最終更新日:
公開日:
レシピ
フォーム
入力状態のフィールドにスタイルを適用する
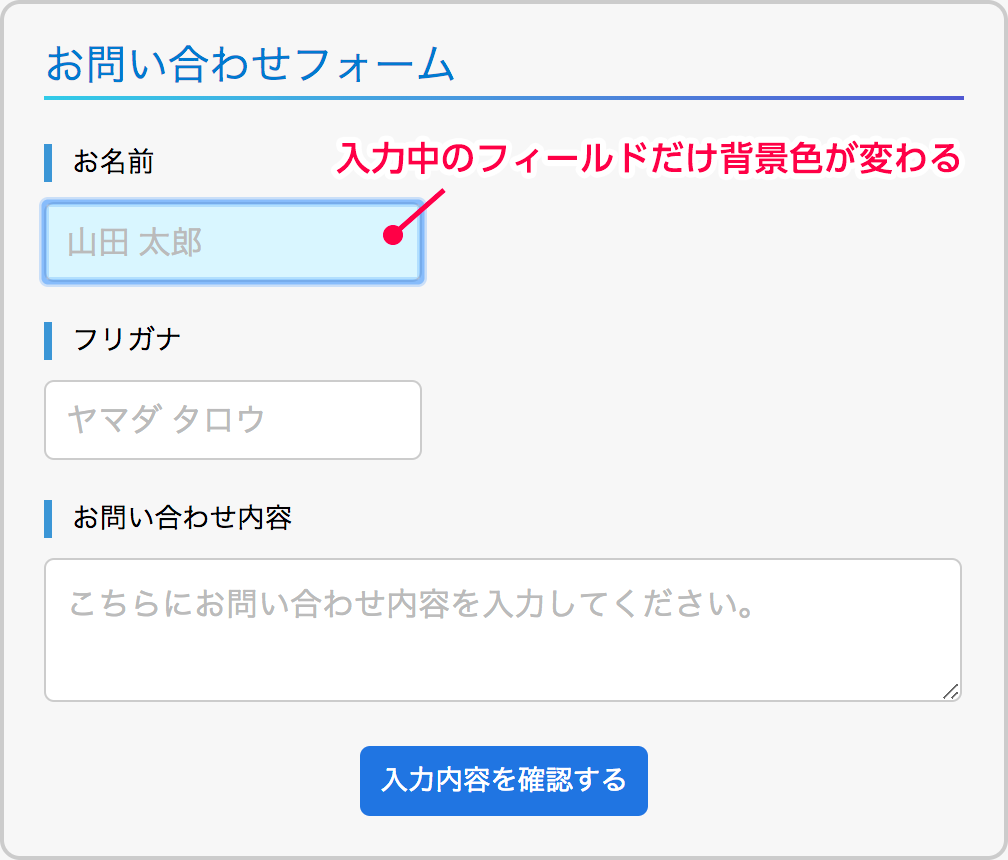
フォーム入力中のフィールドだけスタイルを変更し、入力している場所を分かりやすくするための方法について解説します。
この記事のポイント
- 入力状態のフィールドを分かりやすくする
入力状態のフィールドだけスタイルを変更する
フォームの中で今どこを入力しているかを視覚的に分かりやすくするために、擬似クラス「:focus」を使って入力状態のときだけCSSを適用することができます。

コード例
input[type=text]:focus,
input[type=email]:focus,
input[type=tel]:focus,
input[type=search]:focus,
input[type=url]:focus,
textarea:focus {
color: #003a6c;
background-color: #d9f6ff;
}IEシリーズを含めて主要なブラウザは全て対応しているため、ブラウザによる差異を気にせず使用することができます。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。