行揃えを指定する
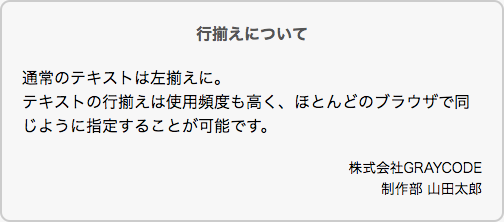
日本語や英語のテキストは横書きの場合は「左揃え」が多いですが、見出しや日付、署名など場合によって「右揃え」や「中央揃え」に表示したいことがあります。
今回はCSSのtext-alignプロパティを使って、テキストの表示揃えを指定する方法について解説していきます。

テキストの水平方向の行揃えを指定する
テキストの行揃えはtext-alignプロパティを使って、左揃え、右揃え、中央揃え、両端揃えを指定することができます。
以下の例ではCSSを適用するHTMLをindex.html、適用するCSSはstyle.cssとして進めていきます。
また、style.cssではtext-alignプロパティの指定する部分のみ掲載しています。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>サンプル</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="text1">
<h1>左揃え (left)</h1>
<p>普通のテキスト。普通のテキスト。普通のテキスト。</p>
</div>
<div class="text2">
<h1>右揃え (right)</h1>
<p>普通のテキスト。普通のテキスト。普通のテキスト。</p>
</div>
<div class="text3">
<h1>中央揃え (center)</h1>
<p>普通のテキスト。普通のテキスト。普通のテキスト。</p>
</div>
<div class="text4">
<h1>テキストの向きの開始位置に揃える (start)</h1>
<p>普通のテキスト。普通のテキスト。普通のテキスト。</p>
</div>
<div class="text5">
<h1>テキストの向きの終了位置に揃える (end)</h1>
<p>普通のテキスト。普通のテキスト。普通のテキスト。</p>
</div>
<div class="text6">
<h1>両端揃え (justify)</h1>
<p>普通のテキスト。普通のテキスト。普通のテキスト。</p>
</div>
</body>
</html>style.css
.text1 {
text-align: left;
}
.text2 {
text-align: right;
}
.text3 {
text-align: center;
}
.text4 {
text-align: start;
}
.text5 {
text-align: end;
}
.text6 {
text-align: justify;
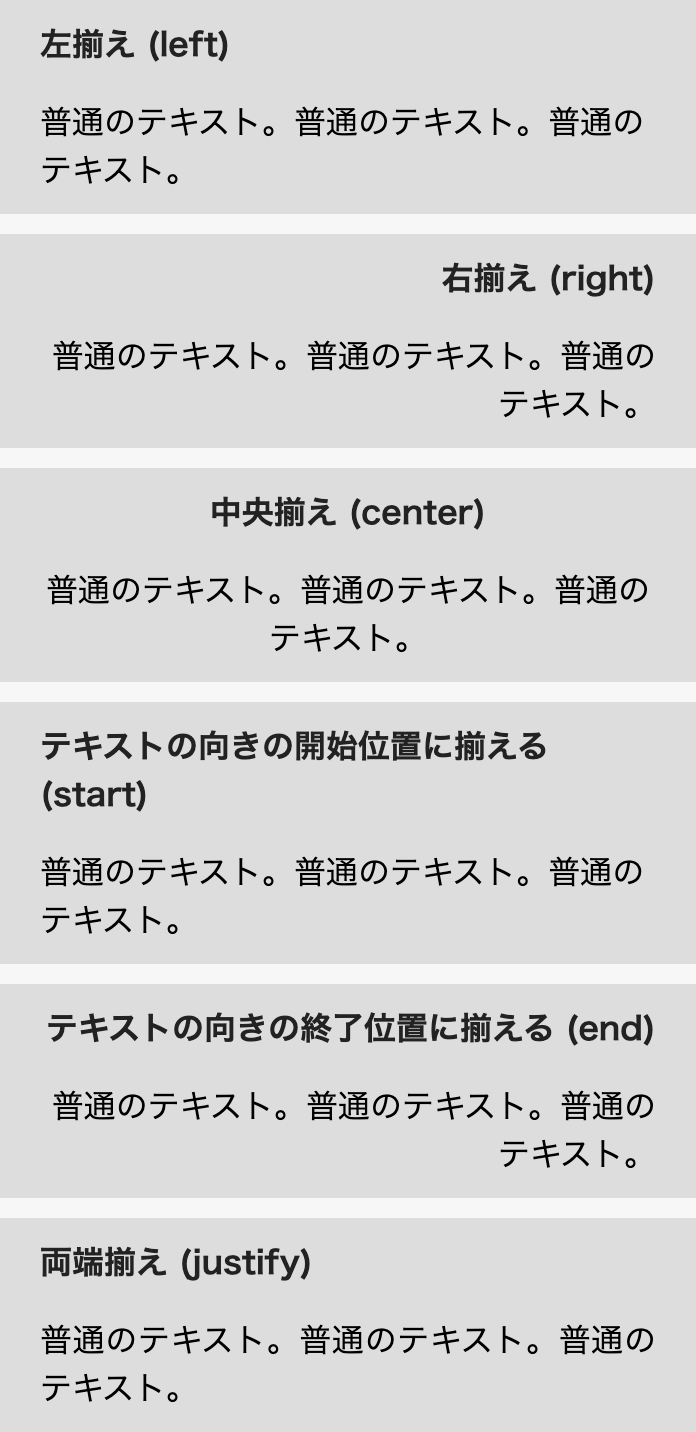
}このHTMLとCSSをブラウザで表示すると以下のようになります。

text-alignプロパティの初期値はstartです。
startとendは言語の表示する向きによって開始位置、終了位置が異なります。
日本語や英語のように横書きが左から右に向かっていくテキストではstartはleftの指定と同じ表示になり、endはrightの指定と同じ表示になります。
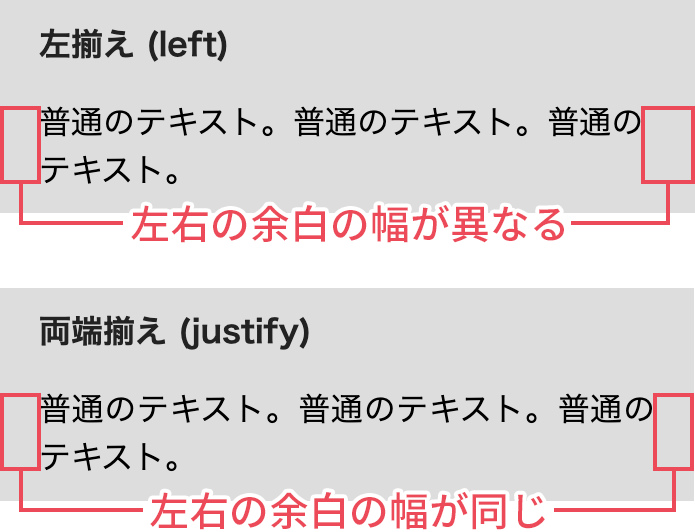
justifyによる両端揃えはテキストが自動改行される時に、ボックスの幅に対してテキストを綺麗に並べて表示することができます。
例として、値がleftとjustifyでは以下のように親要素の幅に対するテキストの余白の出来き方に違いがあります。