最終更新日:
公開日:
レシピ
テキスト
テキストに段落を設定する
CSSのtext-indentプロパティを使って、テキストの開始位置を調節する方法を解説します。
この記事のポイント
- テキストの開始位置を指定して段落を作る
- テキストの開始位置を前にずらして改行位置を綺麗に揃える
目次
テキストの開始位置を設定する
テキストの開始位置は、CSSのtext-indentプロパティを使うことで調整することができます。
例えば、開始位置を後ろに1文字分ずらせば段落になります。

逆に前にずらすことも可能です。
テキストの1文字目を記号や絵文字、アイコンにして、2文字目と2行目の1文字目の位置を、次のように合わせることができます。

段落を作る
段落を作るには、text-indentプロパティで次のように指定します。
text-indentプロパティの指定例
<style>
p {
text-indent: 1.0em;
}
</style>
<section class="first-box">
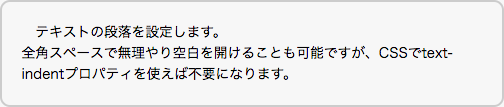
<p>テキストの段落を設定します。<br>全角スペースで空白を開けることも可能ですが、CSSでtext-indentプロパティを使えば不要になります。</p>
</section>今回は1文字分のスペースを開けることで段落としているので「1.0em」としていますが、タブのようにもう少し大きく空けたかったり、といったことも可能です。
前にずらして改行位置を整える
テキストの開始位置は前にずらすことも可能です。
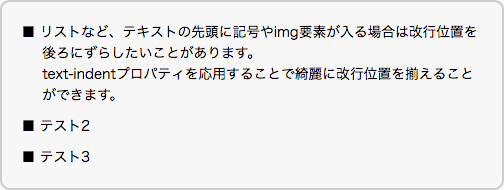
まずは、普通にテキストだけ打って、開始位置を指定しなかった場合の表示を確認してみましょう。
テキストの開始位置を指定しなかった場合

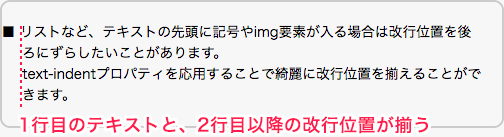
開始位置を前にずらした場合

text-indentプロパティの指定例
<style>
section ul li {
text-indent: -1.5em;
}
</style>
<section>
<ul>
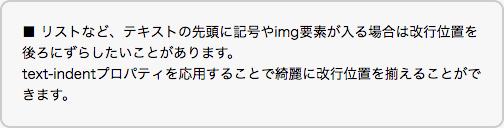
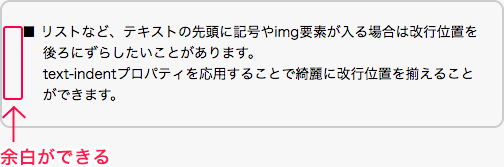
<li>■ リストなど、テキストの先頭に記号やimg要素が入る場合は改行位置を後ろにずらしたいことがあります。<br>text-indentプロパティを応用することで綺麗に改行位置を揃えることができます。</li>
</ul>
</section>このままだと囲みのボックスに隣接してしまうため、加えてmargin-leftプロパティで左側に余白をとります。
margin-leftプロパティの指定例
<style>
section ul li {
margin-left: 1.5em;
text-indent: -1.5em;
}
</style>
<section>
<ul>
<li>■ リストなど、テキストの先頭に記号やimg要素が入る場合は改行位置を後ろにずらしたいことがあります。<br>text-indentプロパティを応用することで綺麗に改行位置を揃えることができます。</li>
</ul>
</section>
text-indentプロパティで前にずらした分を、margin-leftプロパティで同じ分だけずらして調整しています。
padding-leftプロパティでも同じことができるため、用途に応じて使い分けてください。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。