主要なページの構成はほぼ固まってきた
前回の「仕訳帳アプリ制作日記 vol.2」では仕訳ページの構成のみがほぼ出来ている状況でした。そのページのその後と、他ページをご紹介。
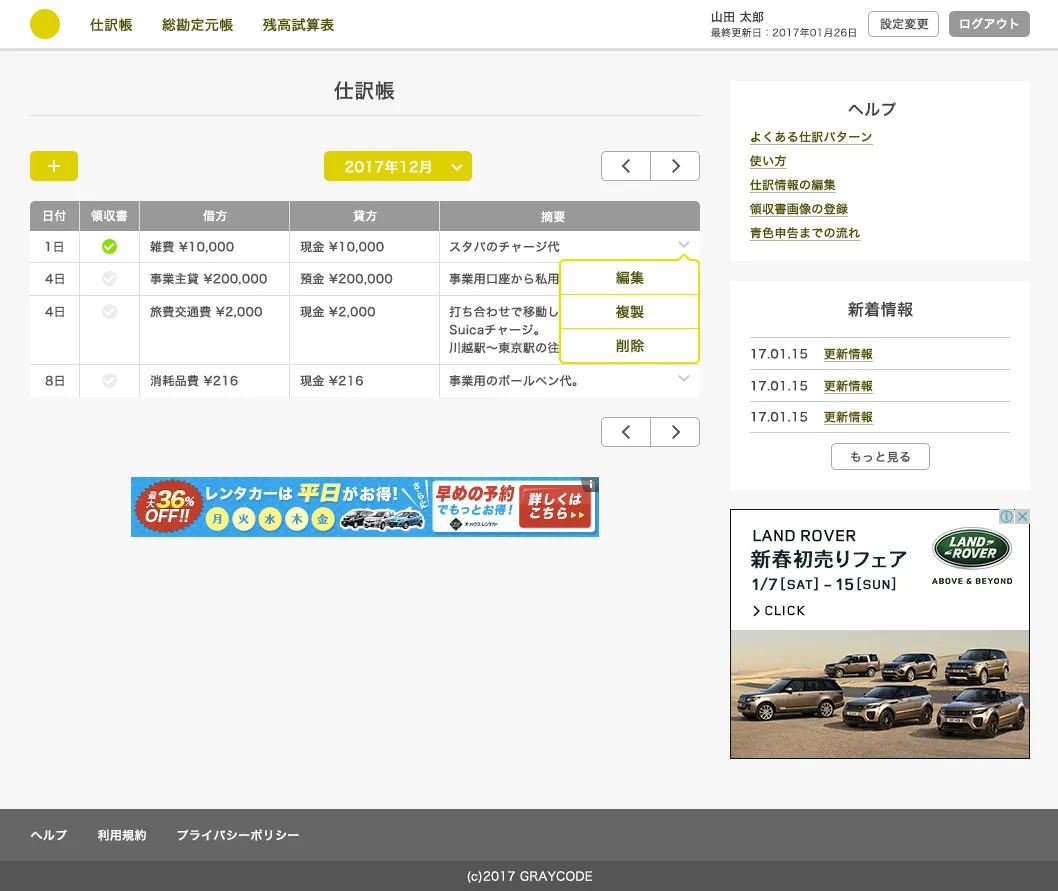
仕訳ページ(マイページのトップ)

レイアウトを変更しつつ、細かい部分を調整。主要な各種操作用のボタンは黄色に統一し、その他の部分はモノクロの配色。
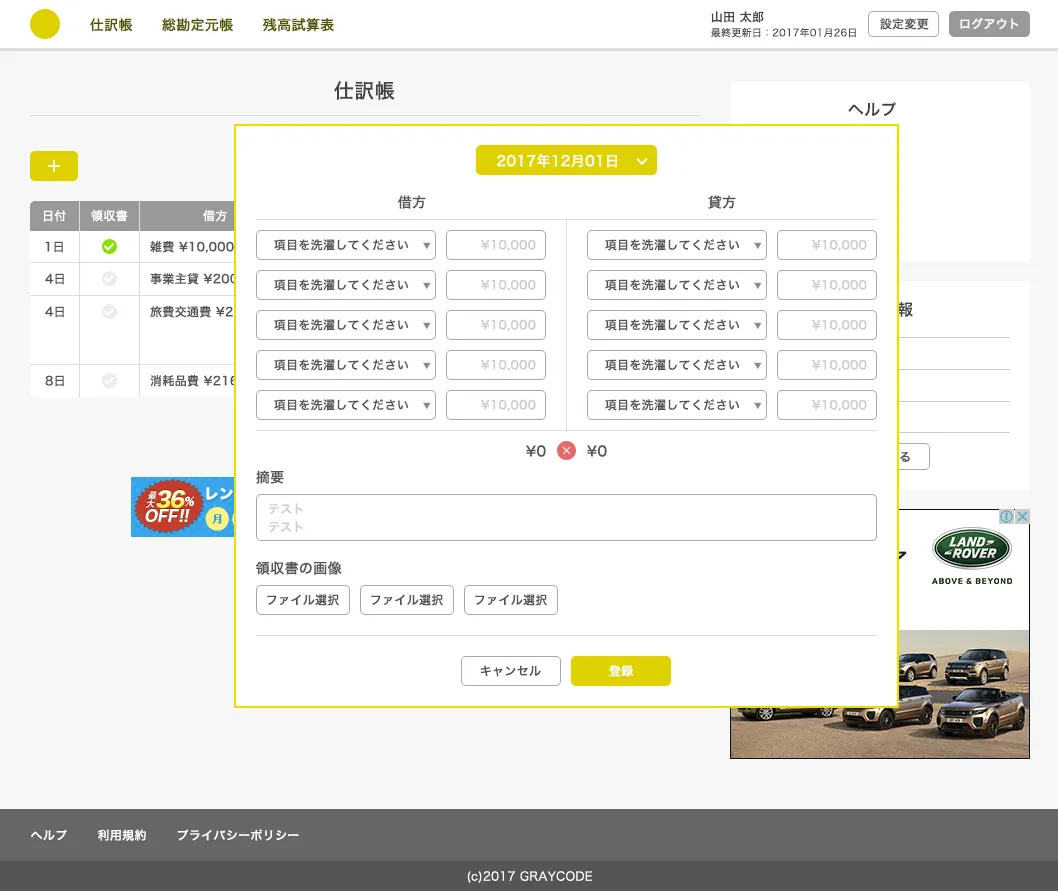
左上の「+」ボタンを押すと新しい仕訳入力のウインドウが表示されるようになります。

なお、仕訳データの編集をする場合についても同じウインドウが表示される予定です。
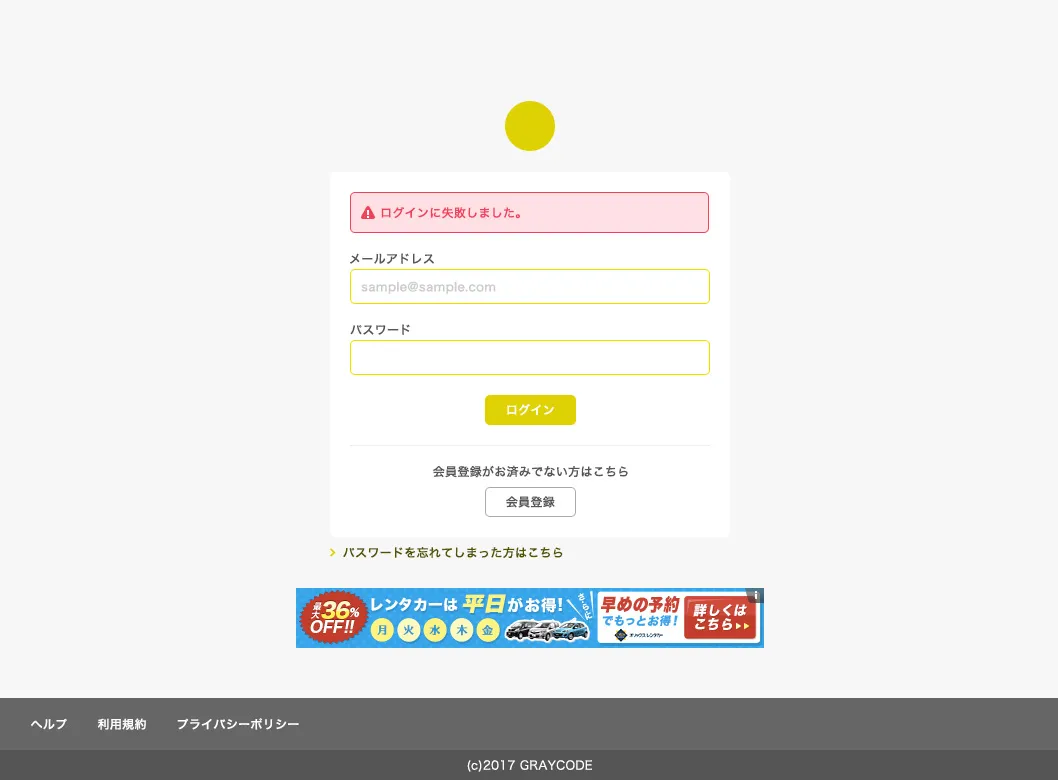
ログインページ
仕訳ページへ行く前に、必ずログインする必要があります。そのページがこちら。

オーソドックスですが、メールアドレスとパスワードの組み合わせになります。SNSログインも後ほど追加します。
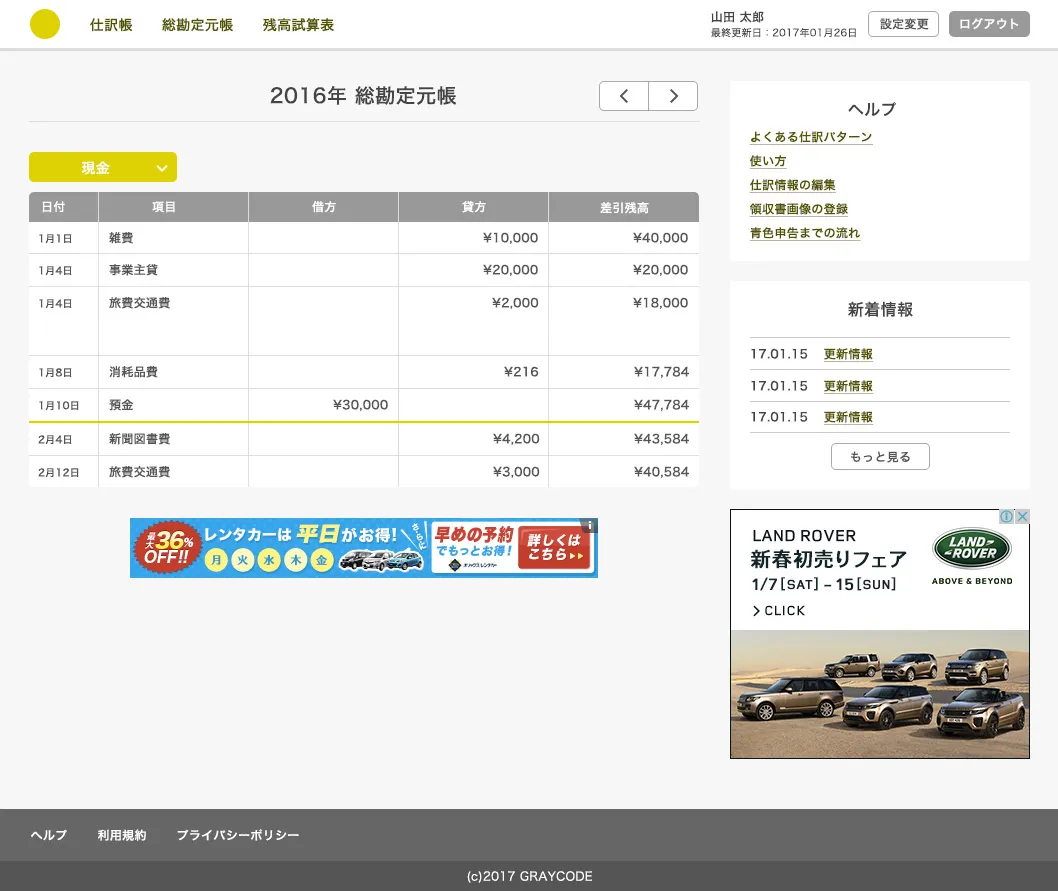
総勘定元帳ページ
仕訳データが入力されると自動生成される総勘定元帳はこちら。各項目を「年」の単位で出力する形式です。

表の途中にある黄色いラインは月を隔てています。上図だと1月と2月分しか入っていませんが、正常に入力をされると1月〜12月の順に支出額がズラッと並びます。
最初は最低限の機能だけ実装する予定なのでシンプルな構成になっています。もちろん随時調整予定。
RubyOnRailsの理解度がまだまだ
言語「Ruby」自体の学習は順調ですが、RubyOnRailsが少し躓きました。なんと最初のインストール部分で(笑)。
Macには標準でRubyがインストールされていますが、バージョンはちょい古いです。なので最新版の環境を揃えておきたい場合はターミナルでちまちま打ちながらインストールをします。これが地味に大変だった...。
今は無事にRubyOnRailsを含めてインストール完了しました。開発準備は大方OKのはず。が、Railsの基本構成がまだイマイチ理解不足なのでもう少し慣れてから開発したいと思います。
次の制作フェーズはHTMLコーディング。Rubyへと実装する前に、まずは静的なHTMLへと起こしていきます。
今回はこの辺で。また進捗報告します!

