最終更新日:
公開日:
レシピ
フォーム
フォームの入力チェックでエラーになったフィールドのスタイルを変える
フォームの中に無効な値が入力されている場合にスタイルを変更する方法について解説します。
この記事のポイント
- フォームの入力に問題があるときにCSSで分かりやすくする
- 入力が正常/エラーの状態によってCSSを切り替える
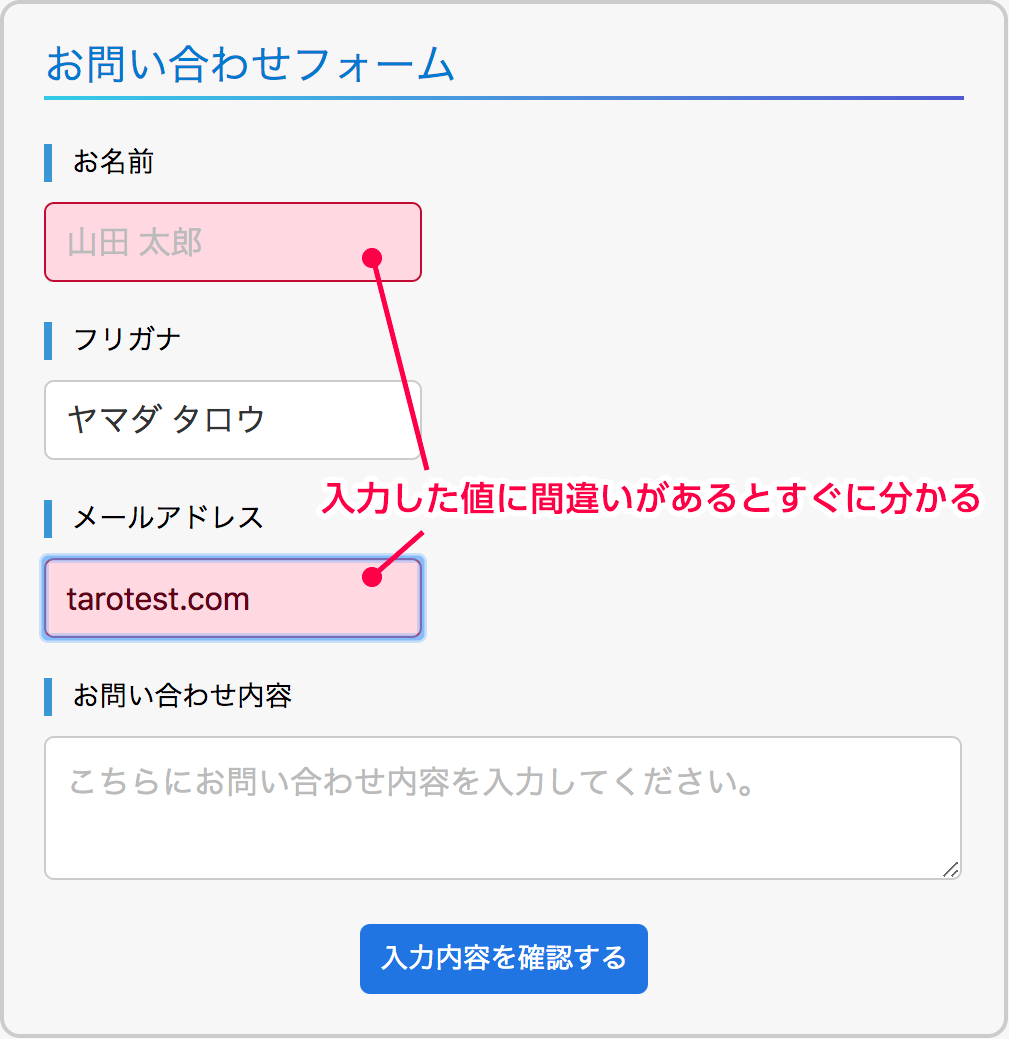
入力にエラーがあるときはすぐ分かるようにする
フォームの入力フィールドは入力された値が正しい形式でない場合に、CSSで用意されている擬似クラスを使って特定のスタイルを適用することができます。

コード例
/* 入力エラーのスタイル */
input[type=text]:required,
input[type=email]:required,
input[type=email]:invalid,
textarea:required {
color: #630015;
border-color: #c20c33;
background-color: #ffd9e1;
}
/* 入力値が正常な時のスタイル */
input[type=text]:valid,
input[type=email]:valid,
textarea:valid {
color: #333;
border-color: #ccc;
background: #fff;
}フォームの項目では次の3つの擬似クラスを使うことができます。
| 擬似クラス | 該当する状態 |
|---|---|
| :valid | 入力値が正常 |
| :invalid | 入力値が不正な形式 |
| :required | 入力必須項目が未入力 |
メールアドレスのような形式が決まっている場合のフィールドでは、入力値の形式をリアルタイムでチェックして値に問題がなければ「:valid」を適用、形式が正しくない場合は「:invalid」を適用します。
また、required属性が指定されているフィールドについては、値が未入力状態のときに「:required」が適用されます。
CSSに記述する順番については、エラー用の擬似クラス「:invalid」と「:required」に関する記述を前に、正常な場合の擬似クラス「:valid」を後ろに書く必要があります。
Note
IE11、IE10は対応していますが、IE9以前には対応していません。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。