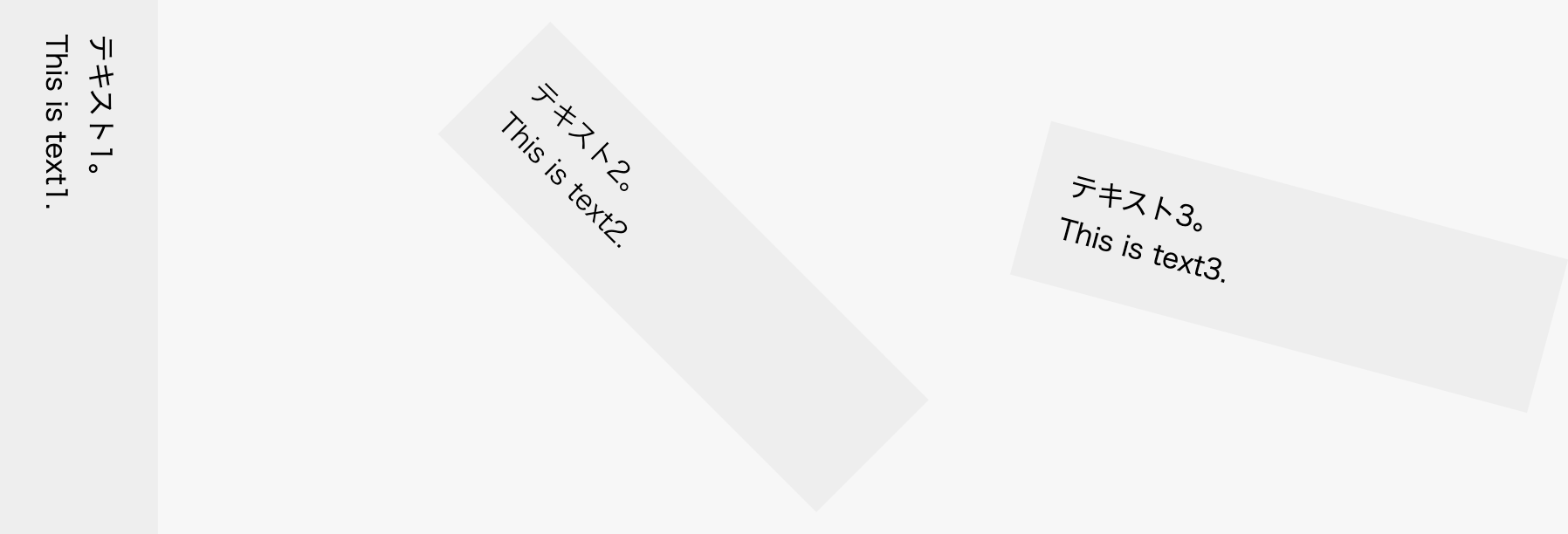
}ブラウザで表示すると以下のようになります。

以上、テキストの向きを変更する方法についてでした。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。