最終更新日:
公開日:
ワークショップ
オリジナルのWordPressプラグインを作る(5)
WordPressにお問い合わせページを作成する(3)
ここまで作成してきたお問い合わせページに入力のバリデーション機能を実装していきます。
この記事のポイント
- フォームに入力した値があるか確認するときはempty関数を使う
- 同じコードを複数の場所に書くときは関数にまとめておくとスッキリする
目次
お問い合わせページに入力漏れがないか確認する
前回の「WordPressにお問い合わせページを作成する(2)」まででお問い合わせページの入力ページ、入力を確認するページ、完了ページの移動を実装してきました。
前回作成したコード:GitHub
今回は引き続き、お問い合わせページでフォームに入力をされているか確認するバリデーション機能を実装していきます。

バリデーション機能はフォームに入力漏れがあったときにメッセージを表示することで、ユーザーに入力する項目を知らせることができます。
入力漏れを確認するバリデーションを実装する
バリデーションによる入力のチェックは入力ページと確認ページ、および確認ページと完了ページの2箇所で行います。
確認ページと完了ページの間ではユーザーによるフォームの入力はありませんが、ブラウザの開発ツールなどでHTMLの編集ができるため、完了ページまで確実に入力した値を渡せるように2回目のバリデーションを実行するようにしていきます。
まずは入力ページと確認ページの間にバリデーションを実装していきます。
より具体的には「送信内容の確認ボタン」が押された後のタイミングです。
今回も前回と同様にWordPressの標準テーマ「Twenty TwentyTwo」に作成したpage-contact.phpを編集していきます。
page-contact.phpを開いて、以下のコードを入力してください。
page-contact.php
<?php
// 変数の初期化
$error = array();
$paeg_flag = 1;
if( isset($_POST['btn_confirm']) && $_POST['btn_confirm'] !== null ) {
if( empty($_POST['input_name']) ) {
$error[] = 'お名前を入力してください';
}
if( empty($_POST['input_email']) ) {
$error[] = 'メールアドレスを入力してください';
}
if( empty($_POST['input_content']) ) {
$error[] = 'お問い合わせ内容を入力してください';
}
if( empty($error) ) {
$page_flag = 2;
}
}
----- 省略 -----お問い合わせページにはお名前、メールアドレス、お問い合わせ内容の3つのフォームがあります。
この3つのフォームそれぞれに対して、empty関数を使って値が渡されているかを確認することで入力漏れが無いか確認するバリデーションを実装します。
バリデーションによる確認の後、今度は変数$errorが空かどうかでフォームに1つでも入力漏れがあったかを確認します。
ここで入力漏れがなかったときは確認ページを表示するために$page_flagに2を設定します。
入力漏れがあったときにエラーメッセージを表示する
ここまでで、全てのフォームが正しく入力されていたら確認ページが表示されます。
続いて、入力漏れがあったときに入力ページに戻ってメッセージを表示するようにしていきます。
入力ページのフォームのHTMLの上に、以下のコードを追加してください。
page-contact.php
<?php
----- 省略 -----
<?php else: ?>
<?php if( !empty($error) ): ?>
<ul class="list_error">
<?php foreach( $error as $e ): ?>
<li><?php echo $e; ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
<form action="" method="post">
<dl>
<dt>お名前</dt>
<dd><input type="text" name="input_name" value="<?php if( !empty($_POST['input_name']) ) { echo htmlspecialchars($_POST['input_name'], ENT_QUOTES); } ?>"></dd>
<dt>メールアドレス</dt>
<dd><input type="email" name="input_email" value="<?php if( !empty($_POST['input_email']) ) { echo htmlspecialchars($_POST['input_email'], ENT_QUOTES); } ?>"></dd>
<dt>お問い合わせ内容</dt>
<dd>
<textarea name="input_content"><?php if( !empty($_POST['input_content']) ) { echo htmlspecialchars($_POST['input_content'], ENT_QUOTES); } ?></textarea>
</dd>
</dl>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="送信内容の確認">
</div>
</form>
<?php endif; ?>
</article>外側のif文で$errorにエラーメッセージが入っているか確認し、空じゃないときはforeach文で順番にエラーメッセージを出力していきます。
ここまでの変更を保存して、ブラウザでお問い合わせページを表示してみてください。
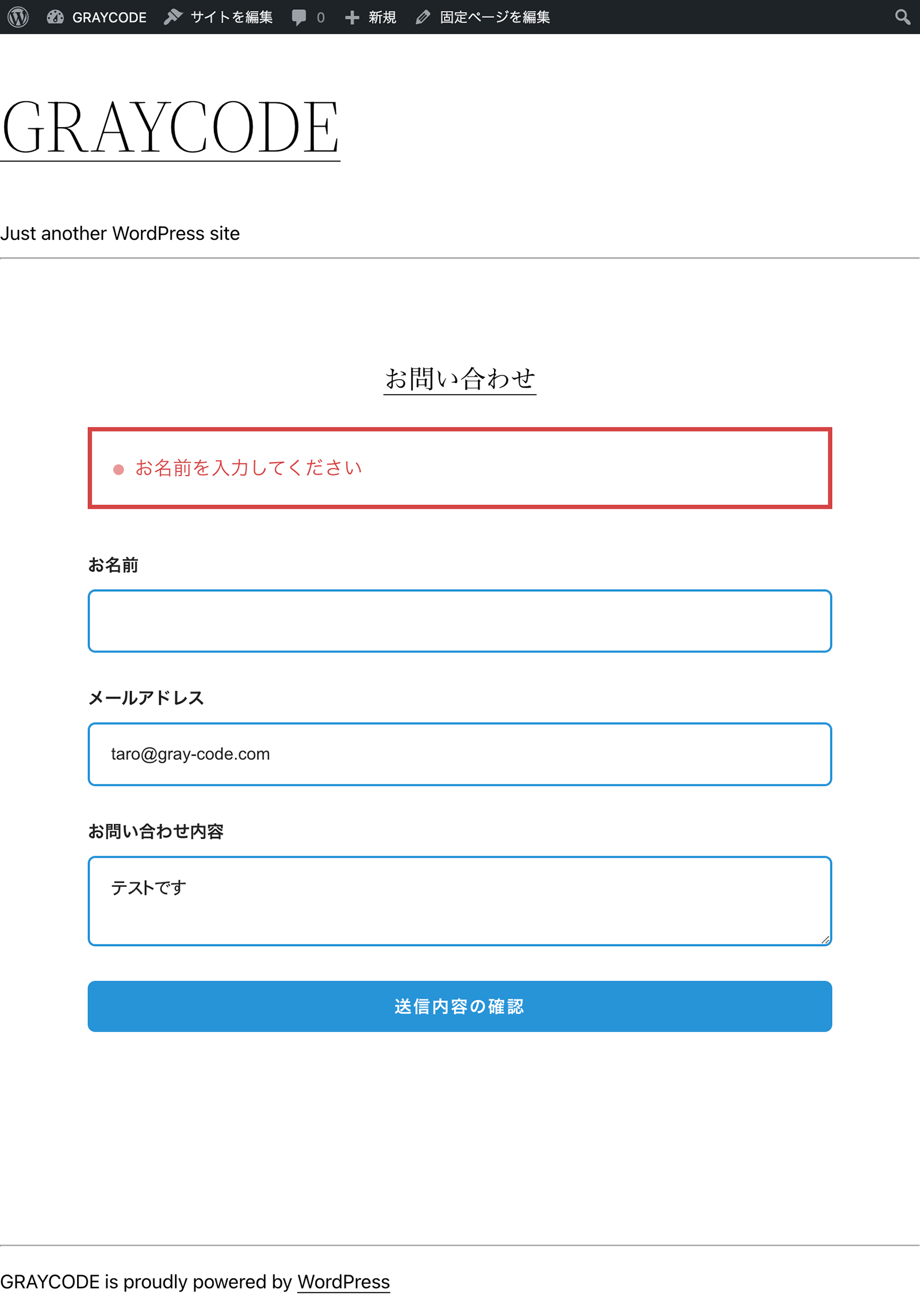
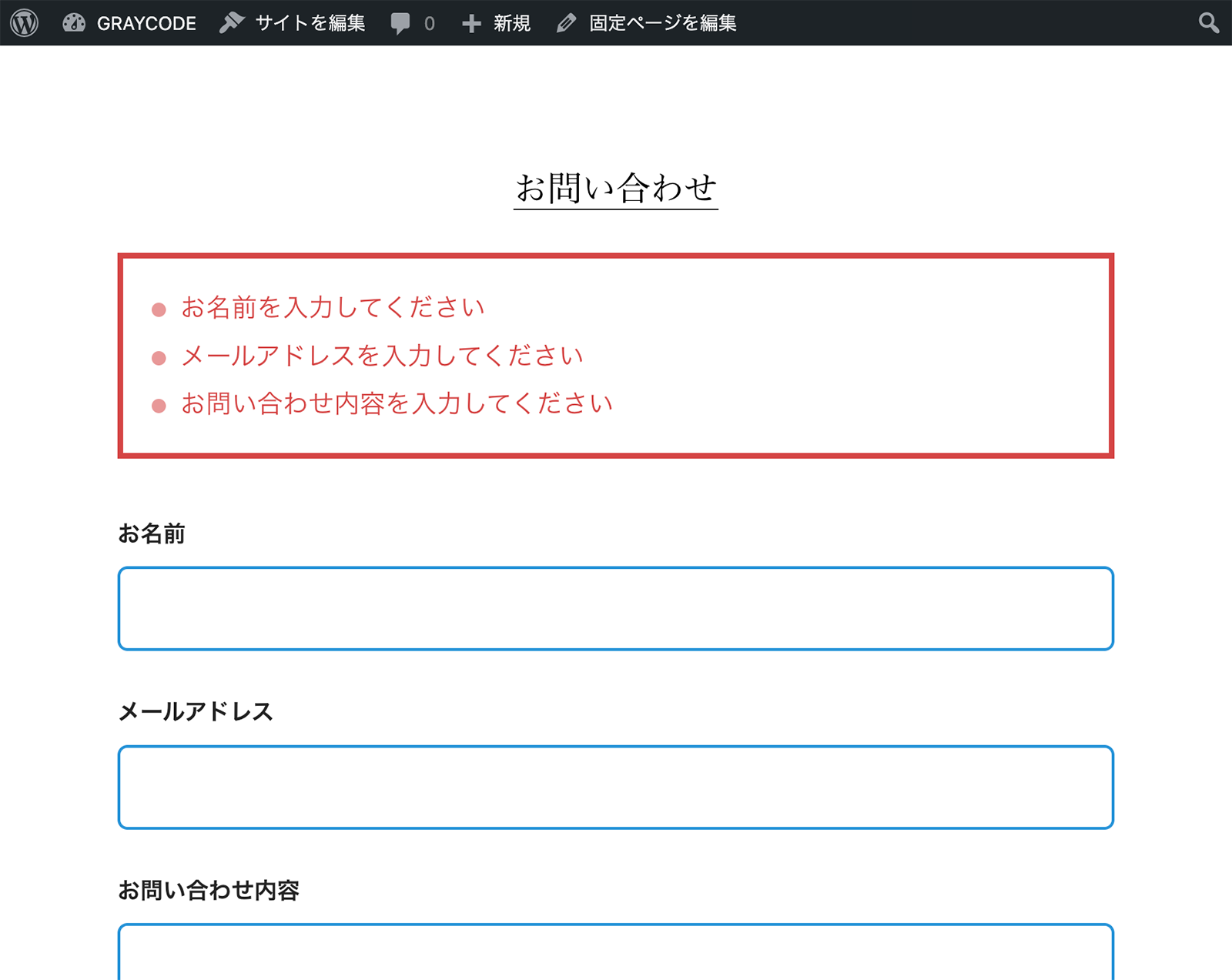
もしフォームを何も入力しないで進もうとすると、以下のようにエラーが3件表示されます。

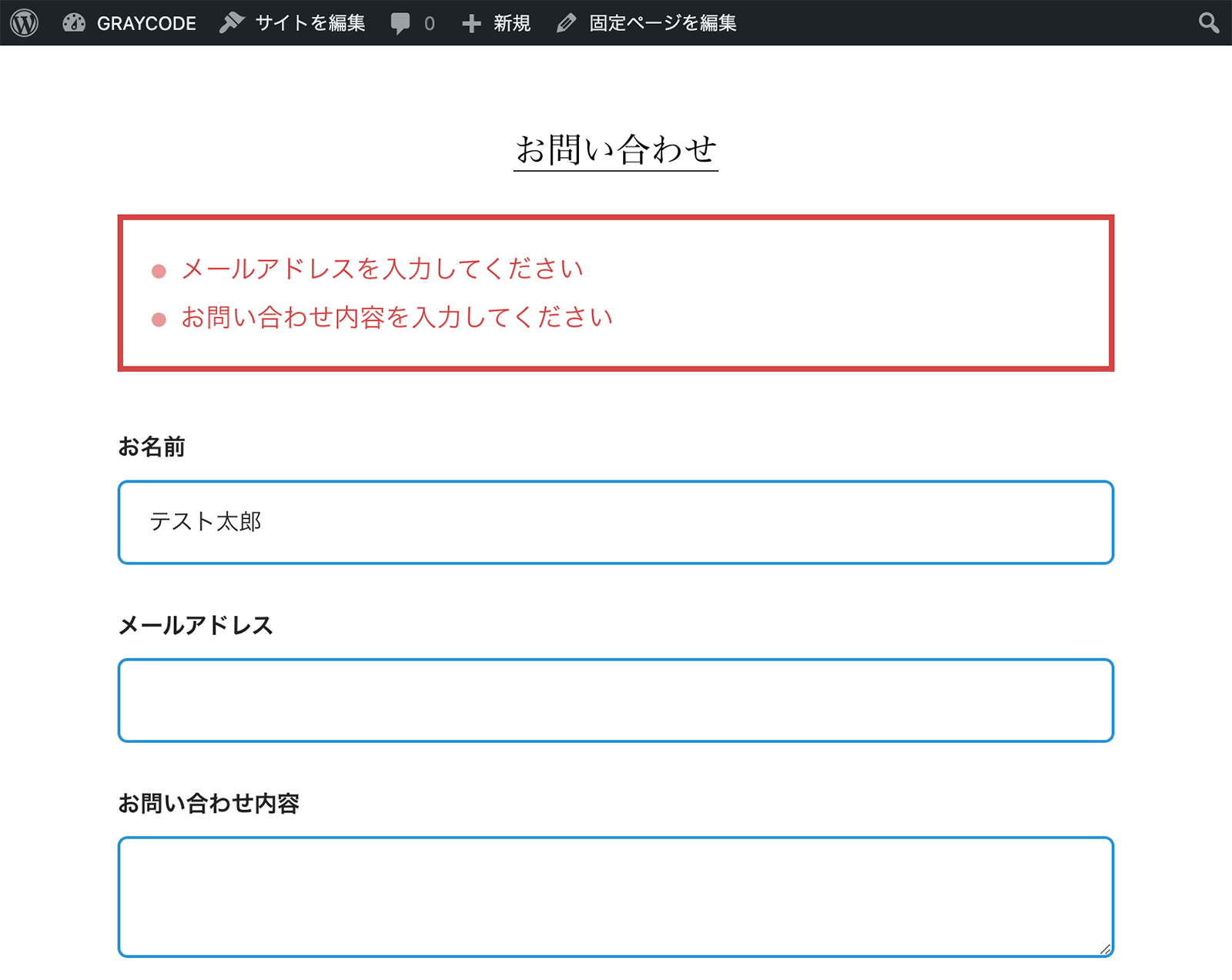
続いて、名前だけ入力して進もうとすると、表示されるメッセージが1件減ります。

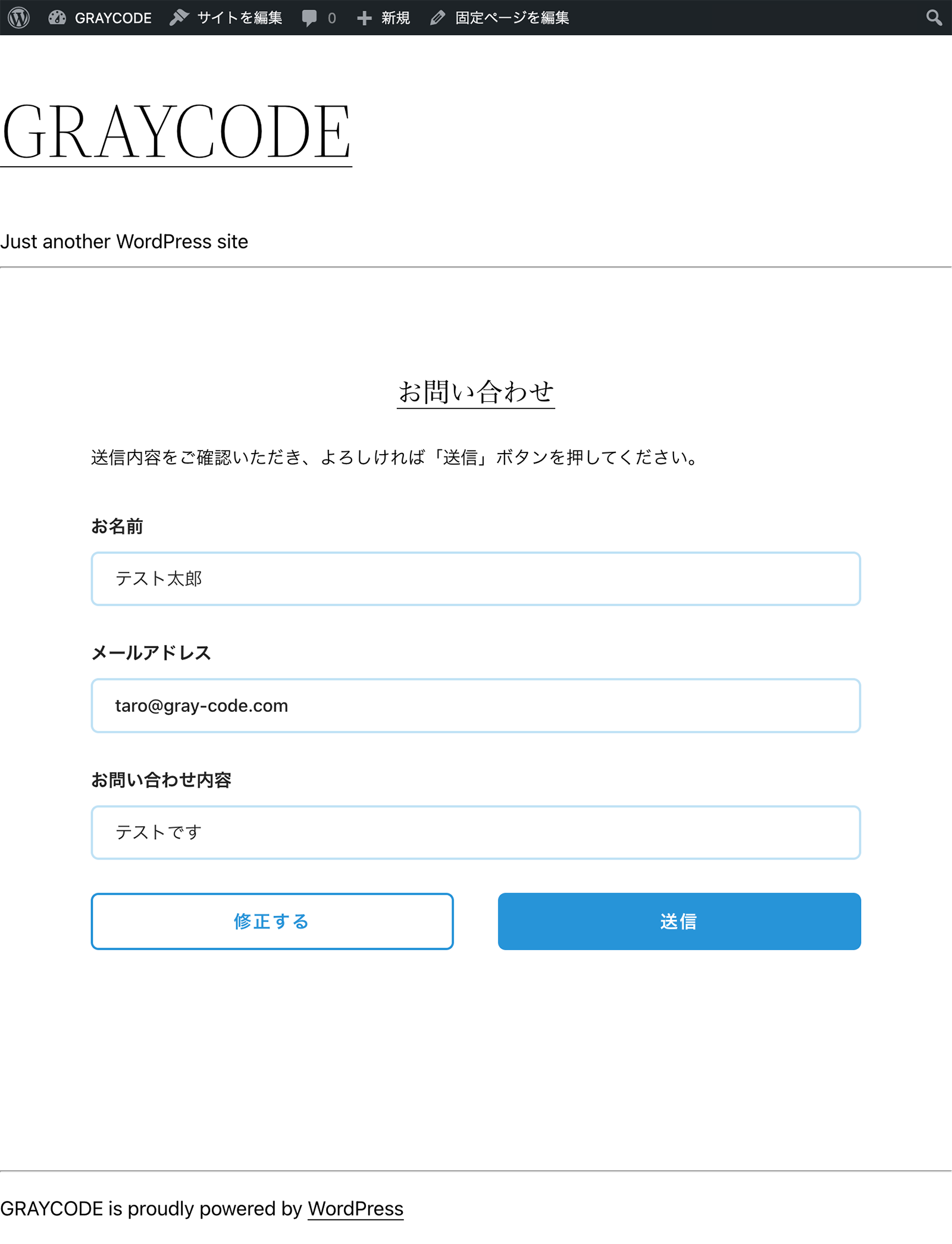
最後に、フォームを全て入力して進むと入力した内容を確認するページが表示されます。

バリデーションを関数にする
続いて、確認ページと完了ページの間にも同様に入力漏れを確認するバリデーションを実装します。
バリデーションのコードは同じ内容になりますが、2度同じコードを書くと冗長になってしまうため、ここでバリデーションを関数にしていきます。
まずは書いたバリデーションを実行するvalidation関数を作成します。
page-contact.php
<?php
// 変数の初期化
$error = array();
$paeg_flag = 1;
if( isset($_POST['btn_confirm']) && $_POST['btn_confirm'] !== null ) {
if( empty($_POST['input_name']) ) {
$error[] = 'お名前を入力してください';
}
if( empty($_POST['input_email']) ) {
$error[] = 'メールアドレスを入力してください';
}
if( empty($_POST['input_content']) ) {
$error[] = 'お問い合わせ内容を入力してください';
}
if( empty($error) ) {
$page_flag = 2;
}
} elseif( isset($_POST['btn_submit']) && $_POST['btn_submit'] !== null ) {
$page_flag = 3;
}
function validation( $data ) {
$error = array();
return $error;
}
get_header();
?>
----- 省略 -----続いて、先ほど実装したバリデーションのコードをvalidation関数の中に移動します。
コードの移動と併せてvalidation関数を呼び出す形に変更しておきます。
page-contact.php
<?php
// 変数の初期化
$error = array();
$paeg_flag = 1;
if( isset($_POST['btn_confirm']) && $_POST['btn_confirm'] !== null ) {
$error = validation($_POST);
if( empty($error) ) {
$page_flag = 2;
}
} elseif( isset($_POST['btn_submit']) && $_POST['btn_submit'] !== null ) {
$page_flag = 3;
}
function validation( $data ) {
$error = array();
if( empty($data['input_name']) ) {
$error[] = 'お名前を入力してください';
}
if( empty($data['input_email']) ) {
$error[] = 'メールアドレスを入力してください';
}
if( empty($data['input_content']) ) {
$error[] = 'お問い合わせ内容を入力してください';
}
return $error;
}
get_header();
?>
----- 省略 -----validation関数は引数$dataに入力データを受け取り、入力漏れを確認して結果を$errorで返します。
そこで、入力された値があるか確認するときに$_POSTを$dataに置き換えている点に注意してください。
最後に、確認ページから完了ページへ移動するときにもvalidation関数を呼び出すことで同じバリデーションを実行できるようにしましょう。
page-contact.php
<?php
// 変数の初期化
$error = array();
$paeg_flag = 1;
if( isset($_POST['btn_confirm']) && $_POST['btn_confirm'] !== null ) {
$error = validation($_POST);
if( empty($error) ) {
$page_flag = 2;
}
} elseif( isset($_POST['btn_submit']) && $_POST['btn_submit'] !== null ) {
$error = validation($_POST);
if( empty($error) ) {
$page_flag = 3;
}
}
function validation( $data ) {
$error = array();
if( empty($data['input_name']) ) {
$error[] = 'お名前を入力してください';
}
if( empty($data['input_email']) ) {
$error[] = 'メールアドレスを入力してください';
}
if( empty($data['input_content']) ) {
$error[] = 'お問い合わせ内容を入力してください';
}
return $error;
}
get_header();
?>
----- 省略 -----バリデーションをvalidation関数にまとめたことで、同じコードを2回書かなくていいためスッキリとさせることができました。
今回はお問い合わせページに入力漏れをチェックするバリデーションが実装してきました。
次回は引き続き、入力した文字数をチェックする新しいバリデーションを追加します。
今回作成したコード:GitHub
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。
記事一覧
- オリジナルのWordPressのプラグインを作る
- 最小構成のWordPressプラグインを作る
- WordPressにお問い合わせページを作成する(1)
- WordPressにお問い合わせページを作成する(2)
- WordPressにお問い合わせページを作成する(3)
- WordPressにお問い合わせページを作成する(4)
- WordPressにお問い合わせページを作成する(5)
- WordPressにお問い合わせページを作成する(6)
- プラグインのページを表示する
- プラグインのトップページを表示する
- お問い合わせのデータをデータベースから取得する
- お問い合わせの編集ページを作成する
- 編集した内容をデータベースに登録する(1)
- 編集した内容をデータベースに登録する(2)
- お問い合わせの削除ページを作成する
- お問い合わせのデータを削除する

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。