テキストの特殊な表記をマークアップする
テキストの中で、通常のテキストとは少し見え方が異なる注釈「※1」や、元素記号、数式を表記することがあります。
その時は、上付き文字をマークアップするためのsup要素と、下付き文字をマークアップするためのsub要素を使います。
それぞれのケースでマークアップすると、次のような表示になります。

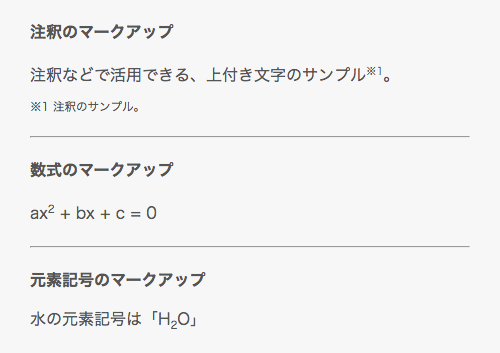
マークアップ例
上記表示例のHTMLコードを確認してみましょう。
HTML マークアップ例
<h1>注釈のマークアップ</h1>
<p>注釈などで活用できる、上付き文字のサンプル<sup>※1</sup>。</p>
<p>※1 注釈のサンプル。</p>
<hr>
<h1>数式のマークアップ</h1>
<p>ax<sup>2</sup> + bx + c = 0</p>
<hr>
<h1>元素記号のマークアップ</h1>
<p>水の元素記号は「H<sub>2</sub>O」</p>使用ケースは様々ですが、sup要素は製品情報ページなどの注釈や数式、商標マーク「®」の表記で使われることが多く、sub要素は元素記号の表記として使われます。
