ブラウザの表示するエリアのサイズを取得する
windowオブジェクトのinnerWidthプロパティ、innerHeightプロパティを参照することで、ブラウザの表示エリアのサイズを取得することができます。

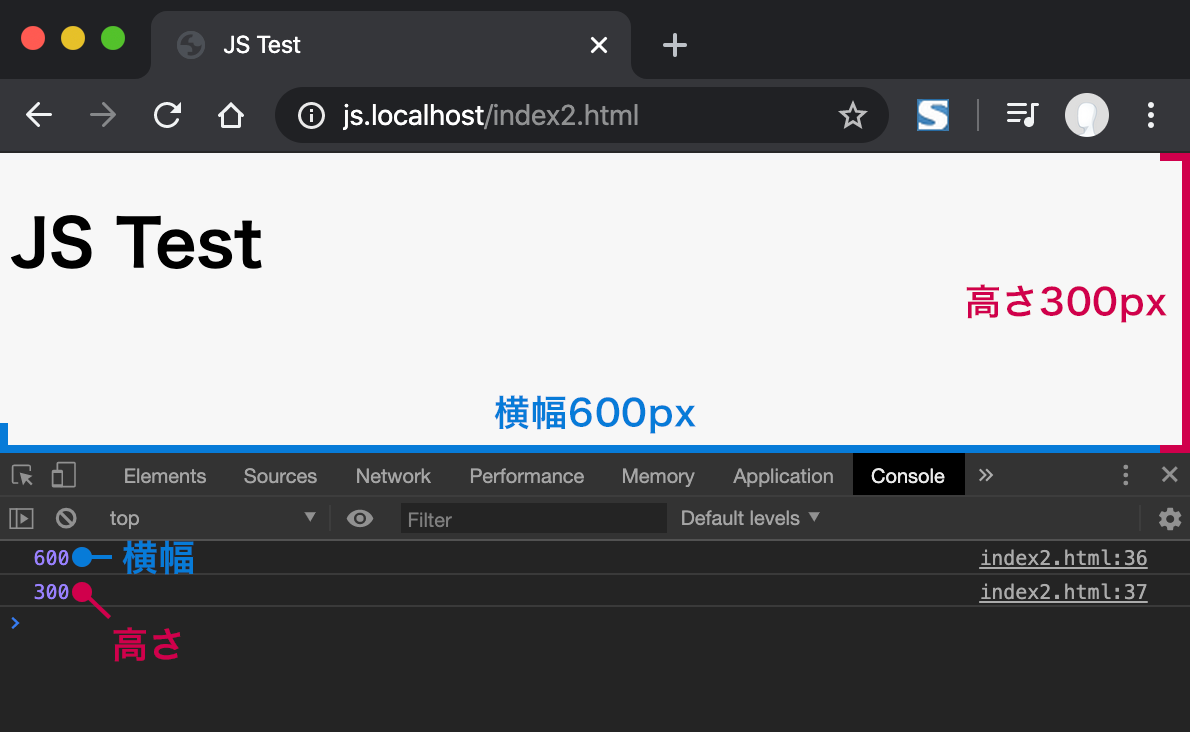
ここで取得できる横幅と高さは上図のように表示エリアのみで、URLバーやブックマークバー、コンソールなどのサイズは含みません。
以下のように横幅、高さのサイズを取得することができます。
JavaScript コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JS Test</title>
<script>
window.addEventListener('load', (event) => {
// ブラウザのウインドウサイズを取得する
var window_w = window.innerWidth;
var window_h = window.innerHeight;
console.log(window_w);
console.log(window_h);
});
</script>
</head>
<body>
<h1>JS Test</h1>
</body>
</html>windowオブジェクトはグローバル変数として宣言されているため、上記コードのような「window」を省略して「innerWidth」や「innerHeight」と書いても参照できます。
また、取得できる値は端末の解像度は影響しないため、Retinaなどの高解像度ディスプレイでも通常の解像度と同じ値を取得することができます。
