最終更新日:
公開日:
リファレンス
HTML
リストアイテム
li要素
ol要素、ul要素、menu要素の項目を表す場合に使用します。
サンプルコード
<!-- コーヒーの淹れ方リスト -->
<ul>
<li>ペーパードリップ</li>
<li>インスタント</li>
<li>フレンチプレス</li>
<li>アイスコーヒー</li>
</ul>-
カテゴリー
なし
-
コンテンツモデル
フローコンテンツ
-
使用ケース
属性
- グローバル属性
-
下記の属性に加え、グローバル属性を指定することもできます。
グローバル属性について詳しくは、「HTMLのグローバル属性」をご覧ください。 - value
-
ol要素の子要素である場合にのみ指定できる属性です。左側に表示されるリストの値を指定することができます。
使用例
「コーヒーの淹れ方」の記事ページを想定したHTMLサンプルコード
li要素の中にol要素やul要素を入れて階層構造にすることが可能です。
また、ol要素の子要素に限りvalue属性を使用することができます。
<ul>
<li>ペーパードリップの淹れ方
<ol>
<li>手順1</li>
<li>天順2</li>
<li value="3">補足</li>
<li value="3">補足</li>
</ol>
</li>
<li>フレンチプレスの淹れ方
<ol>
<li>手順1</li>
<li>天順2</li>
<li>天順3</li>
</ol>
</li>
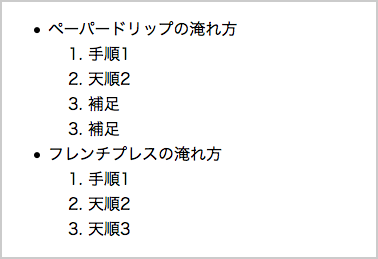
</ul>ブラウザでの表示例

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。