最終更新日:
公開日:
リファレンス
HTML
オーダード・リスト
ol要素
順序リストを表します。順序は上から基本的に上から1、2、3...と上下関係がハッキリしている要素を並べる場合に使用します。Webページ上のパンくずリスト、作業手順&フロー、ランキング一覧などをマークアップする際に活躍する要素です。
サンプルコード
<!-- パンくずリストのサンプルコード -->
<ol>
<li><a href="/">トップ</a></li>
<li><a href="/products">サービス一覧</a></li>
<li><a href="/products/detail.html">サービス詳細</a></li>
</ol>属性
- グローバル属性
-
下記の属性に加え、グローバル属性を指定することもできます。
グローバル属性について詳しくは、「HTMLのグローバル属性」をご覧ください。 - reversed
-
並びを降順にします。最後から最初に向かった並び(3,2,1)としたい場合に指定します。reversed属性は論理属性なので、属性が書かれているだけで機能します。そのため、値の指定は必須ではありません。
- start
-
スタートする番号を指定します。例えば「3」を指定した場合は「3、4、5…」となり、reversed属性が指定されていた場合は「3、2、1」となります。
- type
-
li要素の左側に表示されるマーカーのタイプを指定します。次の中から選択することができます。ブラウザの表示例については「使用例」を参考にしてください。
-
type=”1″
半角数字1(イチ)。
「1、2、3…」と数字を使うタイプ -
type=”a”
半角英小文字a(エー)。
「a、b、c」と英小文字を使うタイプ -
type=”A”
半角英大文字A(エー)。
「A、B、C」と英大文字を使うタイプ -
type=”i”
半角英小文字i(アイ)。
「i、ii、iii」と小文字のローマ数字を使うタイプ -
type=”I”
半角英大文字I(アイ)。
「I、II、III」と大文字のローマ数字を使うタイプ
-
使用例
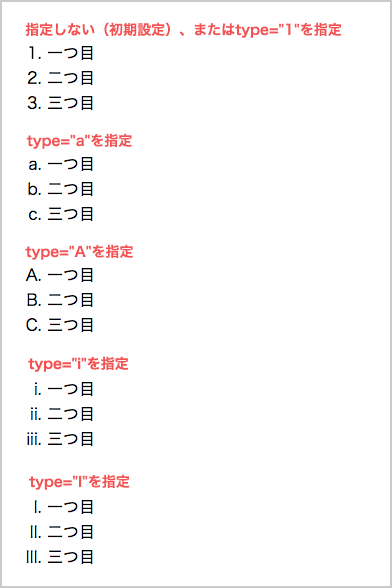
様々なリストタイプ
type属性に様々な値を設定したサンプルコードです。
<article>
<!-- 指定しない(初期設定)、またはtype="1"を指定 -->
<ol>
<li>一つ目</li>
<li>二つ目</li>
<li>三つ目</li>
</ol>
<!-- type="a"を指定 -->
<ol type="a">
<li>一つ目</li>
<li>二つ目</li>
<li>三つ目</li>
</ol>
<!-- type="A"を指定 -->
<ol type="A">
<li>一つ目</li>
<li>二つ目</li>
<li>三つ目</li>
</ol>
<!-- type="i"を指定 -->
<ol type="i">
<li>一つ目</li>
<li>二つ目</li>
<li>三つ目</li>
</ol>
<!-- type="i"を指定 -->
<ol type="I">
<li>一つ目</li>
<li>二つ目</li>
<li>三つ目</li>
</ol>
</article>ブラウザでの表示例

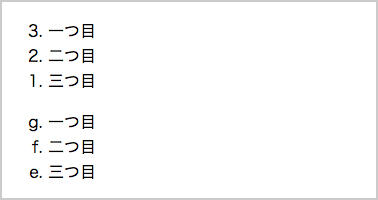
順序を逆にしたリスト
reversed属性を指定し、並び順を降順にした例です。
2つ目ではstart属性を指定している点にも注目してください。リストタイプが英字でも、start属性は数値で渡す必要があります。
<ol reversed>
<li>一つ目</li>
<li>二つ目</li>
<li>三つ目</li>
</ol>
<ol type="a" start="7" reversed>
<li>一つ目</li>
<li>二つ目</li>
<li>三つ目</li>
</ol>ブラウザでの表示例

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。