最終更新日:
公開日:
レシピ
テキスト
タブの文字数(幅のサイズ)をCSSで指定する
サイト内にコードを記載する時に、インデントとなるタブの幅をCSSで指定する方法について解説します。
この記事のポイント
- タブの幅をtab-sizeプロパティで指定する
- IEとEdgeはtab-sizeプロパティが効かない
- firefoxはベンダープレフィックス「-moz-」が必要
目次
タブの幅を指定する
サイトのページ上にコードを記載するときに、pre要素やcode要素で囲ってコードを記述することがあります。
コードには表記を整えるためのインデントとしてタブが入ることがよくありますが、タブ入力はブラウザの標準の表示ではやや広めに表示されます。

そこで今回は、tab-sizeプロパティでタブの文字数を指定する方法を解説します。
Note
tab-sizeプロパティによるタブの幅の調整は、2018年12月現在IE11、およびEdgeは対応していません。
tab-indexプロパティでタブの幅を変更
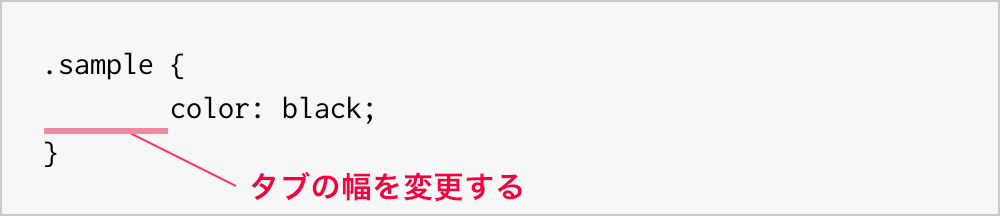
次のようなHTMLにおいて、code要素内に含まれるコードのインデントであるタブの幅を、tab-sizeプロパティを使って変更します。
HTMLコード例
<pre><code>.sample {
color: black;
}</code></pre>タブの幅は初期値では8文字分です。
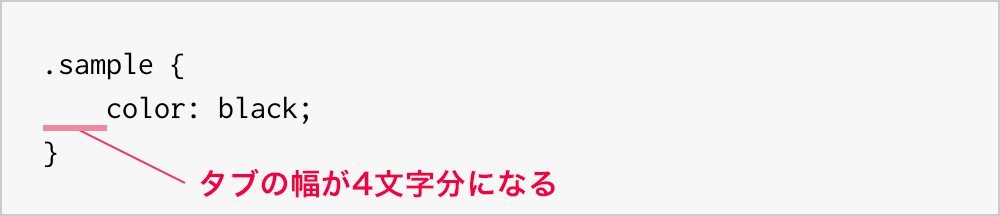
その幅を4文字分に指定します。
なお、firefoxについてはベンダープレフィックス「-moz-」をつけて指定する必要がある点に注意してください。
CSSコード例
code {
tab-size: 4;
-moz-tab-size: 4;
}ブラウザで表示すると、次のようにタブの幅が縮小されます。

tab-sizeプロパティは0以上の整数を指定することができます。
「-4」などの負の値や、「0.5」など浮動小数点数は指定できません。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。