整ってきました
前回のレポートは2月下旬。主にサーバーセットアップやら、動作検証という地味な作業について書きました。
3月入ってからは、実際に使いながら調整し、知人からフィードバックをいただいては調整し、その繰り返しです。はい、相変わらず地味ですね。
それと並行してマルチデバイス対応も行いました。今回はその辺りについて。
マルチデバイス対応について
そもそも「マルチデバイス対応ってなに?」という感じだと思うので、これがどんな役に立つのか紹介します。
「マルチデバイス対応」とは、どんな端末(スマホ、タブレット、パソコン)からアクセスされても便利に利用できる仕組みです。
最近はスマホやタブレットが身近になったこともあって、パソコンを持たない人が増えてきました。実際、パソコンがなくても大体のことはスマホで出来ちゃったりするわけで、仕事で必要な場合を除けば、わざわざパソコンのような大画面の端末が不要なケースは多いです。
そういった時代の流れがあるため、スマホしか使わない人もいれば、タブレットの方が便利って人もいたり、「やっぱキーボードが無いと不便だわ」ということでパソコンがメインな方もいる。人によって用途が様々なので、使う端末(スマホ・タブレット・パソコンなどの総称)もバラバラということです。1人がその時の用途によって、スマホ/タブレット/パソコンを使い分けていることも多いでしょう。
このように用途に合った端末を選べる便利な時代になり、使う端末にも多様性があります。同時に画面サイズもバラバラ。そこで、マルチデバイス対応が必要になってきます。
例えば、今回マルチデバイス対応したYellowでは、大きな画面での表示を想定した「パソコン版」、それよりも少し小さい「タブレット版」、そしてスマホなどの小さい画面の「スマホ版」の3種類があります。これらの違いを1つずつ紹介します。。
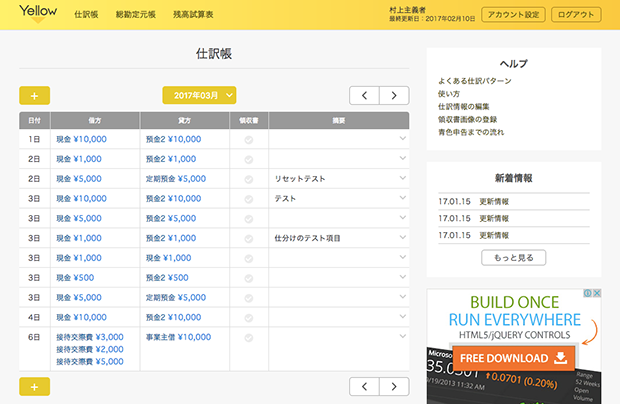
パソコン版

こちらはパソコン版の表示例。表示できる幅が広いため、サイドバーも表示しています。今までの開発日記でも、このパソコン版を紹介してきました。
この画面をそのままタブレット、スマホで表示して利用することも可能ですが、横幅が広く1画面に収まらないため非常に使いづらい。文字も小さくなり、いちいち拡大/縮小をしながら使わなければなりません。不親切。ということで、この問題を解消するために次の2タイプを用意しました。
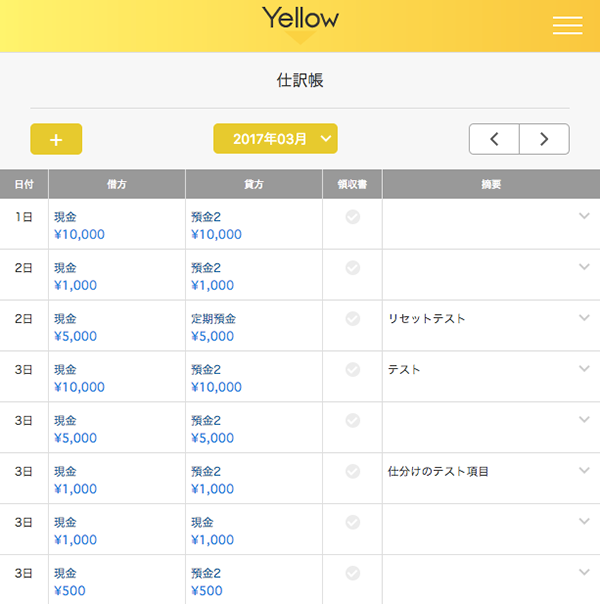
タブレット版

こちらがタブレット版。サイドバーが非表示となり、ページ上部のメニューボタンもスッキリしました。
右上のボタンをタッチすると、次のようにメニューが開きます。

このような形でメニューが表示されます。
(名前が「村上主義者」になっているのは気にしないでください)
横幅を一杯に使うことで、表が見やすくなるように設定しています。
タブレット版

こちらはスマホ版。タブレット版の表示から、さらに横幅が狭くなっています。そのため、文字サイズを大きくしたり、タッチできる場所のサイズを広くするなど、細かい調整をしています。
以上3種類の表示タイプを用意することで、使いたい時に、どんなデバイスからアクセスしても不自由なく利用できるようになっています。
今後はドキュメント整備
Yellowの今後ですが、今は知人に使ってもらっているところから、広く一般的に使えるように展開していきます。そのために必要なのが、玄関となるサイトを用意することと、使い方のページ(取扱説明書みたいなもの)。
引き続き、これらのページを用意していきます。今月中には一般公開できるよう進めていきます。

