最終更新日:
公開日:
レシピ
フォーム
プルダウンメニューのデザインを変更する
select要素にデフォルトで効いているCSSを解除し、自由なデザインに変更する方法について解説します。
この記事のポイント
- select要素の標準CSSをリセットする
- IEやFirefoxのselect要素に表示される矢印を消す
- select要素に好きなCSSを適用する
目次
プルダウンメニューを自由にデザインする
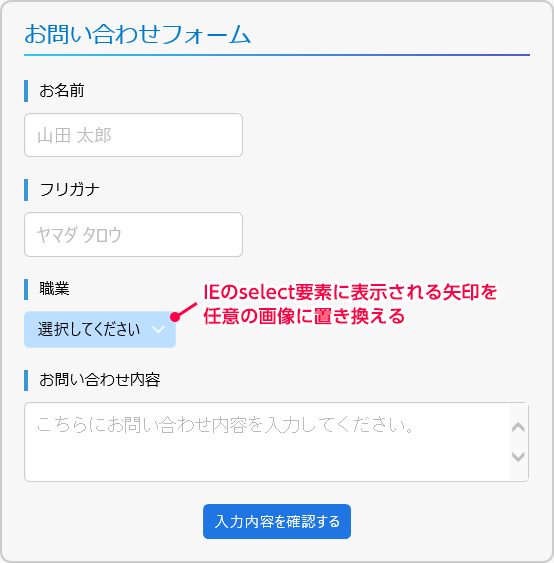
フォームにプルダウンメニューとして設置するselect要素について、各ブラウザが適用している標準CSSをリセットした上で自由なデザインに変更していきます。
例えば、IEがselect要素に標準で表示する右側の矢印を消し、任意の画像に置き換えることができます。

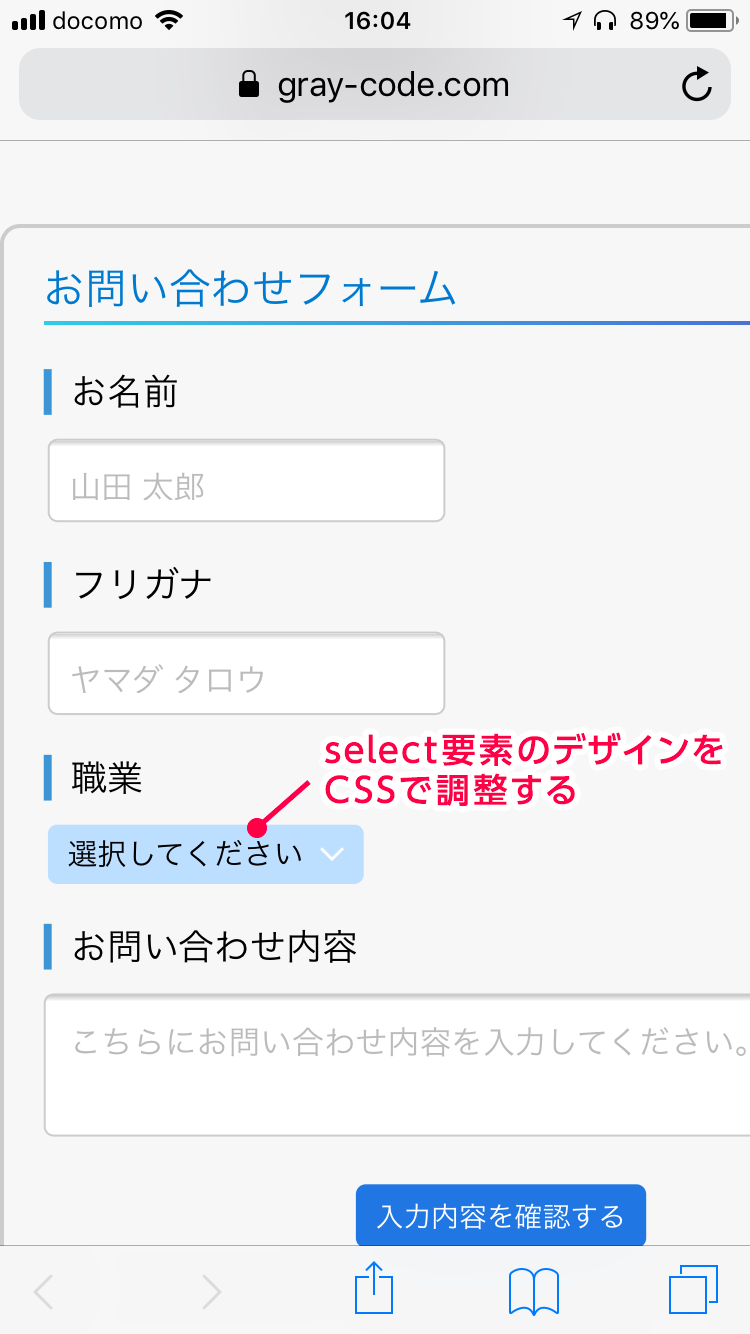
iPhoneのSafariなどの標準CSSもリセットし、IEと同様に自由にデザインを変更します。

select要素に適用するCSSは次のコードです。
CSSのコード例
select::-ms-expand {
display: none;
}
select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
margin-bottom: 20px;
padding: 7px 30px 7px 10px;
font-size: 93%;
line-height: 1.1em;
border-radius: 5px;
border: none;
background-image: url(./images/icon_arrow.svg);
background-repeat: no-repeat;
background-size: 12px 10px;
background-position: right 10px center;
background-color: #bddfff;
}少し長いですが、少しずつ分解して解説していきます。
CSSの解説
まず、一番上の「select::-ms-expand」は、IEのselect要素の右側に表示される矢印を無効にするためのCSSです。
IEの矢印を非表示にするCSS
select::-ms-expand {
display: none;
}IE以外のブラウザについては、select内の上3行でリセットしています。
各ブラウザのselect要素の標準CSSをリセット
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;次の4行は、select要素の余白とフォントサイズの指定です。
特にline-heightプロパティは、select要素の高さを調整するのに役立ちます。
paddingプロパティで右側を「30px」と広めの余白を指定していますが、これは後ほど解説する矢印アイコンの画像を設置するためのスペースです。
select要素の余白と文字に関するCSS
margin-bottom: 20px;
padding: 7px 30px 7px 10px;
font-size: 93%;
line-height: 1.1em;ほとんどのブラウザではselect要素にもともとボーダーが表示されますが、ここでは「none」で非表示にしています。
あわせて、border-radiusプロパティでselect要素の角丸も設定します。
select要素のボーダーに関するCSS
border-radius: 5px;
border: none;続いて、select要素の右側に表示する矢印アイコンの画像を配置します。
select要素の矢印アイコンのCSS
background-image: url(./images/icon_arrow.svg);
background-repeat: no-repeat;
background-size: 12px 10px;
background-position: right 10px center;今回配置する矢印アイコンはこちらの画像を使用します。

background-imageプロパティで画像パスを指定し、続くbackground-repeatプロパティ、background-sizeプロパティ、background-positionプロパティでそれぞれ表示について指定を行います。
特に表示サイズを指定するbackground-sizeプロパティと、位置を指定するbackground-positionプロパティは重要です。
最後に、select要素の背景色を指定します。
select要素の背景色を指定するCSS
background-color: #bddfff;以上が今回のCSSの内容でした。
矢印アイコンを変更したり、背景色を指定して様々なデザインのプルダウンメニューを設置することができます。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。