最終更新日:
公開日:
レシピ
レイアウト
フレックスボックス「display:flex;」を使って記事一覧を作成する
フレックスボックスで記事一覧を作成する方法について解説します。
この記事のポイント
- フレックスボックスのアイテムの並び方を制御する
- floatプロパティを使った横並びとの違いを確認する
フレックスボックスを使った横並びのレイアウト
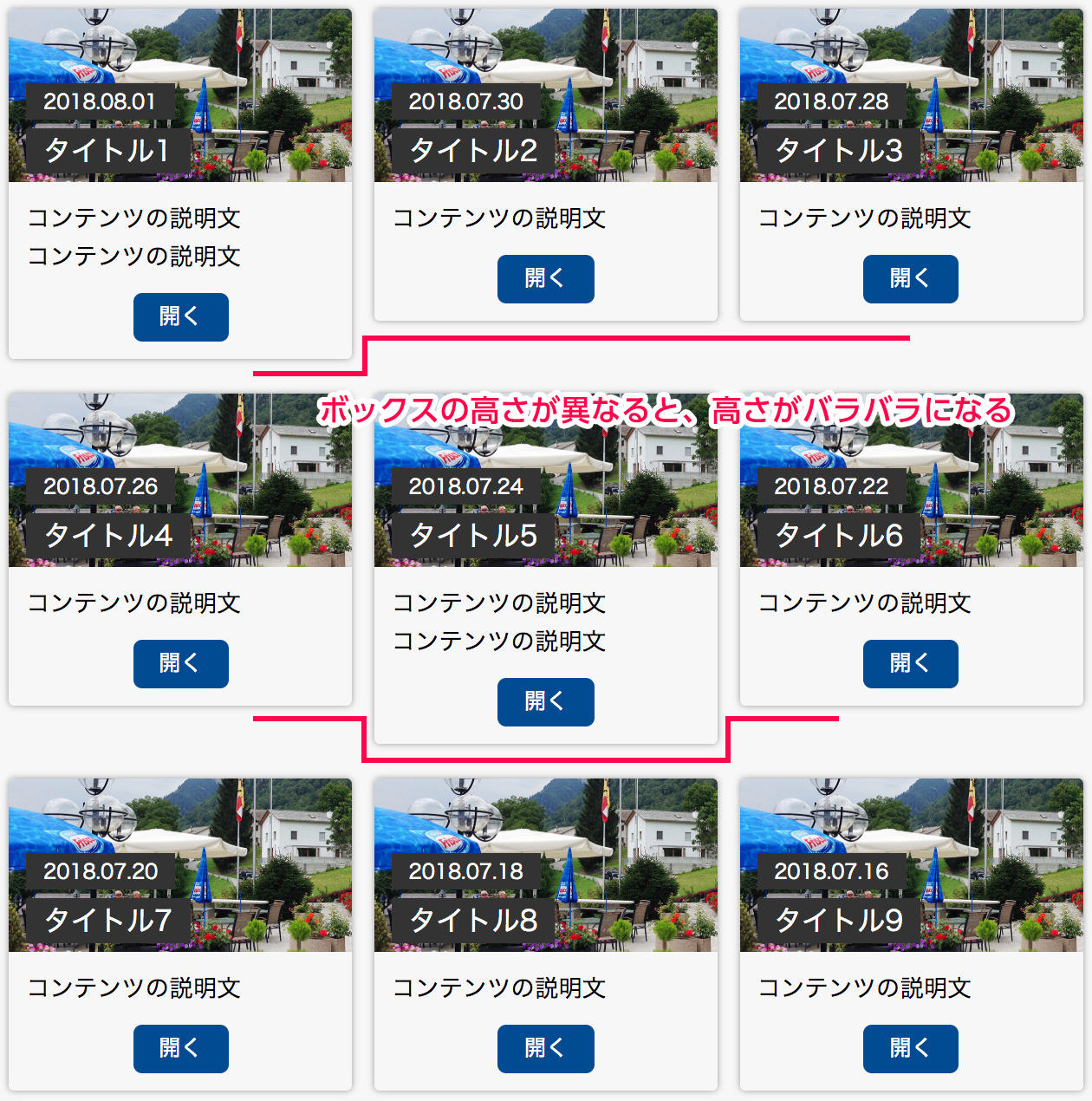
displayプロパティを使うと、フレックスボックスを使って高さの揃った記事一覧を作成することができます。

HTML5&CSS3が登場する前は、floatプロパティを使った横並びが一般的でした。
ボックスを横に並べるレイアウトにするだけならこちらの方法でも十分ですが、高さの異なるボックスが並んだときに、高さを揃える際にJavaScriptと連携したりなど工夫が必要でした。

まずは今回のHTMLから解説します。
なお、article要素内のHTMLはレイアウトとは直接関係がないため省略します。
HTMLのコード例
<section>
<article>
--- 省略 ---
</article>
<article>
--- 省略 ---
</article>
<article>
--- 省略 ---
</article>
<article>
--- 省略 ---
</article>
<article>
--- 省略 ---
</article>
<article>
--- 省略 ---
</article>
<article>
--- 省略 ---
</article>
<article>
--- 省略 ---
</article>
<article>
--- 省略 ---
</article>
</section>section要素がフレックスボックスとなり、子孫要素にあたる9つのarticle要素がフレックスアイテムになります。
続いて、CSSのコード例です。
CSSのコード例
section {
display: flex;
flex-wrap: wrap;
width: 620px;
}
article {
margin-right: 2%;
margin-bottom: 20px;
width: 32%;
border-radius: 3px;
box-shadow: 0 0 5px #999;
}
article:nth-child(3n) {
margin-right: 0;
}上から順に解説していきます。
まず、section要素に「display: flex;」を指定してフレックスボックスに設定します。
この時点で、子孫要素であるarticle要素がフレックスアイテムとして扱われます。
続くflex-wrapプロパティの指定はフレックスアイテムの表示方法を指定しています。
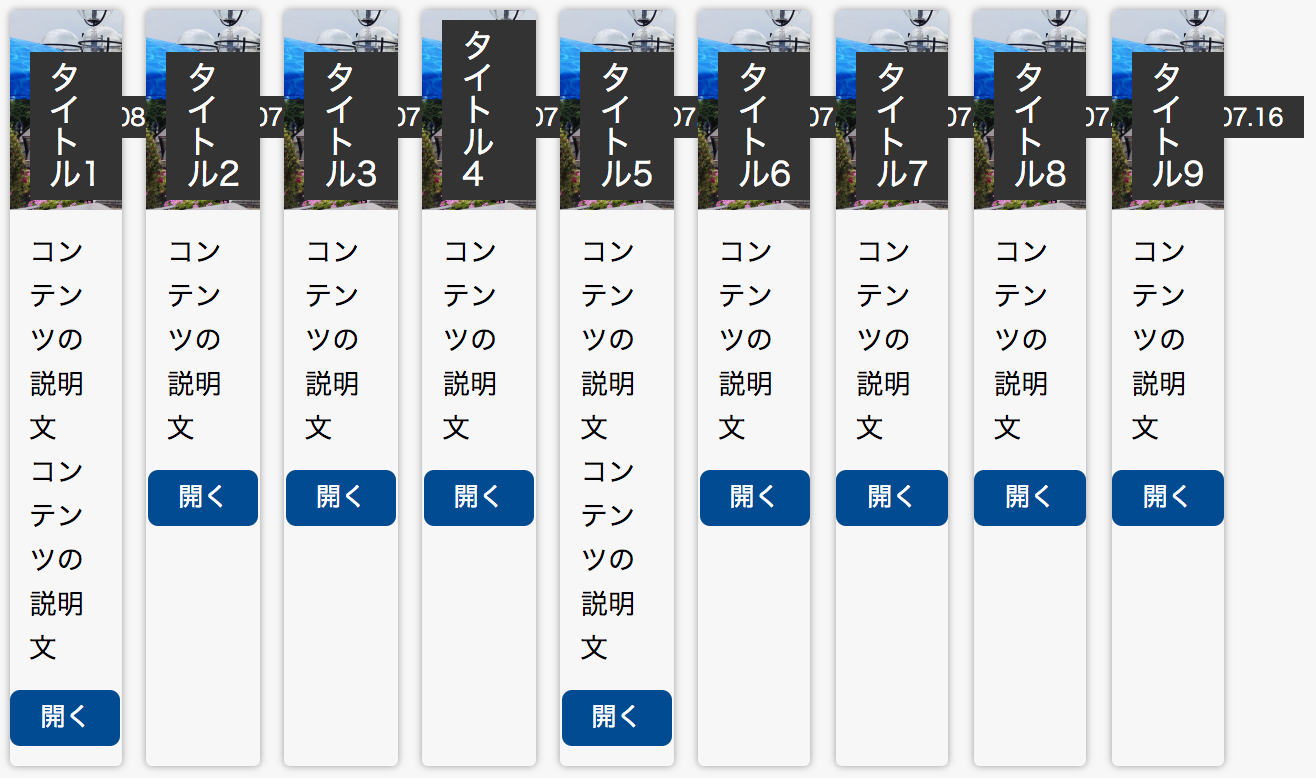
通常、フレックスボックスを指定しただけの状態では、次のように子孫要素が1行に収まる形で表示されます。

そこで、「flex-wrap: wrap;」を指定すると、article要素の幅に応じて1行あたりの表示数が決まるようになります。
今回であればarticle要素のwidthプロパティで32%を指定しているので、右の余白と合わせて1行あたり3つのフレックスアイテムを表示できる形になります。
article要素に指定しているプロパティについては、上記の横幅と右の余白(margin-rightプロパティ)が重要ですが、セレクタ「article:nth-child(3n)」で3の倍数の要素、つまり右端にくるarticle要素だけ右の余白を0にしているところもポイントです。
もし右端にレイアウトされるアイテムの右側にも余白があると、「(32% × 3) + (2% × 3) = 102%」となって幅がオーバーしてしまうため、1行あたり2つのアイテムしか表示できません。
border-radiusプロパティとbox-shadowプロパティは表示を整えるための指定です。
レイアウトには直接影響しないので、必要に応じて指定してください。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。