自動改行をコントロールする
標準では、テーブルのセル内のテキストは幅いっぱいになると自動的に改行されます。

そこで、CSSのwhite-spaceプロパティを使うと、テキストの途中改行をできるだけ防ぐことができます。
CSS コード例
table td span {
white-space: nowrap;
}HTML コード例
<table class="event_table">
<thead>
<tr>
<th>ID</th>
<th>イベント名</th>
<th>定員</th>
<th>開催日</th>
</tr>
</thead>
<tr>
<td>E080125</td>
<td>Netflix鑑賞会</td>
<td>10名</td>
<td>18年8月20日</td>
</tr>
<tr>
<td>E080126</td>
<td>BBQ大会</td>
<td>40名</td>
<td>18年8月23日</td>
</tr>
<tr>
<td>E080127</td>
<td>読書会</td>
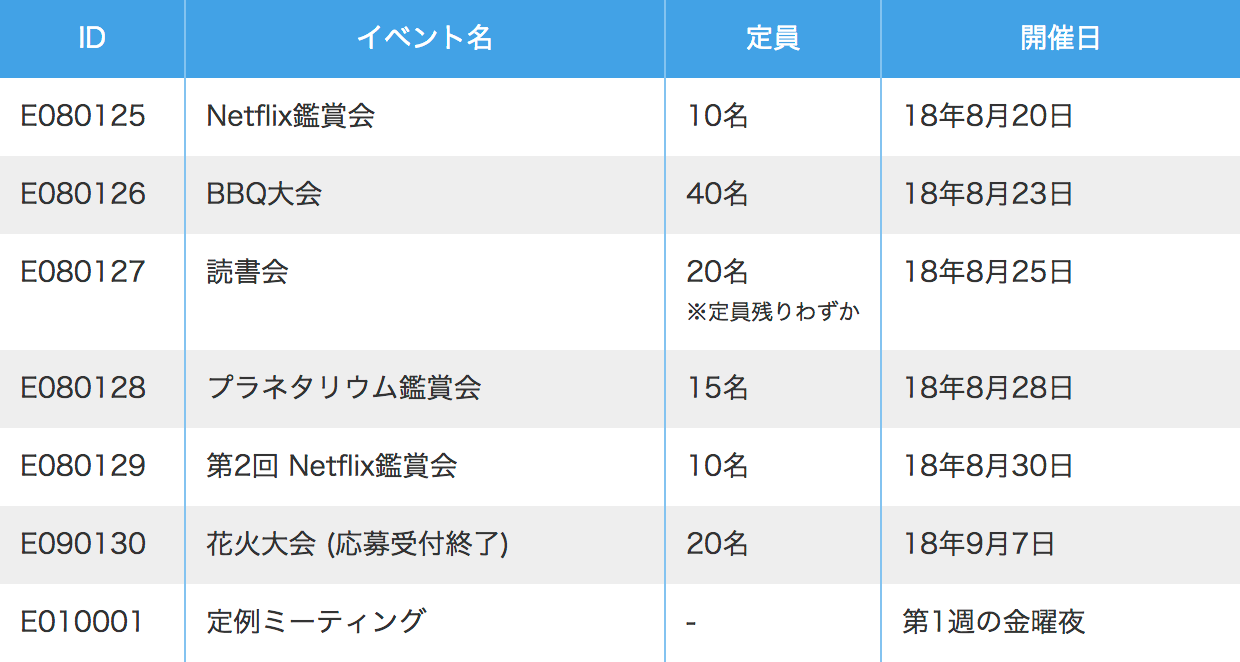
<td>20名 <span>※定員残りわずか</span></td>
<td>18年8月25日</td>
</tr>
<tr>
<td>E080128</td>
<td>プラネタリウム鑑賞会</td>
<td>15名</td>
<td>18年8月28日</td>
</tr>
<tr>
<td>E080129</td>
<td>第2回 Netflix鑑賞会</td>
<td>10名</td>
<td>18年8月30日</td>
</tr>
<tr>
<td>E090130</td>
<td>花火大会 (応募受付終了)</td>
<td>20名</td>
<td>18年9月7日</td>
</tr>
<tfoot>
<tr>
<td>E010001</td>
<td>定例ミーティング</td>
<td>-</td>
<td>第1週の金曜夜</td>
</tr>
</tfoot>
</table>
white-spaceプロパティは空白文字を制御するプロパティで、値に「nowrap」を指定すると自動改行を防ぐことができます。
ただし、テキストが長いとセルの幅まで変わってしまうところに注意してください。
「white-space: nowrap;」が適用されたセル内においてもbr要素による改行は有効です。
確実に改行したい箇所ではbr要素を使うことができます。
nowrap属性を使う
CSSではなく、td要素にnowrap属性を指定して自動改行を無効にする方法もあります。
HTML コード例
<tr>
<td>E080127</td>
<td>読書会</td>
<td nowrap>20名<br><span>※定員残りわずか</span></td>
<td>18年8月25日</td>
</tr>
nowrap属性が指定されたセル内でもbr要素による改行は有効です。
そのため、white-spaceプロパティのとき同様に確実に改行したい箇所ではbr要素を使い、自動改行のみ無効にして表示することができます。
