最終更新日:
公開日:
レシピ
マークアップ
article要素とsection要素の使い方
使い分けが少し分かりづらいarticle要素とsection要素について使い方を解説します。
この記事のポイント
- article要素は記事など「コンテンツ」の単位をマークアップする
- section要素はコンテンツの区分で使う
目次
それぞれの役割が分かりづらい要素
記事などのコンテンツを囲むarticle要素と、コンテンツの種類を分けるsection要素は少し似ている部分があり、使い分けに迷ってしまうことがあります。
今回はこの2つのHTML要素について、使い分けをしっかりイメージできるよう解説していきます。
記事コンテンツをマークアップするarticle要素
article要素は、独立した1つのコンテンツをマークアップする要素です。
サイトのコンテンツを囲む際に多く使われますが、ニュースサイトやブログなど記事一覧があるページにおいても、記事を1つずつ囲むなど1ページ中に複数使われることがあります。
コンテンツの区分をマークアップするsection要素
section要素は、ページの中のコンテンツを区分する用途で使われます。
例えば記事ページであれば、記事本文の他に関連コンテンツ(オススメ、リコメンド)の紹介やランキングなどを掲載することがあると思いますが、このようなコンテンツをマークアップする際に使われます。
1ページの独立したコンテンツとなるものはarticle要素で囲み、ページの中でコンテンツを区切りたい時にはsection要素で囲むイメージです。
マークアップ例でみる使い分け方
次のコードはブログの記事ページを想定したマークアップ例です。
記事ページのマークアップ例
<article>
<header>
<h1>記事タイトル</h1>
<p class="text_excerp">記事の紹介分。記事にどんな内容が書かれているか</p>
<figure><img src="images/main.jpg"></figure>
</header>
<h2>記事の小見出し</h2>
<p>ここには記事本文が入ります。</p>
<section>
<h2>SNSシェア</h2>
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Hatenaブックマーク</a></li>
</ul>
</section>
<section>
<h2>おすすめ記事</h2>
<ul>
<li><a href="#">他の記事タイトル1</a></li>
<li><a href="#">他の記事タイトル1</a></li>
<li><a href="#">他の記事タイトル3</a></li>
</ul>
</section>
</article>ページのコンテンツ本体である記事全体をarticle要素で囲み、「SNSシェア」や「おすすめ記事」はsection要素で囲みます。
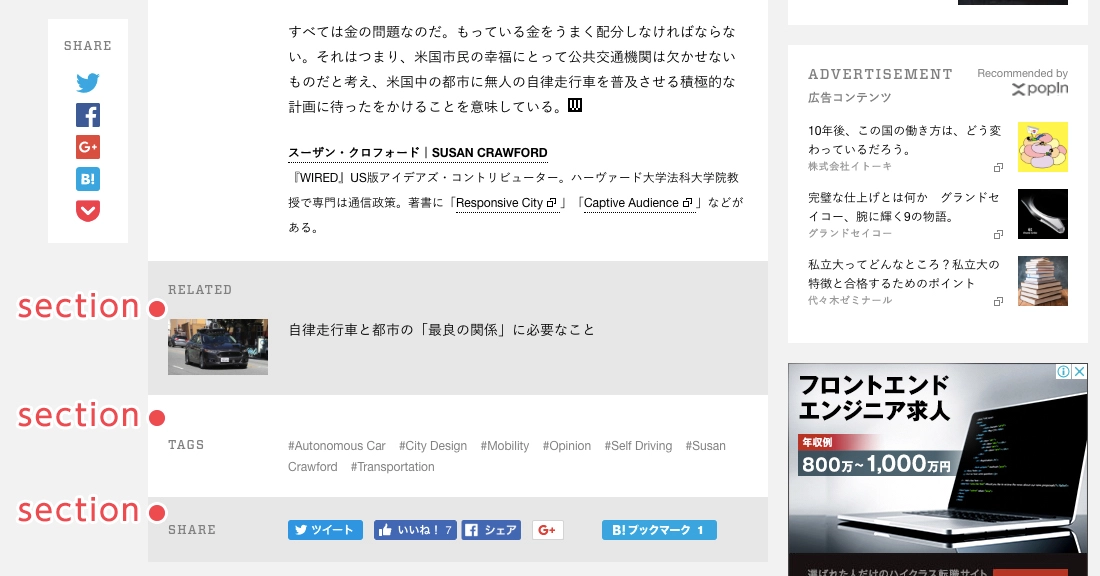
テクノロジー関連のニュースサイト「WIRED」は、記事ページのHTML構造が非常に分かりやすいです。
自律走行車の普及は、都市を本当に「幸せ」にするのか? – WIRED.jp


ページの上部では、SNSの共有部分がsection要素、記事本文がarticle要素、そしてコンテンツと直接関係ない広告をaside要素でマークアップしています。
ページを下部へスクロールすると、関連記事、関連タグ、SNS共有ボタンがそれぞれsection要素で囲み、それぞれを区分けしています。
ちなみに、右サイドの注目記事や最新記事もsection要素で囲んでいます。
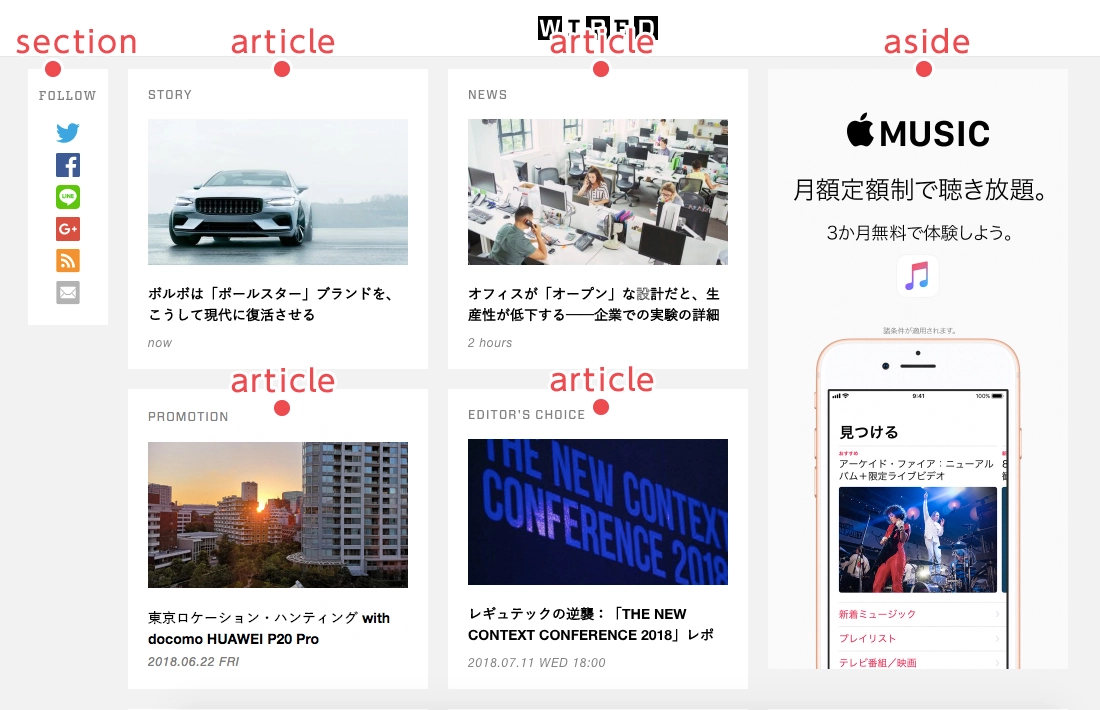
続いて、記事一覧ページのマークアップも確認してみます。
トップページ(記事一覧) – WIRED.jp

記事詳細ページと同様に、SNS共有ボタンはsection要素、右側の広告はaside要素でマークアップされています。
一覧にある記事は個々にarticle要素でマークアップされています。
記事一覧はul要素とli要素でリストとしてマークアップされることも多いですが、このあたりはどちらが正しいかというよりもコーダーの裁量によります。
記事一覧ページのマークアップ例は次のようになります。
(※上記のWIREDのコードとは関係のない、あくまで簡単なマークアップ例を紹介するためのコードです)
記事一覧のマークアップ例
<main>
<article>
<h2><a href="#">記事タイトル1</a></h2>
<p>記事の紹介文</p>
</article>
<article>
<h2><a href="#">記事タイトル2</a></h2>
<p>記事の紹介文</p>
</article>
<article>
<h2><a href="#">記事タイトル3</a></h2>
<p>記事の紹介文</p>
</article>
<article>
<h2><a href="#">記事タイトル4</a></h2>
<p>記事の紹介文</p>
</article>
</main>
<aside>
<section>
<h2>よく読まれている記事</h2>
<ul>
<li><a href="#">記事タイトル1</a></li>
<li><a href="#">記事タイトル2</a></li>
<li><a href="#">記事タイトル3</a></li>
</ul>
</section>
<section>
<h2>最新記事</h2>
<ul>
<li><a href="#">記事タイトル1</a></li>
<li><a href="#">記事タイトル2</a></li>
<li><a href="#">記事タイトル3</a></li>
</ul>
</section>
</aside>こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。