最終更新日:
公開日:
レシピ
テキスト
テキストにペンで線を引いたようなスタイルを指定する
ペンで引いたような太めの線をテキストに引く方法を解説します。
この記事のポイント
- 強調したい部分を蛍光ペンでマーキングしたように見せる
- ペンの太さや色を変える
蛍光ペンのようなラインを引いて目立たせる
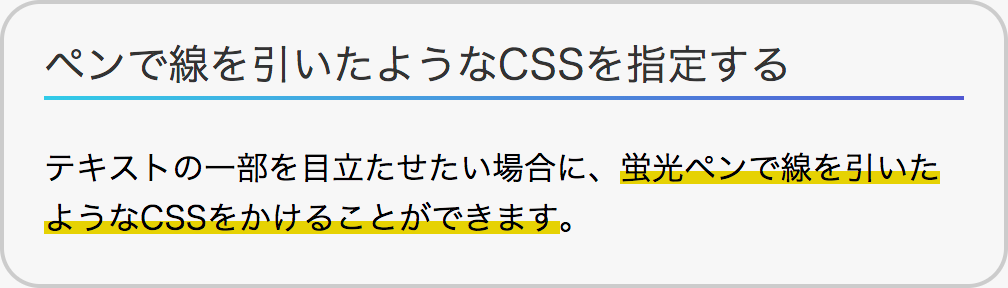
テキストの強調したい箇所を目立たせるために、CSSのグラデーションを使ってペンでマーキングしているような見せ方をする方法です。

HTMLのマークアップ例
<p>テキストの一部を目立たせたい場合に、<strong>蛍光ペンで線を引いたようなCSSをかけることができます</strong>。</p>内容を強調させる意味でstrong要素がニュアンスとして合っていますが、意味的な強調ではなく単に表示だけ設定したい場合はb要素やspan要素など他の要素でも同じ表示を再現できます。
CSSのコード例
strong {
background-image: linear-gradient( transparent 60%, #e6d300 60%, #e6d300 100%);
}グラデーションをかけるlinear-gradient関数を使います。
1つ目の値「transparent 60%」は開始色です。
背景色が親要素と同じになるように「transparent」を指定し、続いて「60%」を指定して0%〜60%は親要素と同じ背景色になるようにしています。
2つ目の値「#e6d300 60%」は中間色です。
ここは黄色(#e6d300)を指定し、開始色と同じ位置である「60%」を指定します。
開始色と中間色の位置は近ければ近いほど(もしくは同じ値)、グラデーションの境目が小さくなってメリハリのある色の区切りを作ることができます。
3つ目の値「#e6d300 100%」は終了色です。
こちらの背景色は中間色と同じ色を指定しています。
位置は「100%」として、60%〜100%まで黄色を敷く指定になっています。
以上のグラデーションを上から下に向かって適用することで、ペンでマーキングしたような表現を行っています。
ペンの太さを調整する
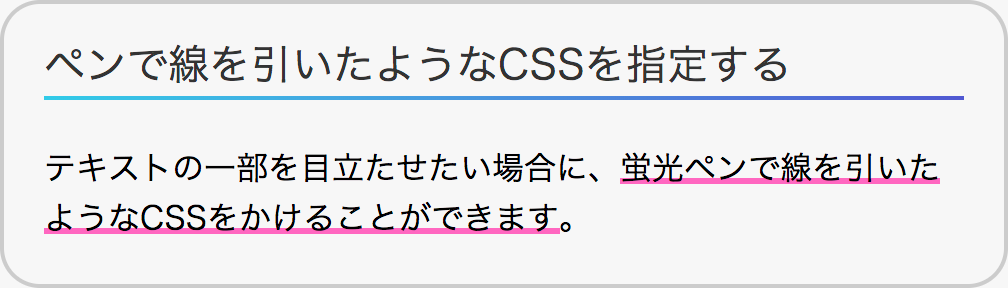
上記CSSについて、グラデーションの開始色と中間色の場所を揃えて変更することでペンの太さを調整できます。
HTMLのマークアップ例
<p>テキストの一部を目立たせたい場合に、<b>蛍光ペンで線を引いたようなCSSをかけることができます</b>。</p>CSSのコード例
b {
background-image: linear-gradient( transparent 80%, #ff67c0 80%, #ff67c0 100%);
}
ペンの太さとあわせて色もピンクに変更しました。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。