最終更新日:
公開日:
レシピ
ブラウザ
ブラウザでポップアップするテキスト入力欄を作る
ブラウザで簡単なテキスト入力を受け付ける方法について解説します。
この記事のポイント
- 手軽にテキスト入力欄を実装する
- 入力された値を受け取る
ポップアップでシンプルなテキスト入力フォームを表示する
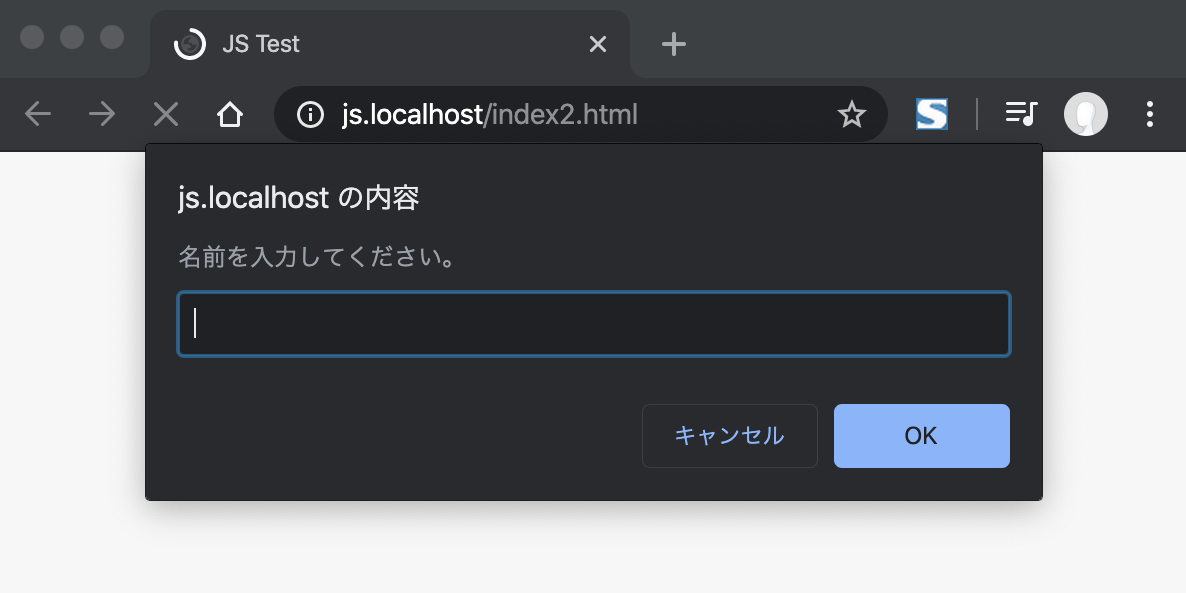
閲覧者に簡単なテキスト入力フォームを表示したいとき、promptメソッドを使うとポップアップ形式で表示することができます。

promptメソッドは入力内容を返り値にするため、以下のように変数で受け取って処理することができます。
コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JS Test</title>
<script>
window.addEventListener('load', (event) => {
let value = prompt("名前を入力してください。");
if( value ) {
console.log('Hello,' + value);
}
});
</script>
<style>
body {
background-color: #f7f7f7;
}
</style>
</head>
<body>
<h1>JS Test</h1>
</body>
</html>
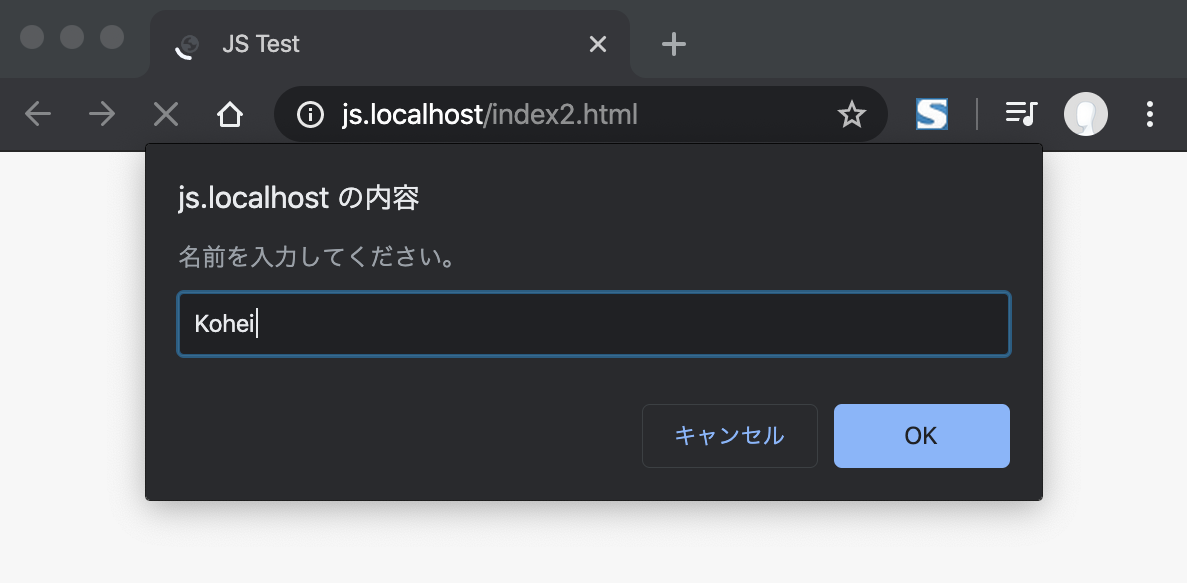
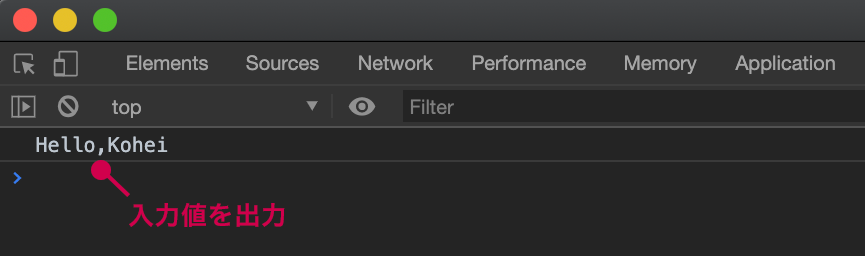
例えば、以下のように「Kohei」と入力したら変数valueで返り値を受け取り、console.logメソッドで「Hello, Kohei」と出力するようなことができます。


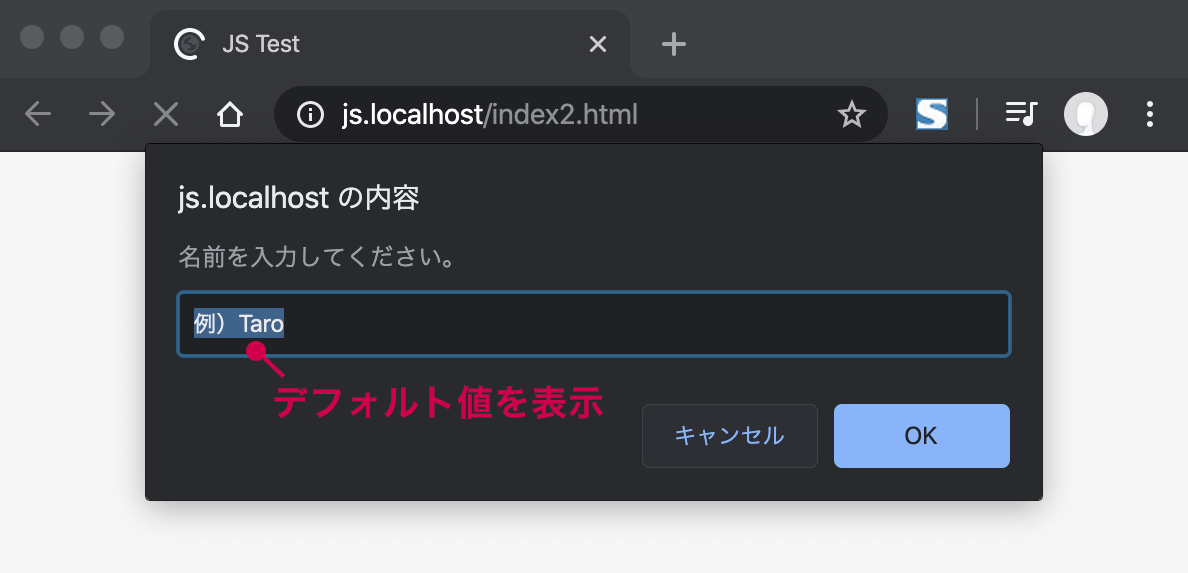
promptメソッドはデフォルト値を第2パラメータに指定することもできます。
コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JS Test</title>
<script>
window.addEventListener('load', (event) => {
let value = prompt("名前を入力してください。", "例)Taro");
if( value ) {
console.log('Hello,' + value);
}
});
</script>
<style>
body {
background-color: #f7f7f7;
}
</style>
</head>
<body>
<h1>JS Test</h1>
</body>
</html>このコードを実行すると以下のようにデフォルト値が表示されます。

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。