1文字目にだけスタイルを適用する
CSSには::first-letterという擬似要素があり、こちらを使うとテキストの1文字目のみにCSSを適用することができます。

ブロックレベル要素のテキストであれば適用可能なため、リストのli要素などでも使用できます。

ブロックレベル以外の要素(span要素など)でも、「display:inline-block」や「display:block」を適用すれば、この擬似要素は適用可能です。
::first-letterに対し、1行目のみスタイルを適用する擬似要素::first-lineもあります。
詳しくは「テキストの1行目だけCSSを適用する」をご覧ください。
ブロックレベル要素の1文字目にスタイルを適用する
テキストの1文字目にスタイルを適用するには、擬似要素::first-letterにスタイルを指定します。
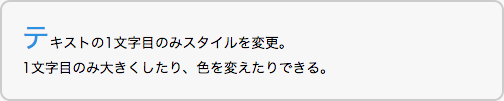
擬似要素::first-letterへのスタイル適用例
<style>
section p::first-letter {
color: #2992e3;
font-size: 200%;
}擬似要素::first-letterへのスタイル適用例
<section> <p>テキストの1文字目のみスタイルを変更。<br>1文字目のみ大きくしたり、色を変えたりできる。</p> </section>

リストについても上記と同様に適用可能です。
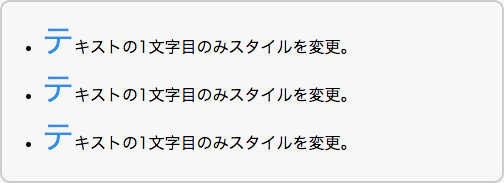
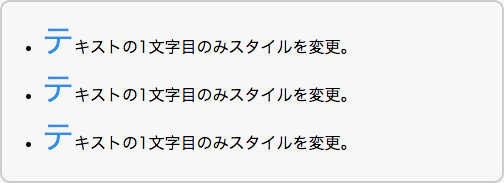
擬似要素::first-letterへのスタイル適用例
section ul li::first-letter {
color: #2992e3;
font-size: 200%;
}擬似要素::first-letterへのスタイル適用例
<section>
<ul>
<li>テキストの1文字目のみスタイルを変更。</li>
<li>テキストの1文字目のみスタイルを変更。</li>
<li>テキストの1文字目のみスタイルを変更。</li>
</ul>
</section>

インライン要素でも1文字目にスタイルを適用する
インライン要素は通常のままでは::first-letterを適用できませんが、displayプロパティでブロックレベルに変更することで適用可能になります。
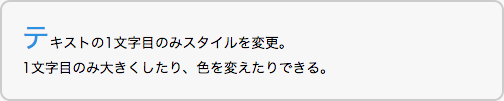
擬似要素::first-letterへのスタイル適用例
section p span {
display: inline-block;
}
section p span::first-letter {
color: #2992e3;
font-size: 200%;
}擬似要素::first-letterへのスタイル適用例
<section> <p><span>テキスト</span></p> </section>

span要素をブロックレベル要素へ変更している「display: inline-block;」が肝になり、同じ方法でどんな要素にも::first-letterを適用することが可能になります。
