最終更新日:
公開日:
レシピ
テキスト
テキストの一部を重要なものとして強調させる
p要素などのテキストの中で、重要な文言について強調させる意味づけを行う方法を解説します。strong要素、em要素、b要素の違いも併せて解説。
この記事のポイント
- テキストの中で大事な部分を強調させる
- strong要素、em要素、b要素の違いが分かる
目次
テキストの一部を強調させる
サイトの一文の中で、特定の部分の内容が重要な意味を持つ場合、HTMLで「ここは特に重要」と意味を持たせることができます。
そんな時に活用されるのが「strong要素」と「em要素」です。
HTMLの定義上、strong要素は「重要なテキスト」、em要素は強調させたいテキストに使うことになっており紛らわしいですが、strong要素の方がより強い意味付けを行う要素となっています。
もう1つ、テキストを太字として表示するHTMLにb要素がありますが、こちらは意味においての重要を示すものではなく、単に表示として「太字にする」という機能を持った要素です。
以上のことから、重要度で並べると次のようになります。
strong要素 > em要素 > b要素
strong要素とem要素は使い分けが難しいですが、基本的にはstrong要素を使う形で問題ありません。
マークアップ例と表示の違い
実際にHTMLでマークアップを行い、ブラウザでの表示を確認してみましょう。
区別しやすいように、3つのp要素に分けてマークアップを行います。
マークアップ例
<p>テキストの中で<strong>重要な意味を持つテキストについてはstrong要素で囲む</strong>。</p>
<p><em>意味を強調させたいテキストについてはem要素で囲む</em>。</p>
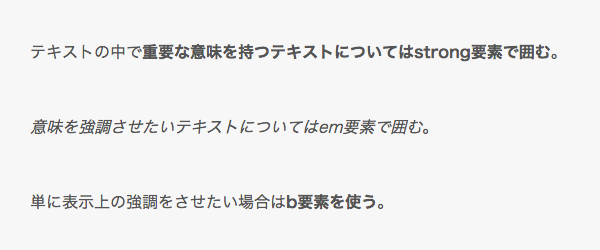
<p>単に表示上の強調をさせたい場合は<b>b要素を使う</b>。</p>ブラウザで表示すると、次のようになります。

1行目はstrong要素、2行目はem要素、3行目がb要素です。
strong要素とb要素は太字にしている点で表示は共通しています。
em要素については太字ではなく、斜体で表示されます。
強調の度合いについては先述した通りですが、普段は強調したい部分にはstrong要素を使うようにし、厳密な意味づけをしたい場合のみem要素とb要素を使うようにすれば十分です。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。