最終更新日:
公開日:
リファレンス
HTML
アンカー
a要素
ページの中でリンクを設定したい場合に使用。href属性を指定するとリンクとなり、指定しない場合はダミーリンクとなります。
サンプルコード
<a href="http://sample-code.com">サンプルコード</a>-
カテゴリー
フローコンテンツ、フレージングコンテンツ、インタラクティブコンテンツ、パルパブルコンテンツ
-
コンテンツモデル
-
使用ケース
フレージングコンテンツが使用される場所
属性
- グローバル属性
-
下記の属性に加え、グローバル属性を指定することもできます。
グローバル属性について詳しくは、「HTMLのグローバル属性」をご覧ください。 - href
-
リンク先となるURLを指定します。
- target
-
リンク先となるURLを指定します。
-
_self
href属性に指定したリンクを現在のブラウズ・コンテキストへ展開します。target属性が指定されていない場合は、初期値として自動的にこの値が設定されます。
-
_blank
新しいブラウジングコンテキストへ展開します。
タブブラウザであれば、新しいタブを開いて展開。 -
_parent
現在の親ブラウズ・コンテキストへ展開します。親要素がない場合、_selfと同じ動作になります。
-
_top
href属性にしたリンクをトップレベルのブラウズ・コンテキストで開きます。親要素がない場合、_selfと同じ動作になります。
-
- rel
-
現在のページに対する、リンク先のページとの関係を指定します。半角スペースで区切り、複数の値を指定することもできます。原文はW3Cのこちらのページにまとまっています。
-
alternate
現在のページの代替文書を参照するリンクである場合に指定。別途type属性と組み合わせて使用
-
author
href属性で「mailto」や「tel」など、著者情報を指定する場合に使用
-
bookmark
現在のページと関連性の近いページへリンクを貼る場合に使用
-
help
ヘルプページへのリンクなど、閲覧者へヒントを提供するページへのリンクを設定する場合に使用
-
icon
現在のページ、またはサイトのアイコンを指定する場合に使用
-
license
利用規約などのライセンスに関するリンクを指定する場合に使用
-
nofollow
リンク先のページが重要でないことを表します。外部サイトへのリンクに対して指定することで、SEO的には「リンク先と現在のページに重要な関係がない」と示すことになり、現在のドメインを集中して評価して欲しい時に指定する値です。rel属性において最も頻繁に使用される値です。
-
noreferrer
ユーザがリンク先へ移動する際に、リファラを送信しないよう指定する場合に使用
-
prefetch
リンク先のリソースを予めキャッシュして保持したい場合に使用
-
search
検索関連のリンクである場合に使用
-
tag
リンク先のタグを現在のページで用いる場合に使用
-
next
リンク先のページが、現在のページの続きという関係の場合に指定
-
prev
リンク先のページが、現在のページの前ページという連続した関係にある場合に指定
-
- hreflang
-
リンク先の言語を指定します。例えばリンク先が英語で記述されたページであれば「en」、日本語だったら「ja」というように指定します。
- media
-
リンク先リソースの該当するメディアを指定します。PCなどのディスプレイであれば「screen」、テレビであれば「tv」、モバイルデバイスであれば「handheld」など。
- type
-
リンク先のMIMEタイプを指定します。HTMLファイルであれば「text/html」、PDFファイルは「application/pdf」など。
使用例
リンク先を指定
<p>最もポピュラーな<a href="http://sample-code.com" target="_blank">使用例</a></p>最もよく使用する例です。
p要素やh1要素といったフレージングコンテンツの中、またはdiv要素やli要素などのフローコンテンツの中に記述します。
上記コードではhref属性でリンク先を指定することに加え、target属性から新しいブラウジングコンテンツとして展開するよう指定しています。
指定した場所へのアンカーを指定
<p>ページ内の<a href="#top1">アンカー</a></p>ページ内、またはリンク先のページにおいて、指定した要素を先頭にして表示したい場合に使用します。
要素のid属性のみを指定することができ、移動先id属性の値の頭に「#(シャープ)」を付ける形で指定します。
別ページのアンカーを指定したい場合は、リンク先URLの後ろに「#top1」と続けることで指定可能です。
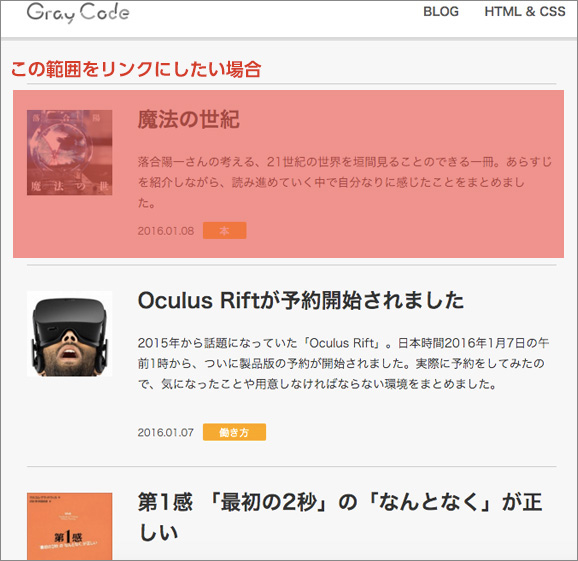
広いリンク範囲を設定
<ul>
<li>
<a href="#">
<section class="">
<div class="text_content">
<h2>魔法の世紀</h2>
<p>落合陽一さんの考える、21世紀の世界を垣間見ることのできる一冊。あらすじを紹介しながら、読み進めていく中で自分なりに感じたことをまとめました。</p>
<div class="info_wrap">
<time>2016.01.08</time>
<p>本</p>
</div>
</div>
<div class="pic_thumbnail"><img src="" alt="サムネイル画像"></div>
</section>
</a>
</li>
</ul>スマホやタブレットで閲覧するときのために、リンクを広くしタッチ領域を広く取りたいことがあります。
そのようなときにも、a要素を使うことができます。
上のコードでは、section要素をa要素で囲むことで実現しています。
ただし、a要素の中に同じa要素を入れ子にしたり、button要素を入れるなど、インタラクティブコンテンツを含めることはできません。

関連するレシピ
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。