最終更新日:
公開日:
レシピ
リンク
スマートフォン/タブレットでリンクをタップしたときのスタイルを指定する
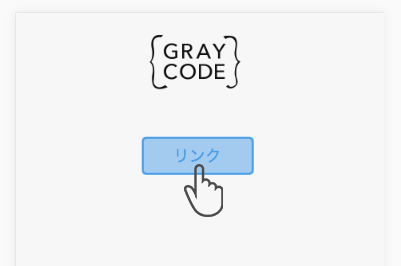
リンクがスマホやタブレットでタップしたときのスタイルを指定する方法を解説します。
この記事のポイント
- スマホ/タブレットでリンクをタップしたときのスタイルを指定する
目次
スマホやタブレットのタップに対応する
パソコンなどマウスを使う端末の場合はリンクは、「:hover」や「:clicked」などの擬似要素でスタイルを操作することができます。
しかしスマホやタブレットなど指でタップする場合は、マウスオンなどの状態がないためこれらの擬似要素はうまく適用されません。
そんな「タップ」に対応するために、-webkit-tap-highlight-colorプロパティがあります。
ベンダープレフィックス「-webkit-」が付く通り、iOSのSafariやChrome、AndroidのChromeなど主要なWebkit系ブラウザのみ対応している点に注意してください。

コード例
具体的なコード例をご紹介します。
コード例
<style>
.btn {
text-align: center;
}
.btn a {
display: inline-block;
padding: 5px 30px;
border: 2px solid #4da0e7;
border-radius: 5px;
color: #4da0e7;
text-decoration: none;
-webkit-tap-highlight-color: rgba( 77, 160, 231, 0.5);
}
</style>
<p class="btn"><a href="#">リンク</a></p>-webkit-tap-highlight-colorプロパティにrgbaで色(77, 160, 231)、透過度(0.5)を指定しています。
透過していないと文字も塗りつぶしてしまうため、透過度を一緒に指定するケースが多いです。
もし透過の必要がなければ、「#4da0e7」などカラーコードで指定することもできます。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。