お問い合わせに入力した内容をデータベースに保存する
前回の「WordPressにお問い合わせページを作成する(4)」ではお問い合わせページのフォームにバリデーションを実装してきました。
前回作成したコード:GitHub
今回はフォームに入力された内容をデータベースに保存する機能を実装していきます。

使用するデータベースはWordPressの動作要件を満たすMySQL バージョン7.5以上、またはMariaDB バージョン10.2以上の環境で進めてください。
また、データベースの操作はphpMyAdminを使います。
お問い合わせ内容のデータを保存するテーブルを作成する
まずはデータベースにお問い合わせページで入力されたデータを保存するテーブルを作成します。
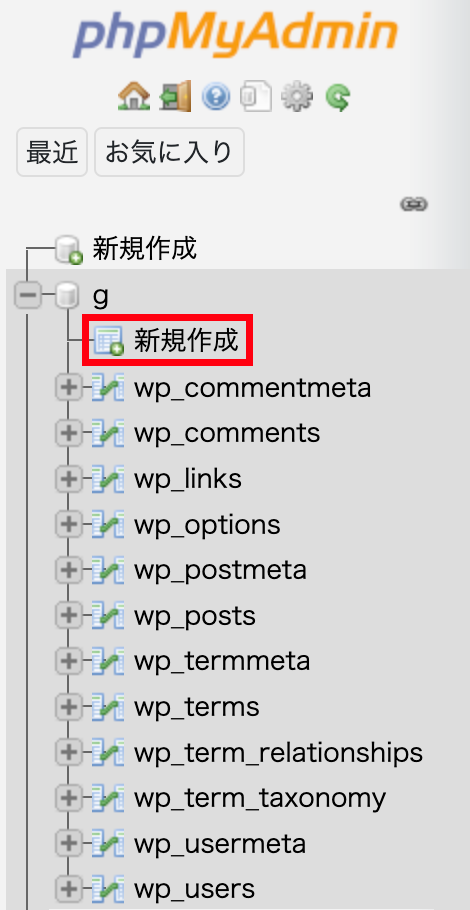
phpMyAdminでWordPressをインストールしたデータベースを選択し、「新規作成」を押してください。

テーブルの作成画面が開きます。
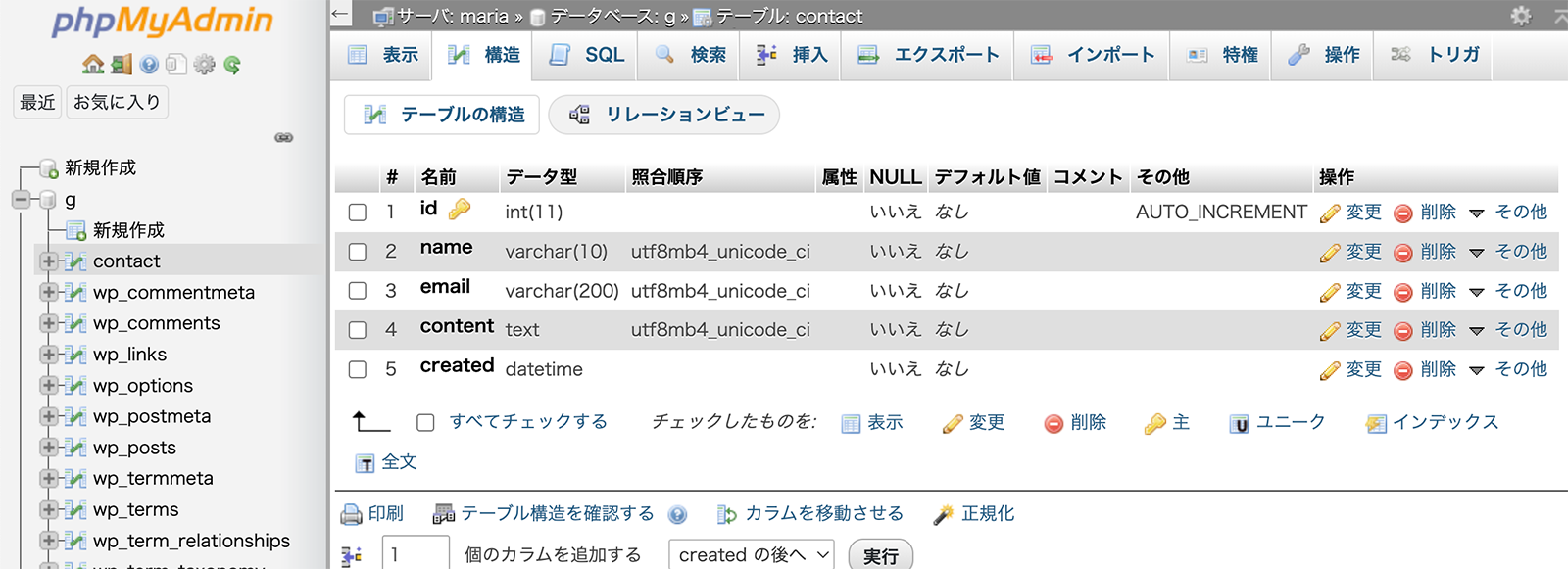
そこで、テーブル名を「contact」と入力し、以下の5カラムのテーブルを作成してください。
| カラム名 | データ型 | 照合順序 | 属性(その他) |
|---|---|---|---|
| id | int(11) | PRIMARY KEY(主キー)、AUTO_INCREMENT | |
| name | varchar(10) | utf8mb4_unicode_ci | |
| varchar(200) | utf8mb4_unicode_ci | ||
| content | text | utf8mb4_unicode_ci | |
| created | datetime |
idカラムには必ずAI(Auto Increment)にチェックを入れて、PrimaryKey(主キー)に設定してください。

データベース側の準備は整いました。
データベースにデータを保存する
続いて、お問い合わせページで入力された内容をcontactテーブルに保存していきます。
確認ページから完了ページに移動したタイミングの箇所に、データを保存するコードを追加していきます。
page-contact.php
<?php
// フォームの入力できる最大文字数を設定
define( 'MAX_NAME_LIMIT', 10);
define( 'MAX_EMAIL_LIMIT', 100);
define( 'MAX_CONTENT_LIMIT', 100);
// 変数の初期化
$error = array();
$paeg_flag = 1;
if( isset($_POST['btn_confirm']) && $_POST['btn_confirm'] !== null ) {
$error = validation($_POST);
if( empty($error) ) {
$page_flag = 2;
}
} elseif( isset($_POST['btn_submit']) && $_POST['btn_submit'] !== null ) {
$error = validation($_POST);
if( empty($error) ) {
global $wpdb;
date_default_timezone_set('Asia/Tokyo');
$current_datetime = date('Y-m-d H:i:s');
$wpdb->insert(
'contact',
array(
'name' => $_POST['input_name'],
'email' => $_POST['input_email'],
'content' => $_POST['input_content'],
'created' => $current_datetime,
),
array(
'%s',
'%s',
'%s',
'%s'
)
);
if( !empty($wpdb->insert_id) ) {
$page_flag = 3;
}
}
}
function validation( $data ) {
----- 省略 -----データベースへのデータの保存では、WordPressの$wpdbオブジェクトを使って実行します。
こちらのオブジェクトはWordPressがあらかじめグローバル変数として作成するため、globalの宣言をつけて$wpdbを呼び出すと使うことができます。
データベースの操作を実行する際はプリペアドステートメントによる実行が慣習となっていますが、$wpdbオブジェクトのinsertメソッドは内部でプリペアドステートメントのprepareメソッドを使ってSQLと値をセットし、queryメソッドで実行します。
そのため、こちらからは改めてprepareメソッドを使う必要はありません。
$wpdbオブジェクトのinsert_idプロパティには最後に登録したデータのAUTO_INCREMENTで生成された値が自動的にセットされます。
そこで、insert_idプロパティを参照して値が入っていたらデータの登録をしていたと判断し、$page_flagに3をセットして完了ページを表示しています。
ここまでの変更を保存して、ブラウザでお問い合わせページを開いてフォームに入力してみましょう。

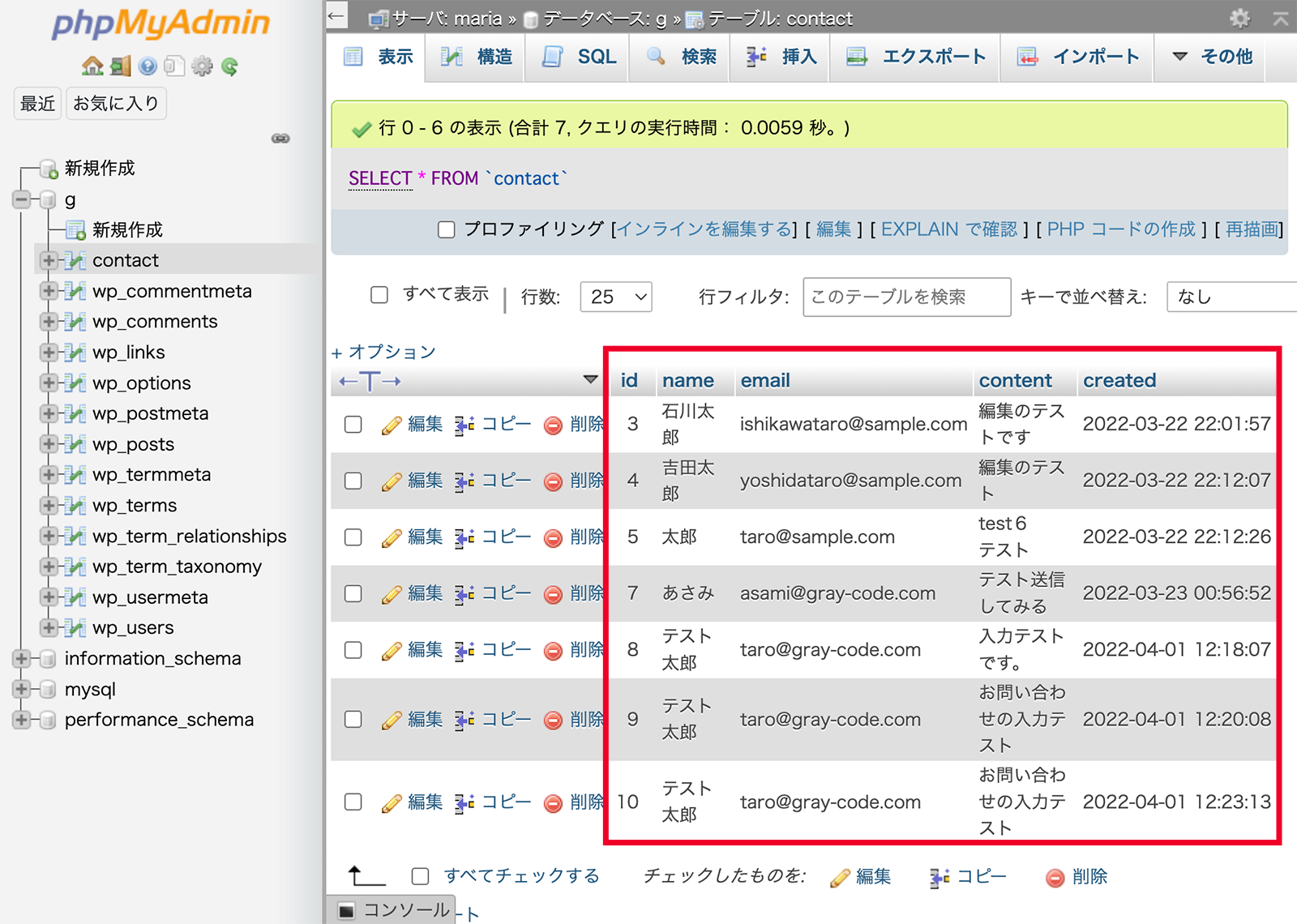
完了ページまで進んだら、phpMyAdminでcontactテーブルを確認してみてください。

テーブルのデータ一覧の末尾に、入力したデータが登録されていたら成功です。
今回までの内容でようやくお問い合わせページに入力した内容をデータベースに登録するまでの機能が完成しました。
次回は仕上げとして、お問い合わせページに多重送信とCSRF対策(クロスサイトリクエストフォージェリ)を兼ねたセッションを実装します。
Note
お問合せページでは自動的送信メールを設定することが多いですが、今回は入力した内容をデータベースに保存することを主目的とするため実装しません。
もし自動返信メールの実装を行いたい場合は、お問い合わせフォームの作成がテーマになっているワークショップ「お問い合わせフォームを作る」を参照ください。
今回作成したコード:GitHub
