テキストの選択範囲にCSSを適用する
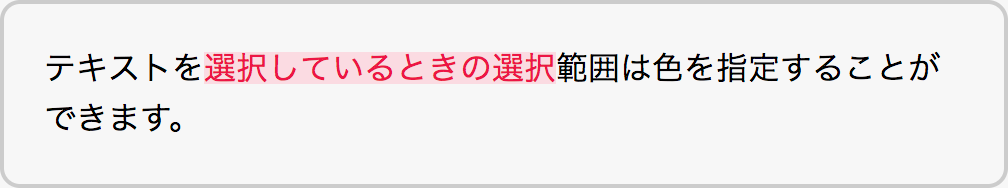
テキストコンテンツはコピー&ペーストするときなどに選択範囲を指定しますが、擬似要素「::selection」を使うとそのエリアにCSSを適用することができます。

CSS コード例
::-moz-selection {
color: #ed1644;
background-color: #ffdee5;
}
::selection {
color: #ed1644;
background-color: #ffdee5;
}Firefoxのみプレフィックスをつける必要があり、「::-moz-selection」の形で指定する必要があります。
擬似要素「::selection」で使用できるのはcolorプロパティ、background-colorプロパティ(backgroundプロパティで背景色のみ指定する形でも可)、text-shadowプロパティの3つです。
2018年8月10日現在、PCの主要なブラウザでのみサポートされており、IEもバージョン9以降から使用可能です。
タブレットやスマホは対応していません。
