最終更新日:
公開日:
レシピ
リスト
リストのテキスト開始位置と改行位置を揃える
リストのような箇条書きになっているテキストの開始位置と改行の折り返し位置を揃える方法について解説します。
この記事のポイント
- 箇条書きのテキストの開始位置と改行位置を揃える方法が分かる
- 開始位置にアイコンが入る通常テキストでも応用可能
目次
テキストの改行後の折り返し位置を調整する
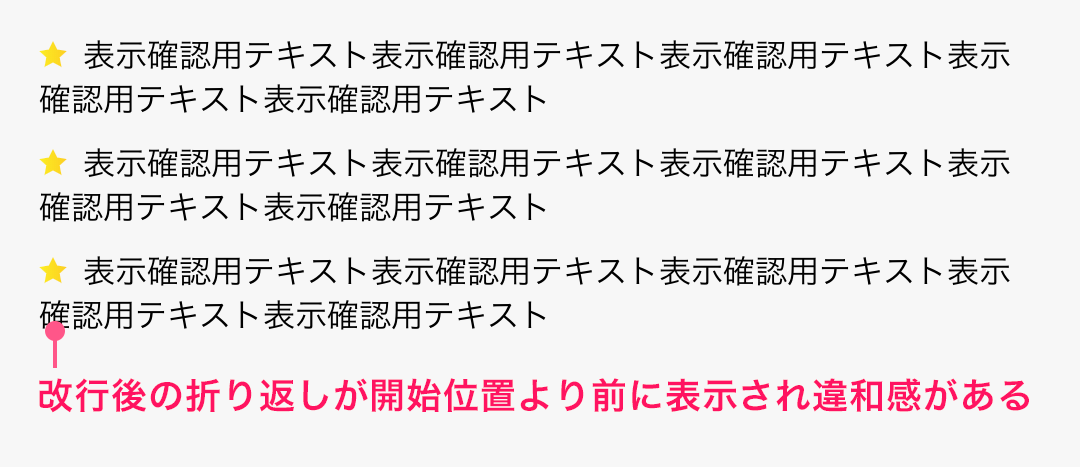
リストの箇条書きでテキストの先頭に「●」などの記号が入る場合、テキストの開始位置と改行で折り返した位置がずれてしまうことがあります。
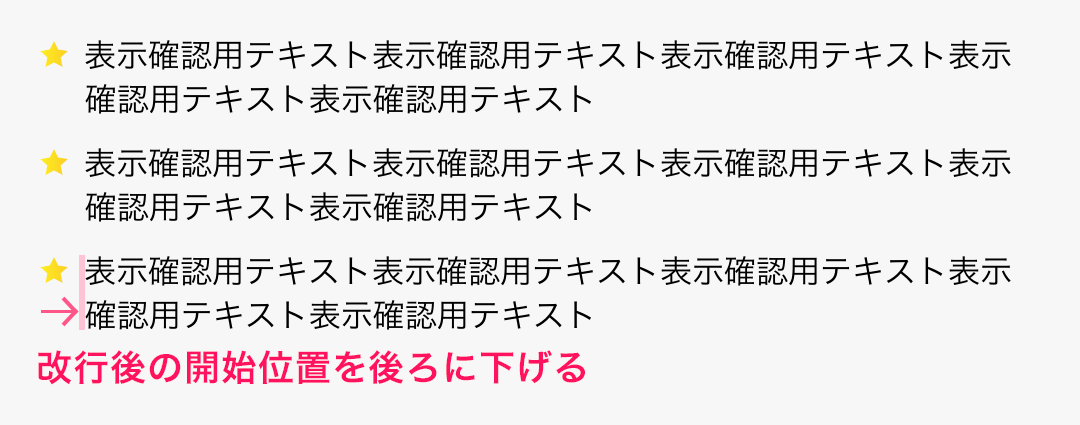
改行した後の位置と開始位置はmargin-leftプロパティとtext-indentプロパティを使って調整することができます。

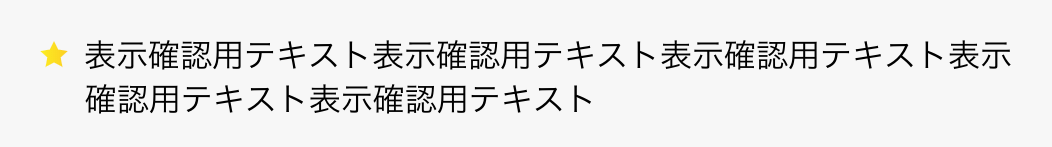
位置を整えると、次のように改行の折り返し位置と開始位置がぴったり合う形になります。

CSSは次のようになります。
CSSコード例
li {
margin-left: 1.4em;
text-indent: -1.4em;
}text-indentプロパティで「-1.4em」を指定し、テキストの開始位置を前にずらしているところがポイントです。
改行の折り返し位置はこの指定だけで整いますが、テキスト全体が左寄りになってしまいます。
そこでmargin-leftプロパティを使ってテキスト全体の表示位置を調整し、text-indentプロパティで前にずらした分を相殺します。
今回はたまたま「1.4em」を指定していますが、リストのアイコン画像や記号のサイズによって幅は異なります。
その時に応じて「1.0em」や「2.0em」など調整してください。
リスト以外のテキストで使用する
p要素やh2要素などのテキストでも同じように使用できます。
HTMLコード例
<p>表示確認用テキスト表示確認用テキスト表示確認用テキスト表示確認用テキスト表示確認用テキスト</p>CSSコード例
p {
margin-left: 1.4em;
text-indent: -1.4em;
}ブラウザで表示すると、次のようになります。

h1要素〜h6要素の見出しやdl要素など、テキストの入る要素であれば同様に活用することができます。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。