最終更新日:
公開日:
レシピ
ブラウザ
アラートメッセージを表示する
ブラウザのアラートメッセージを表示する方法について解説します。
この記事のポイント
- 伝えたいメッセージを分かりやすく表示する
- 開発・検証時にスマホ/タブレットなどブラウザのコンソール(開発ツール)が使えないときも変数の値を確認できる
ポップアップでメッセージを表示する
ページにアクセスした人に強めに伝えたいメッセージがあるときはalertメソッドを使うとポップアップ表示することができます。

alertメソッドは次のようにテキストを渡して表示します。
CSSは次のようになります。
コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Test Script</title>
<script>
window.addEventListener('load', (event) => {
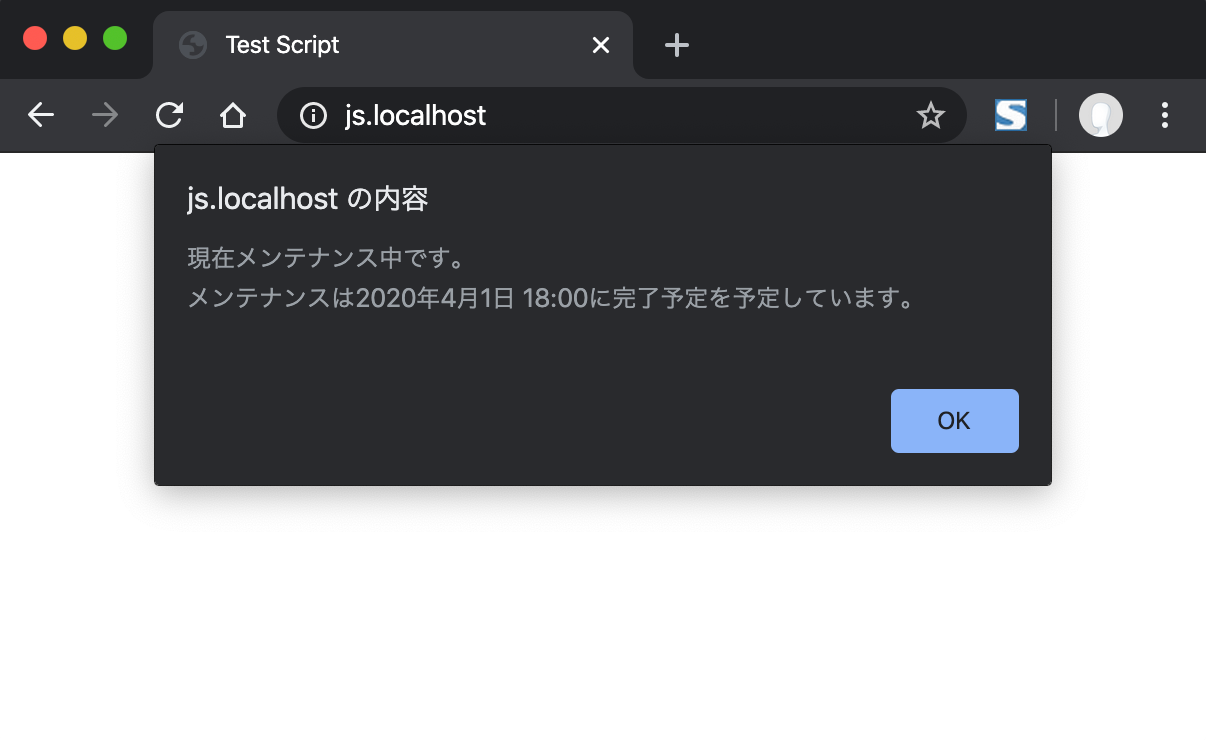
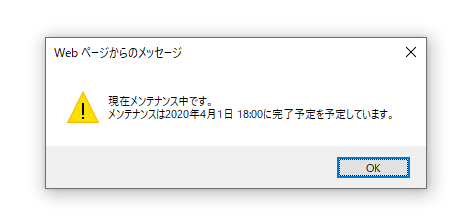
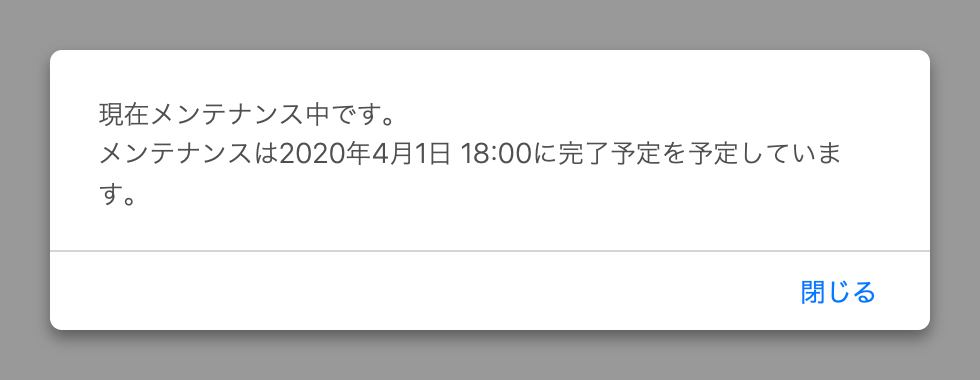
alert("現在メンテナンス中です。\nメンテナンスは2020年4月1日 18:00に完了予定を予定しています。");
});
</script>
</head>
<body>
<h1>JS Test</h1>
</body>
</html>メソッドに渡すテキストにHTMLタグは使用できないため、改行は改行コード(\n)を使います。
リンクや画像表示などもできません。
また、メッセージの表示形式はブラウザによって異なります。


スマホやタブレットなど開発用コンソールが表示できない環境では、変数の値を出力するなどデバッグ用途でも使用することがあります。

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。