最終更新日:
公開日:
レシピ
ブラウザ
確認ウインドウを表示する
ブラウザの確認ウインドウを表示する方法と、ボタンを押したあとの処理の分岐について解説します。
この記事のポイント
- 閲覧者に回答を選んでもらうウインドウを表示する
- 選択によって処理を分ける
ポップアップで確認メッセージを表示する
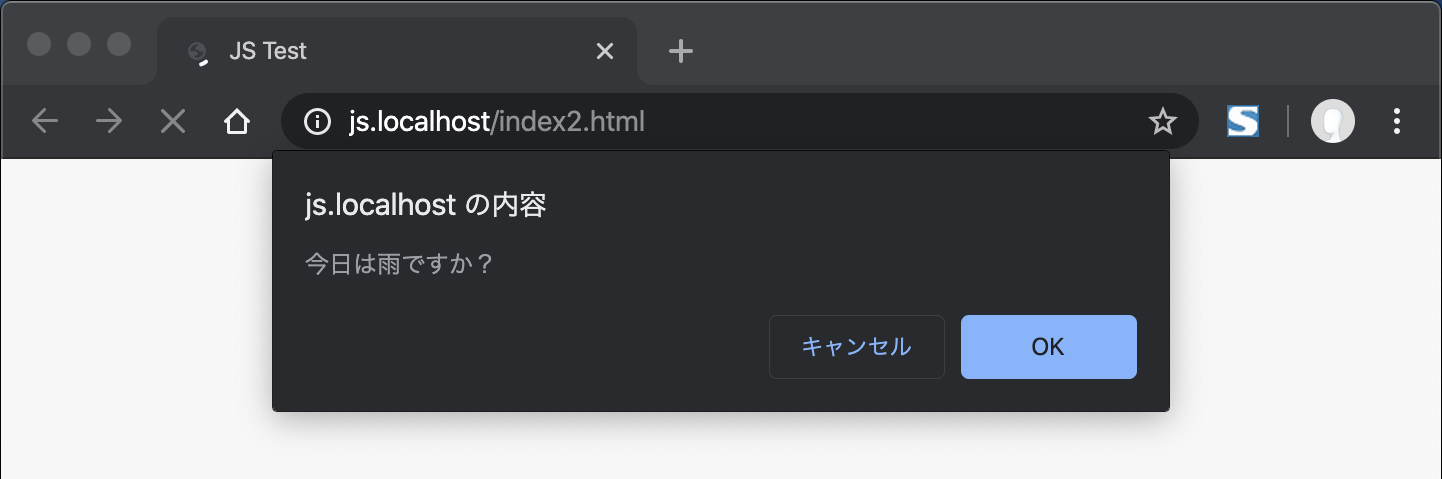
ページの閲覧者に簡単な確認をしたいとき、confirmメソッドを使うとポップアップ形式で表示することができます。

confirmメソッドは次のようにテキストを渡して表示します。
コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Test Script</title>
<script>
window.addEventListener('load', (event) => {
confirm("今日は雨ですか?");
});
</script>
</head>
<body>
<h1>JS Test</h1>
</body>
</html>メッセージとして渡すテキストはHTMLタグを使用できないため、メッセージの改行したいときは改行コード(\n)を使います。
リンクや画像は表示することができません。
また、confirmメソッドは「OK」を選択するとtrue、キャンセルを選択するとfalseを返します。
この返り値を利用して、次のように選択によって処理を分けることができます。
コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Test Script</title>
<script>
window.addEventListener('load', (event) => {
if( confirm("今日は\n雨ですか?") ) {
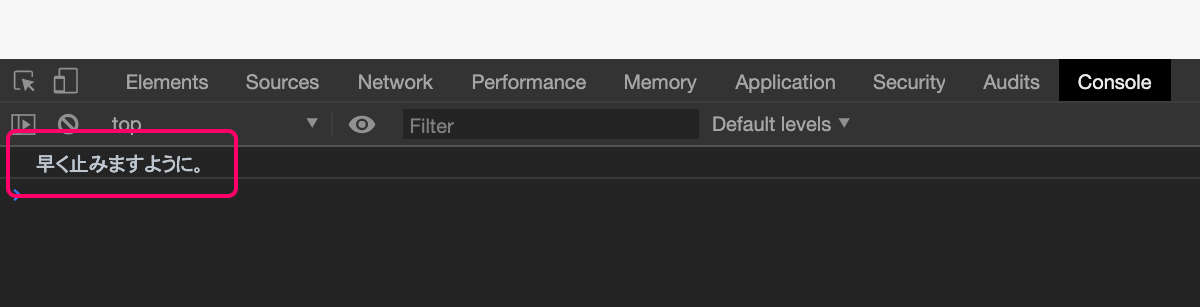
console.log("早く止みますように。");
} else {
console.log("良い天気ですね");
}
});
</script>
</head>
<body>
<h1>JS Test</h1>
</body>
</html>このコードでは「OK」を選択するとconsole.logメソッドで「早く止みますように。」と出力され、「キャンセル」を選択すると「良い天気ですね」と出力されます。

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。