最終更新日:
公開日:
レシピ
テキスト
テキストの行間や字間を調節する
CSSでテキストの行間や字間(文字同士の隙間)を調節する方法を解説します。
この記事のポイント
- テキストの行間を設定
- 文字と文字の隙間を設定
目次
テキストの行間や字間を調整するCSSプロパティ
行間と字間を設定したいときは、それぞれ次のCSSプロパティを使って行います。
行間を設定するCSSプロパティ
テキストの行間を設定は、line-heightプロパティを使います。
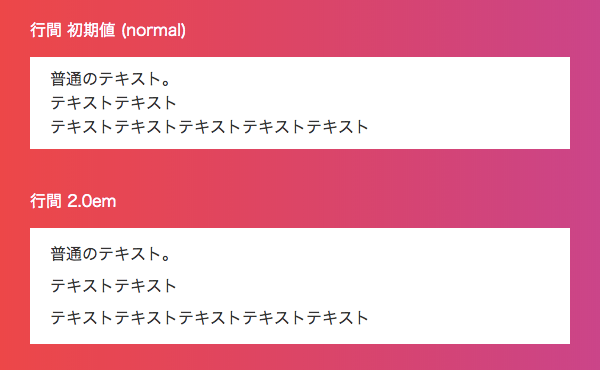
line-heightプロパティの設定例
p.text1 {
line-height: normal; /* 初期値 */
}
p.text2 {
line-height: 2.0em;
}
字間を設定するCSSプロパティ
文字と文字の隙間の設定は、letter-spacingプロパティを使います。
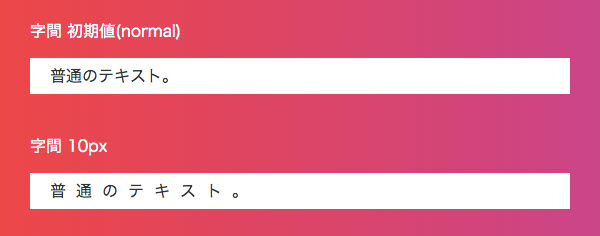
letter-spacingプロパティの設定例
.text1 {
letter-spacing: normal; /* 初期値 */
}
.text2 {
letter-spacing: 10px;
}
テキストの行間を設定
テキストの行間を設定するline-heightプロパティは、次のような単位と数値で設定することができます。
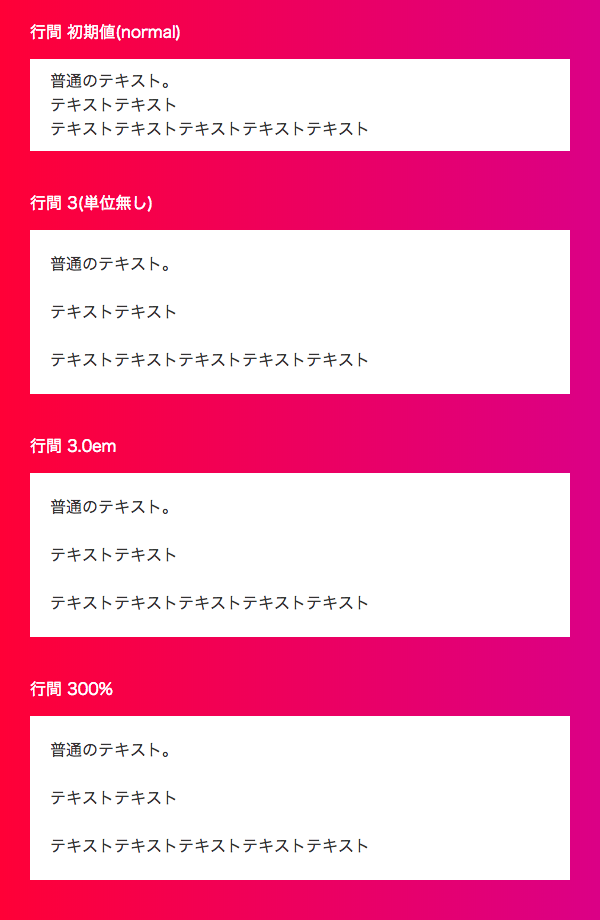
line-heightプロパティの設定例
.text1 {
/* 初期値。
ブラウザのユーザーエージェントに依存します。 */
line-height: normal;
}
.text2 {
/* 単位無しで指定。
フォントサイズを基準に、数値を掛けた値が行の高さになります。 */
line-height: 3;
}
.text3 {
/* 「em」単位で指定。
フォントサイズを基準に、数値を掛けた値が行の高さになります。 */
line-height: 3.0em;
}
.text4 {
/* 「%」単位で指定。
フォントサイズを基準に、%を掛けた値が行の高さになります。 */
line-height: 300%;
}
「.text2」「.text3」「.text4」は全て同じ高さになります。
行間を設定すると、テキストの下部のみでなく上部にも空白が生まれるので注意してください。
字間を設定
文字と文字の間を設定するletter-spacingプロパティは、次のように任意の単位で設定することができます。
ただし、line-heightプロパティのように「単位無し」指定はできません。
もし字間を詰めたいときは、「-0.2em」など負の値を設定します。
letter-spacingプロパティの設定例
.text1 {
letter-spacing: normal;
}
.text2 {
letter-spacing: 10px;
}
.text3 {
letter-spacing: 2.0em;
}
.text4 {
letter-spacing: -0.2em;
}
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。