最終更新日:
公開日:
ワークショップ
オリジナルのWordPressプラグインを作る(9)
プラグインのページを表示する
WordPress管理ページの左メニューに作成しているプラグインを表示して、選択したらプラグインのページが表示されるようにしていきます。
この記事のポイント
- WordPress内で発生するイベントを「アクション」と呼ぶ
- 発生するアクションに対して実行する処理を実行する設定する
- WordPressのメニューにadd_menu_page関数を使ってプラグインを登録する
目次
作成しているプラグインのページを表示する
前回の「WordPressにお問い合わせページを作成する(6)」まではお問い合わせページを作成し、作成しているプラグインが管理するお問い合わせの入力内容をデータベースに集められるようになりました。
前回作成したコード:GitHub
今回はプラグインの作成に戻り、まずはWordPressの管理ページに表示されている左メニューにプラグインを追加し、さらに選択するとプラグインのページが表示されるようにしていきます。

WordPressのメニューにプラグインを表示する
まずはWordPressの管理ページのメニューにプラグインのボタンを追加します。
WordPressはページの表示や操作など何かしらのアクションが起こると、WordPress内部でアクションが発生するように設定されています。
例えばWordPressループが始まったタイミングで発生するloop_startとループが終了するタイミングで発生するloop_end、管理ページが表示されるときに発生するadmin_initなど、各操作ごとに様々なアクションが発生します。
WordPressではこれらのアクションが発生するタイミングで指定した処理を実行できるように設定できる仕組みが用意されており、これを「アクションにフックさせる」などと言います。
今回は管理ページのメニューが読み込まれる直前のタイミングで発生するアクションadd_menuにフックさせて、メニューに追加するadd_menu_page関数を実行します。
お問い合わせプラグインのフォルダからcontactManager.phpを開いて、以下のコードを追加してください。
contactManager.php
<?php
/*
Plugin Name: Contact Manager
Description: お問い合わせを管理するためのプラグイン
Version: 0.1
Author: GRAYCODE
Author URI: https://gray-code.com
Licence: GPL v2 or later
Licence URI: https://www.gnu.org/licenses/gpl-2.0.html
*/
define( 'CM_VERSION', '0.1.1' );
define( 'CM_PLUGIN_DIR', plugin_dir_path( __FILE__ ) );
add_action('admin_menu', 'cm_options_page');
function cm_options_page() {
add_menu_page(
'お問い合わせ管理',
'お問い合わせ管理',
'manage_options',
'cm',
'cm_option_page_html',
'dashicons-feedback',
3
);
}
プラグイン情報を記載したコメントアウトに続いて、2つの定数を宣言します。
1つはプラグインのバージョン、もう1つはプラグインのフォルダまでのパスを設定しています。
定数の先頭に付けている「CM」は「Contact Manager」の頭文字です。
続いて、add_action関数でアクションadd_menuに独自の関数であるcm_options_page関数をフックさせます。
これで、アクションadd_menuが発生するとcm_options_page関数が実行されるようになります。
その後はcm_options_page関数の宣言です。
ここで、WordPressのメニューにボタンを追加するadd_menu_page関数を実行します。
add_menu_page関数は引数が多いですが、それぞれの引数で指定できる内容は以下のようになっています。
<?php add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ); ?>| 引数 | 必須/オプション | 値の型 | 内容 |
|---|---|---|---|
| $page_title | 必須 | 文字列(String) | プラグインページを表示したときのタイトル(ブラウザタブに表示されるラベル)。 |
| $menu_title | 必須 | 文字列(String) | メニューに表示するボタンのラベル。 |
| $capability | 必須 | 文字列(String) | メニューに表示するために必要な権限。 |
| $menu_slug | 必須 | 文字列(String) | メニューのスラッグ名。小文字の英数字、–、_で一意の名称を指定。 |
| $function | オプション | 文字列(String) | メニューからボタンを押したときに実行する関数名 |
| $icon_url | オプション | 文字列(String) | メニューのアイコンURL。アイコンを作成するときは20×20pxで用意する。アイコンURLにはURLの他に、標準で用意されている「dashicons-」から始まるアイコンを使用可能。今回は「dashicons-feedback」を使用。 |
| $position | オプション | 整数(Integer) | メニューに表示する位置。今回はダッシュボードの下に表示するため3を指定。 |
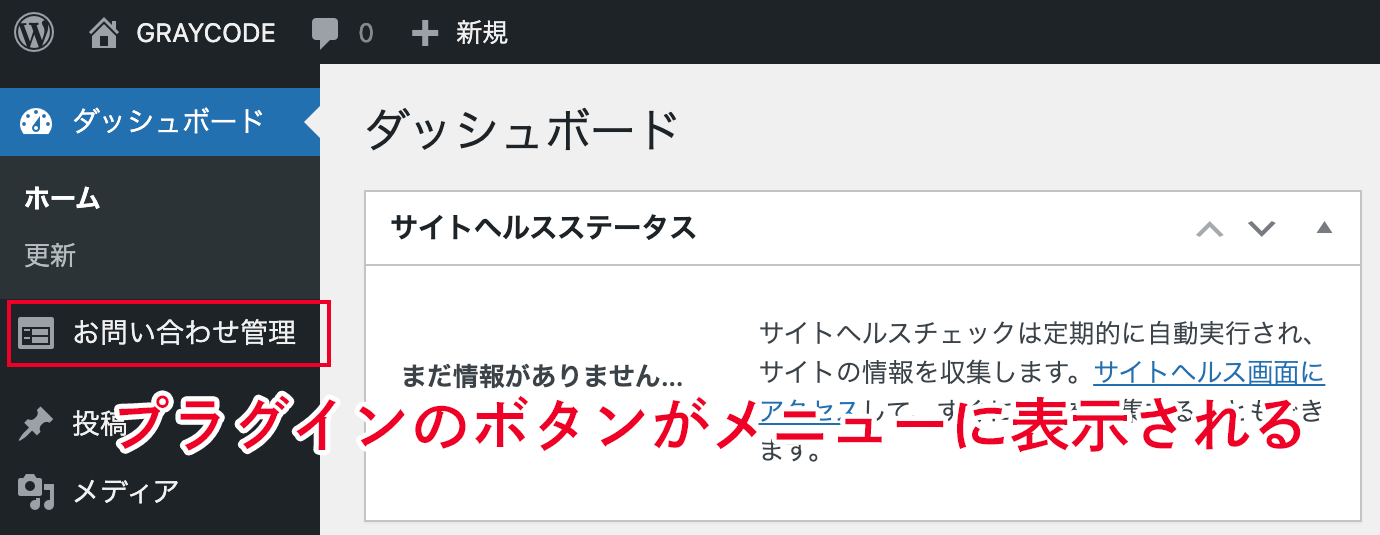
ここまでの変更を保存して、一度ブラウザでWordPressの管理ページを開いてみてください。
すると、以下のようにWordPressのメニューに作成したプラグインが表示されます。

メニューに表示する位置は今回はadd_menu_page関数より3を指定してダッシュボードの下に設定しています。
ここは任意で設定でき、100と設定すると一番下に表示したり、数値に応じて調整可能です。
数値が大きいほどメニューの下側に表示されるようになっています。
プラグインのページを表示する
続いて、メニューから選択されたらプラグインのページを表示するようにしていきます。
先ほどadd_menu_page関数の引数に指定したcm_option_page_html関数を実装して、ページを表示するようにしていきます。
contactManager.php
<?php
/*
Plugin Name: Contact Manager
Description: お問い合わせを管理するためのプラグイン
Version: 0.1
Author: GRAYCODE
Author URI: https://gray-code.com
Licence: GPL v2 or later
Licence URI: https://www.gnu.org/licenses/gpl-2.0.html
*/
define( 'CM_VERSION', '0.1.1' );
define( 'CM_PLUGIN_DIR', plugin_dir_path( __FILE__ ) );
function cm_option_page_html() {
?>
<div class="wrap">
<h1>お問い合わせ管理</h1>
<p>プラグイン内のページを表示</p>
</div>
<?php
}
add_action('admin_menu', 'cm_options_page');
function cm_options_page() {
add_menu_page(
'お問い合わせ管理',
'お問い合わせ管理',
'manage_options',
'cm',
'cm_option_page_html',
'dashicons-feedback',
3
);
}
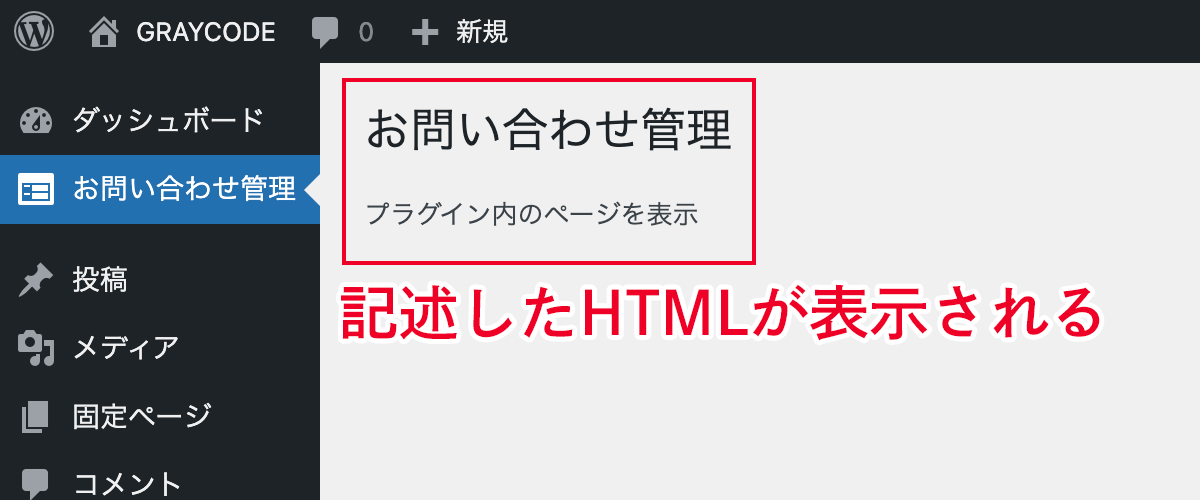
cm_option_page_html関数ではページに表示するHTMLを記述しています。
今はシンプルにh1要素とp要素の2つを表示します。
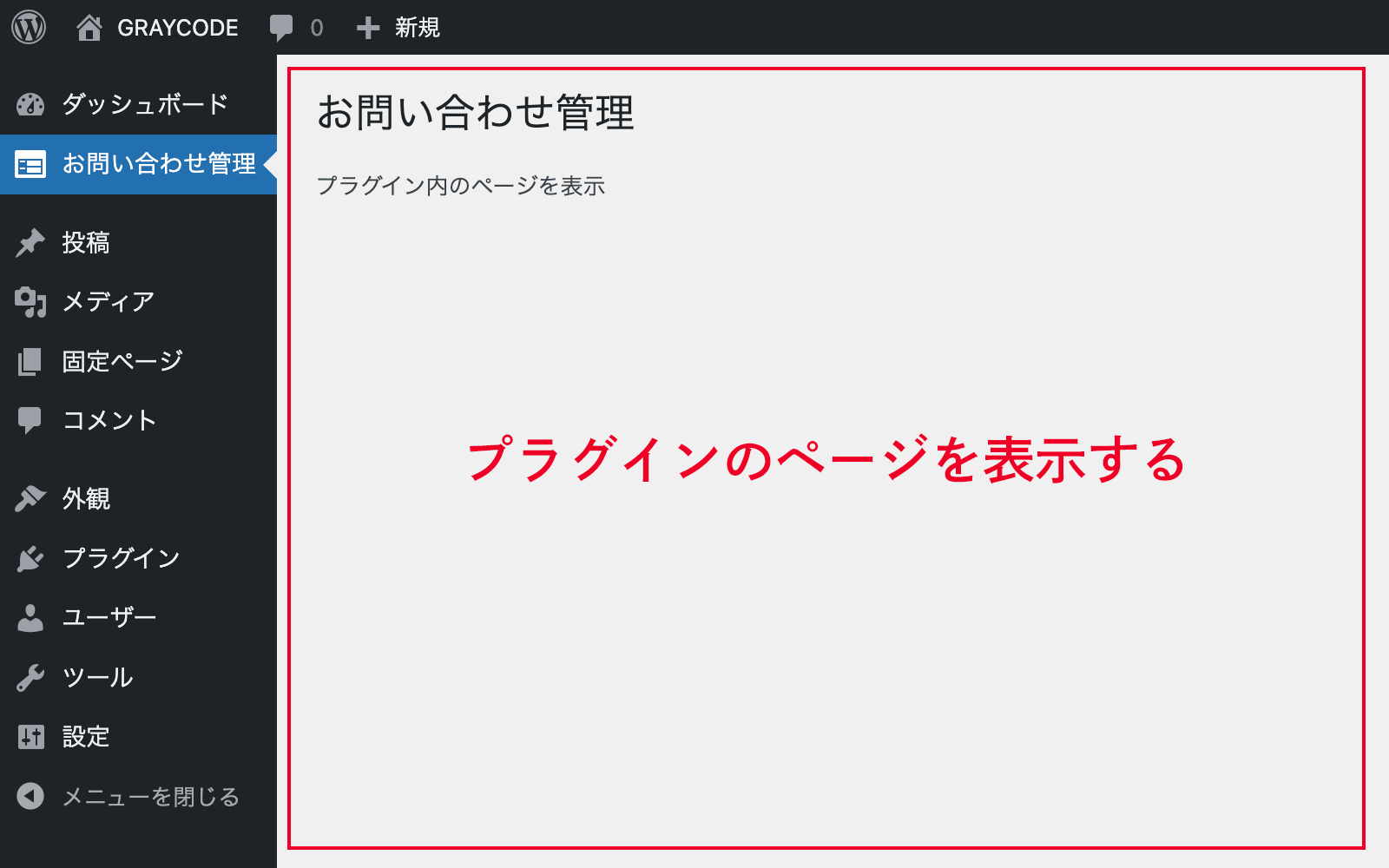
変更を保存して、ブラウザでWordPressの管理ページのメニューから「お問い合わせ管理」を選択してみてください。
以下のようにプラグインのページが表示されます。

ページのURLにも注目してください。
URLには「WordPressのURL/wp-admin/admin.php?page=cm」のように表示されていると思いますが、URLの末尾についている「?page=cm」の「cm」はadd_menu_page関数の4番目に指定した引数です。
今後プラグイン内でページを追加していくときは、現在のURLにGETパラメータを追加して表示するページを判断する形で対応していきます。
今回はWordPressのメニューへの表示と、プラグインのページを表示までを進めてきました。
ページの表示ができたところで、次回は引き続きトップページの作成を進めていきます。
今回作成したコード:GitHub
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。
記事一覧
- オリジナルのWordPressのプラグインを作る
- 最小構成のWordPressプラグインを作る
- WordPressにお問い合わせページを作成する(1)
- WordPressにお問い合わせページを作成する(2)
- WordPressにお問い合わせページを作成する(3)
- WordPressにお問い合わせページを作成する(4)
- WordPressにお問い合わせページを作成する(5)
- WordPressにお問い合わせページを作成する(6)
- プラグインのページを表示する
- プラグインのトップページを表示する
- お問い合わせのデータをデータベースから取得する
- お問い合わせの編集ページを作成する
- 編集した内容をデータベースに登録する(1)
- 編集した内容をデータベースに登録する(2)
- お問い合わせの削除ページを作成する
- お問い合わせのデータを削除する

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。